יש לכם תוכן מעניין שתרצו שיהיו חשוף אך ורק למשתמשים שהשאירו פרטים? עם קצת Javascript ניתן בקלות לייצר פופ-אפ מרשים שכזה, המכיל בתוכו טופס פשוט ונותן הצצה קטנה לתוכן שייחשפו לאחר שימלאו אותו. במדריך השתמשתי בטופס של Piotnet, אבל הוא יכול לעבוד עם טופס רגיל של אלמנטור.
עיצוב הפופ-אפ ויצירת הטופס
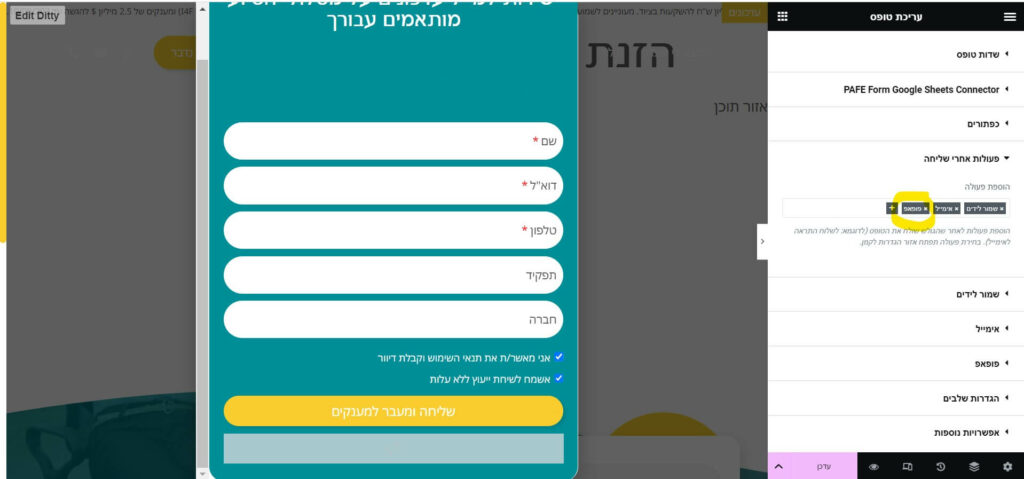
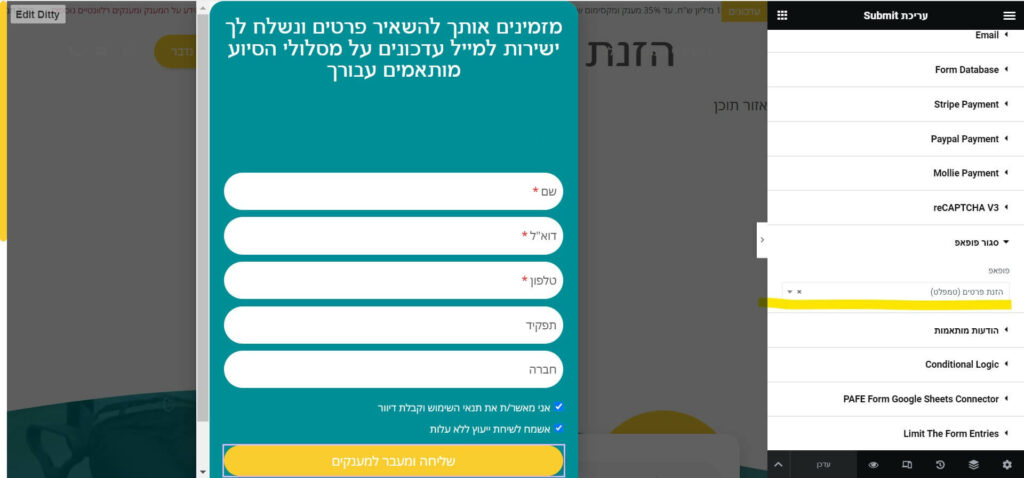
תחילה צרו פופ-אפ באמצעות הטמפלייטים של אלמנטור והכניסו לתוכו את הטופס הרצוי. הגדירו בתנאי הפופ-אפ את הדף/ים שבו/בהם תרצו שהפופ-אפ יטורגט. מעבר לזה אין צורך להגדיר טריגרים נוספים. כעת, בהגדרת "פעולות לאחר שליחה" הוסיפו "פופ-אפ" או "סגירת פופ-אפ" (תלוי בסוג הטופס) והגדירו את הפופ-אפ אותו תרצו לסגור


