
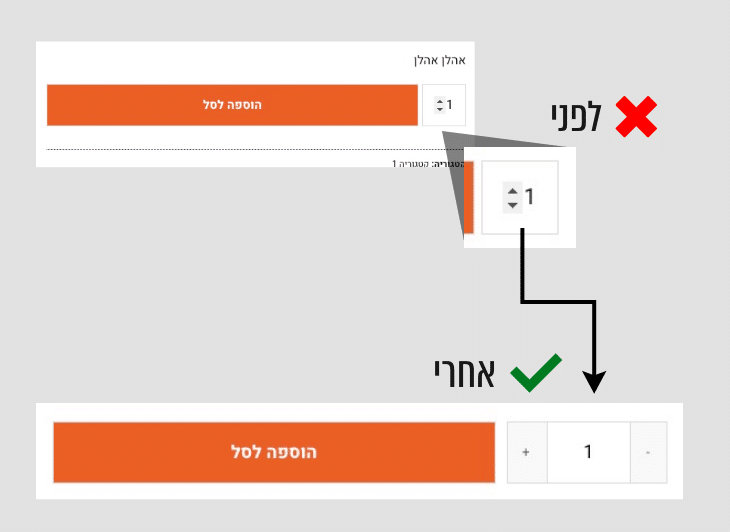
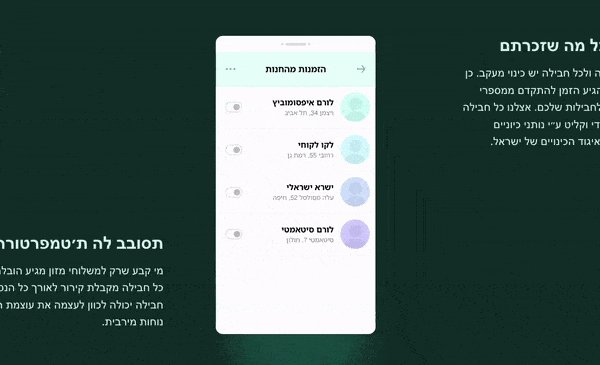
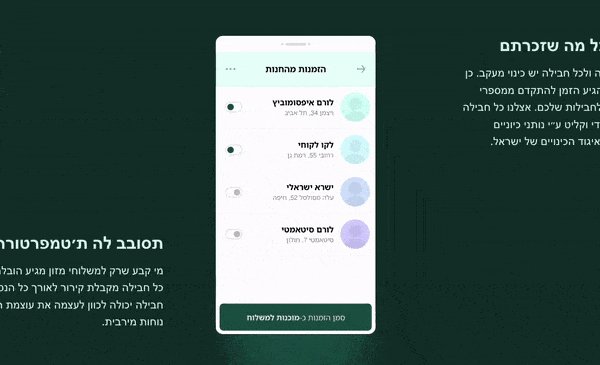
אחד הדברים הכי חשובים בחנות אינטרנטית הוא לעודד את הגולש לקנות עוד מוצרים אחרים או עוד מאותו מוצר שאהב. בדיוק בשביל זה אנחנו רוצים שיהיה לו הכי נוח שאפשר להגדיל את כמות המוצרים שהוא מכניס לסל. הקוד הבא מוסיף כפתורים גדולים וברורים של פלוס ומינוס ליד הכפתור הוספה לסל בעמוד מוצר.
אז איך עושים את זה?
מוסיפים את הקוד PHP לfunctions.php
/**
* Enhances the WooCommerce product quantity fields with plus and minus buttons.
* Code by LEMON
*/
// Add a minus button before the quantity input
add_action('woocommerce_before_add_to_cart_quantity', 'ts_quantity_minus_sign');
function ts_quantity_minus_sign() {
echo '<button type="button" class="minus">-</button>';
}
// Add a plus button after the quantity input
add_action('woocommerce_after_add_to_cart_quantity', 'ts_quantity_plus_sign');
function ts_quantity_plus_sign() {
echo '<button type="button" class="plus">+</button>';
}
Code language: PHP (php)מוספים את הקוד JS הבא
אפשר להוסיף אותו בפוטר של האתר באמצעות וידג׳ט html, או באמצעות תוסף סניפטים.
<script>
// This script handles adding and subtracting product quantities in the WooCommerce cart.
