בואו נדבר רגע על נגישות אתרים.
חלקנו כבוני אתרים מכירים את התחום בעיקר בעקבות החוק בארץ שמחייב הנגשת אתרים. אם אתם חיים בארץ ועובדים בתחום, סביר להניח שיצא לכם לקבל טלפון לא פעם מלקוח מודאג שראה כתבה מפחידה על בעל אתר שקיבל תביעה משפטית בעקבות ליקויי נגישות באתר שלו.
נראה שלנושא שהוא מאוד חשוב (בעיניי ובעיניי רבים אחרים) יצא שם רע. חוק הנגישות אולי מנסה לתת מענה לבעיה אמיתית אבל בדרך הביא לניצול החוק על ידי אלה שנגישות היא בוודאי לא בראש מעיינם, אלא מונעים מאינטרסים אחרים לגמרי. בנוסף, מחסור המידע הברור והנגיש (כמה אירוני אה?) בנושא נגישות אתרים לא תרם גם הוא לתדמית של נושא הנגישות בארץ.
בתוך כל הסלט הזה, אלחנן לבבי הוא האיש ששופך קצת אור על הנושא הזה.
* לפני שאמשיך חשוב לציין שהפוסט לא ממומן או מסחרי בשום צורה, הפרגון בפוסט הוא כי באמת מגיע 🙂 . זאת הזדמנות להגיד תודה לאלחנן שהסכים לי לשתף ולהתשמש בדברים שכתב לטובת קידום נושא הנגישות

תובנות נגישות מאת אלחנן לבבי
בפרויקט מיוחד של אלחנן, הוא שיתף בפייסבוק במשך חודש תובנת נגישות אחת בכל יום. רק מתוך התובנות והידע ששיתף אפשר ללמוד הרבה על נגישות ובכך לתת יותר ערך ללקוחות שלנו. אני מזמין אתכם לקרוא את התובנות בעיון, כל התובנות מובאות כאן ככותרות בלבד, כדי לראות את הפוסטים המלאים אני ממליץ בחום לחפש את אלחנן לבבי בפייסבוק.
- הזמן לחשוב על נגישות הוא לא כשהאתר מוכן.
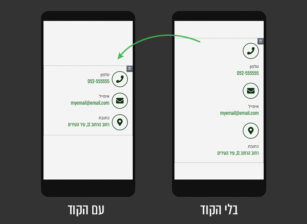
- גלו איך משתמשים עיוורים חווים את האתר שלכם (התקינו קורא מסך).
- ודאו שאזורי הלחיצה באתר שלכם גדולים מספיק.
- אל תסתירו את התוויות בטפסים ואל תשתמשו בפלייסהולדר כדי לתאר את שם השדה.
- ודאו שהאתר רספונסיבי באמת ולא נשבר באף רזולוציה.
- הגדירו את כל גדלי הכתב בREM.
- השתמשו בתמונת רקע רק אם התמונה היא עיצובית וחסרת משמעות לתוכן הדף.
- לא כל תמונה צריכה טקסט אלטרנטיבי.
- גופנים צרים, כבדים או דקים מידי קשים יותר לקריאה.
- שמרו על אורך שורה ממוצע של בין 10 ל 15 מילים בשורה.
- השתמשו ביישור הטבעי של השפה.
- אל תוספ/י אלכסונים או נקודות בתוך מילים.
- בחרו לאתר צבעים ניגודיים.
- קישורים צריכים להכיל טקסט משמעותי.
- אל תשתמשו בקרוסלות וסליידרים (או- השתדלו להמנע מכך).
- בדקו אם אתם מצליחים להגיע לכל שדה, קישור וכפתור באמצעות מקש TAB.
- השתמשו בפירורי לחם.
- אל תוסיפו מלכודת דבש לטפסים.
- הוסיפו לדפים קישורי דילוג.
- היזהרו מפופאפים.
- היזהרו מאלמנטים שעלולים לגרום להתקף אפילפטי.
- אם העליתם לאתר קובץ הוא חייב להיות נגיש.
- יש לפרסם הצהרת נגישות בכל אתר.
- חשוב לבדוק את האתר לפני שמוסרים אותו.
הכירו את קורס הנגישות של אלחנן- בעברית ובצורה ממוקדת לאלמנטוריסטים
ממש אתמול אלחנן פתח הרשמה מוקדמת לקורס הנגישות שלו. קורס מקוון שהמטרה שלו היא שכל בונה אתר יוכל לבנות אתרים נגישים ע"פ חוק.
הקורס פתוח כרגע להרשמה מוקדמת בעלות מוזלת, אני ממליץ בחום לנצל את ההזדמנות.
לכל הפרטים על קורס נגישות האתרים של אלחנן לבבי לחצו כאן.
שוב תודה לאלחנן על שיתוף המידע והאישור להשתמש בו כאן.
מוזמנים לעקוב אחריו: אחלנן לבבי בפייסבוק, סטודיו ״האייל״.