הוספת קוד עבור יצירת הCookie
הוסיפו ווידג'ט HTML באזור הפופ-אפ והכניסו את הקוד הבא:
<script>
jQuery(document).on('elementor/popup/hide', (event, id, instance) => {
if (id === 986) { // change to your popup ID
// Set the cookie to expire in 1 day
var expirationDate = new Date();
expirationDate.setTime(expirationDate.getTime() + (1 * 24 * 60 * 60 * 1000)); // set your time
// Set the cookie
document.cookie = "formFilled=true; expires=" + expirationDate.toUTCString() + "; path=/";
}
});
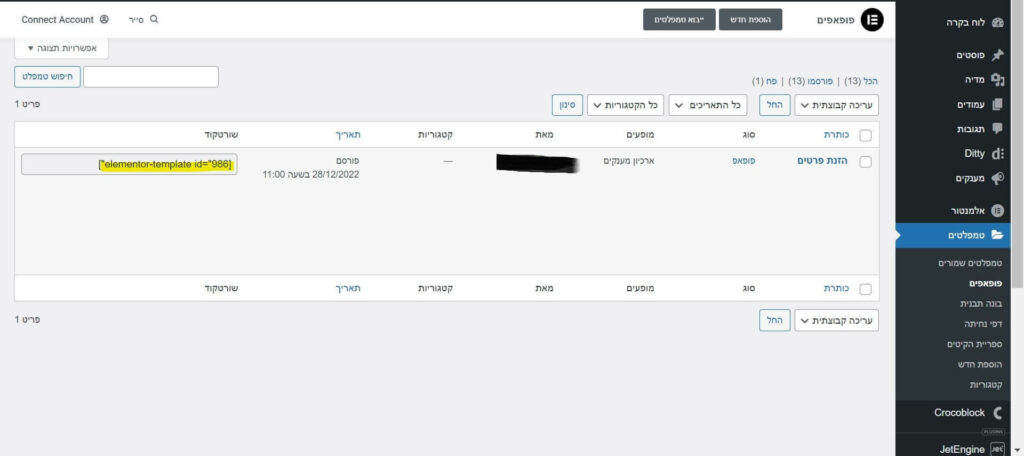
</script>Code language: HTML, XML (xml)שימו לב ל2 הגדרות חשובות – חשוב לדאוג להחליף את הID של הפופ-אפ בID של הפופ-אפ שיצרתם. תוכלו למצוא את הID שלכם תחת טמפלייטים -> פופאפים -> השורטקוד של הפופ-אפ שיצרתם.
הגדרה שנייה שחשוב לשים אליה לב היא הגדרת זמן התפוגה של הקוקי – כפי שניתן לראות, אני הגדרתי את העוגייה לעד 24 שעות (הזמן מחושב לפי מילישניות). אם תרצו זמן תפוגה ארוך יותר, תוכלו לשנות את ה-1 למספר הימים הרצוי.

טרגוט הפופ-אפ לפעול בדף/ים הרלוונטי/ים
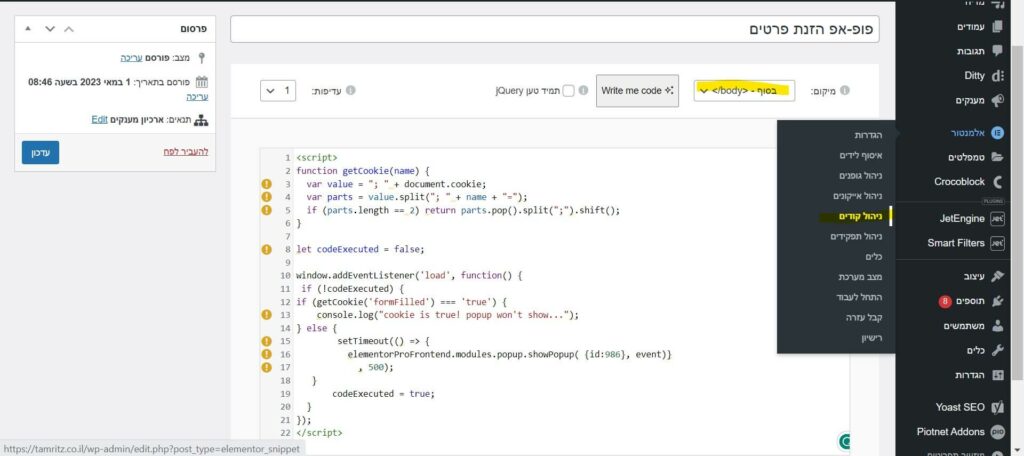
בלוח בקרה, גשו לאלמנטור -> ניהול קודים -> הוסף חדש. הגדירו את המיקום של הקוד בסוף ה-Body. בתנאים הגדירו את הדף/ים הרלוונטי/ים שבהם תרצו שהפופ-אפ יטורגט לפעול. לבסוף, הדביקו את הקוד הבא –
שימו לב כי גם כאן יש צורך להחליף את הID של הפופ-אפ לפי הID הקודם.
<script>
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2) return parts.pop().split(";").shift();
}
let codeExecuted = false;
window.addEventListener('load', function() {
if (!codeExecuted) {
if (getCookie('formFilled') === 'true') {
console.log("cookie is true! popup won't show...");
} else {
setTimeout(() => {
elementorProFrontend.modules.popup.showPopup( {id:986}, event)}
, 500);
}
codeExecuted = true;
}
});
</script>
Code language: HTML, XML (xml)כך זה אמור להראות –

אם הגעתם לפה סימן שסיימתם את המדריך! בדקו שאכן הכל עובד כראוי ושאתם לא מוותרים על לידים חשובים.