
בעיה עיצובית מאוד נפוצה עם גריד מוצרים באתרי מסחר היא שהכפתור למטה לא נמצא בגובה אחיד בכל המוצרים בגלל אורך טקסט שונה בשם המוצר. הקוד הבא פותר את הבעיה בקלות עבור גריד מוצרים של תוספי JET באמצעות שורה אחת פשוטה.
הקוד CSS
אפשר להוסיף בCSS הגלובלי של האתר
.jet-woo-products .jet-woo-products__inner-box {
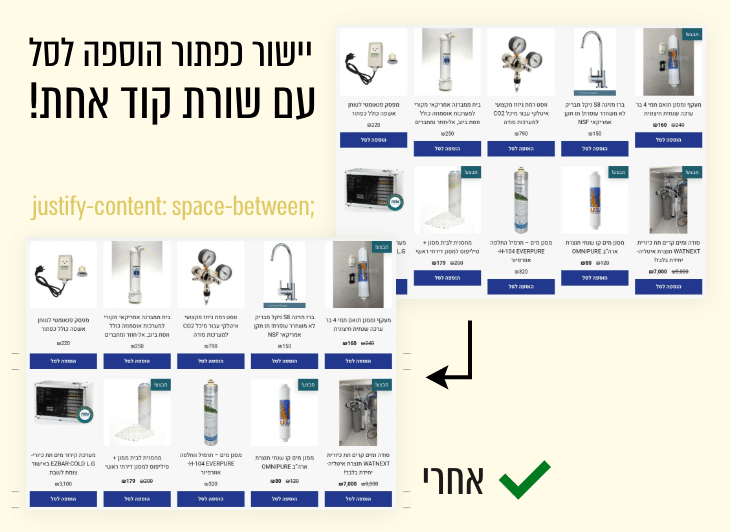
justify-content: space-between;
}Code language: CSS (css)התוצאה
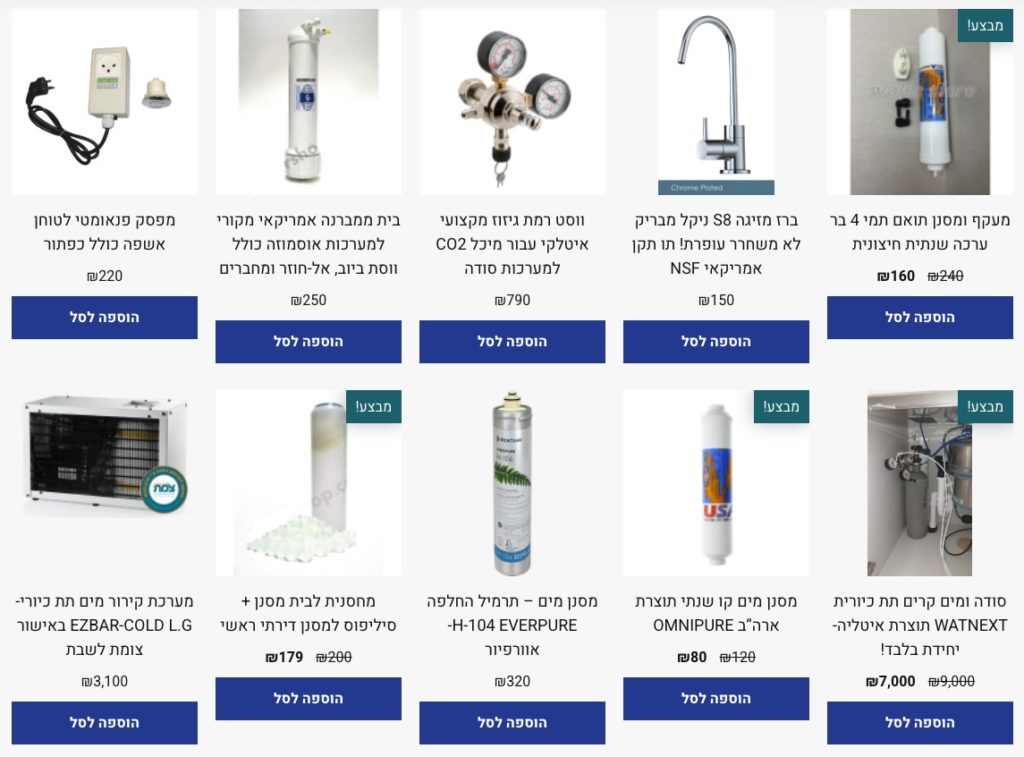
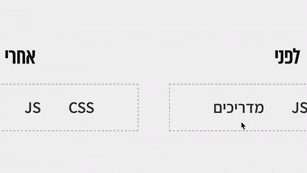
לפני

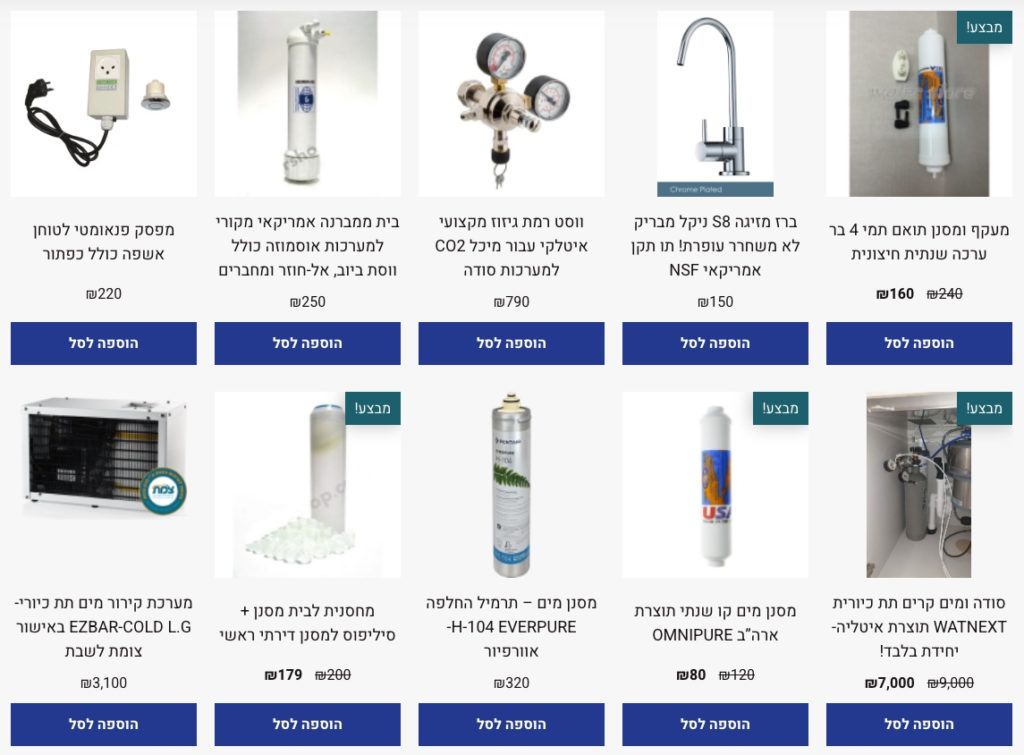
אחרי

















2 תגובות
איך אני יכול לבצע לזה התאמה לכפתורים של מאמרים?
יצרתי listing grid ואני רוצה להכיל את זה על הכפתור שלו
גם אשמח לתשובה על כך:)