// Code by LEMON
jQuery(document).ready(function($) {
var handlersInitialized = false; // Flag to check if handlers are already set up
// This function sets up handlers for increment and decrement buttons
function setupQuantityHandlers() {
if (!handlersInitialized) { // Prevent duplicate handler setup
// Unbind existing click events on plus and minus buttons to avoid duplicates
$('form.cart').off('click', 'button.plus, button.minus');
// Bind new click events on plus and minus buttons within the form
$('form.cart').on('click', 'button.plus, button.minus', function() {
var qty = $(this).closest('.woocommerce').find('.qty');
var val = parseFloat(qty.val()) || 0; // Default to 0 if parsing fails
var max = parseFloat(qty.attr('max')) || Infinity; // No upper limit if undefined
var min = parseFloat(qty.attr('min')) || 0; // No lower limit if undefined
var step = parseFloat(qty.attr('step')) || 1; // Default step is 1 if undefined
// Log the current state for debugging
console.log('Quantity:', qty);
console.log('Current value:', val);
console.log('Maximum value:', max);
console.log('Minimum value:', min);
console.log('Step:', step);
if ($(this).hasClass('plus')) {
// Increment the quantity
qty.val((max && (max <= val)) ? max : val + step);
} else {
// Decrement the quantity
qty.val((val <= min) ? min : val - step);
}
// Trigger change event to update interface
qty.change();
});
// Set flag to true after setting up handlers
handlersInitialized = true;
}
}
// Initialize the handlers upon document ready
setupQuantityHandlers();
});
</script>
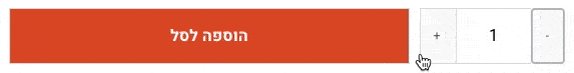
Code language: HTML, XML (xml)מוסיפים עיצוב CSS בעמוד סינגל
בתבנית סינגל מוצר מוסיפים על הוידג׳ט ״הוספה לסל״ את הקוד CSS הבא:
selector .quantity .qty {
width: 4.631em;
-webkit-appearance: textfield;
-moz-appearance: textfield;
appearance: textfield;
text-align: center !important;
border-width: 1px 0 !important;
}
selector .quantity .qty::-webkit-outer-spin-button,
selector .quantity .qty::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
selector button:not(.single_add_to_cart_button) {
flex-basis: auto !important;
padding: 15px !important;
overflow: hidden;
background-color: #f9f9f9 !important;
color: #666 !important;
border: 1px solid #ddd !important;
text-transform: none !important;
font-weight: normal !important;
font-size: 12px !important;
}
selector .single_add_to_cart_button {
margin-right: 10px;
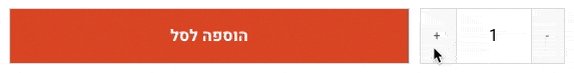
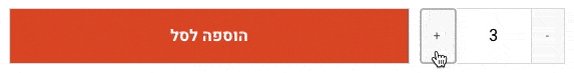
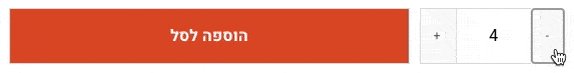
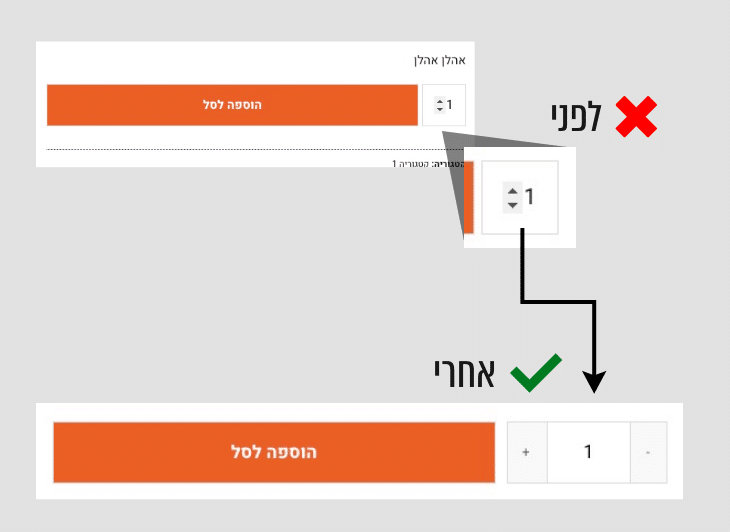
}Code language: CSS (css)והתוצאה…


*** עדכון ***
תודה רבה לדור שיף שפנה אליי עם תיקון לתרחיש הבא:
״במקרה וב-input של ה-qty אין מספר כי מישהו ניסה להקליד ואז מחק אותו, הסקריפט לא יודע ממה להעלות או להוריד. הוספתי שורה קטנה שבודקת אם אין מספר ב-input הוא שם אותו כ-0 ואז מוריד או מוסיף לפי מה שלחצו״


















18 תגובות
מאמר חשוב מאוד! תודה
תודה!
הי חברים, הפונקציה לא עובדת לי ומציגה באופן מאוד מבולגן את ההוספה לסל במספר וראיציות
אולי יש אלמנטים נוספים בעמוד וזה מתנגש איתם?
צריך יותר פרטים כדי לעזור, אפשר לפנות אליי בפייסבוק (Kfir Bakish) 🙂
הי,
אני חדשה באלמנטור…. קצת מתביישת לשאול אבל…
איך אני מגיעה
לfunctions.php
?
תודה
אין מה להתבייש, כולם היו חדשים פעם 😉
יש כמה דרכים לערוך את הקובץ,
הדרך הקלה ביותר-
כשאת בפאנל ניהול של וורדפרס יש לך בצד ימין ״עיצוב״ > ״עריכת תבנית״ > כאן את יכולה לבחור את הקובץ functions.php.
חשוב לדעת-
בדרך הזאת אנחנו בעצם עורכים את הקוד של האתר דרך האתר עצמו. מה שזה אומר שאם יש שגיאה בקוד יכול להיות שכל האתר לא יעלה. לכן אני לא ממליץ לא לעשות את זה אפעם באתר חי בדרך הזאת אלא רק דרך FTP (אפשר לקרוא על זה עוד בגוגל)
מקווה שעזרתי 🙂
יש דרך לעשות את זה בעמוד הארכיון? שיהיה אפשר לבחור כמות מוצר בלי להכנס לדף שלו?
היי,
יש לי אתר שבעמוד מוצר יש לי את האפשרות אבל בקטלוג מוצרים אין לי את האופציה של ההוספה לסל. האם הקוד יעבוד גם בעמוד קטלוג מוצרים?
תודה רבה!! יש אפשרות לשברים עשרוניים או רק מספר שלם?
למשל אם הכמות היא 1.5
אפשרי?
משום מה זה לא עובד לי
הכל קרה אבל הכפתורים למעשה לא מעלים מורידים את הכמות
קודם כל תודה על המדריך, האמת שאת ה CSS כתבתי בעצמי ואני משתמש בקוד טיפה שונה אבל שעובד לי על Jet Woo Builder. בכל אופן, האם יש אפשרות להסתיר את הכפתורים הקטנים באמצע? אני מוסיף צילום מסך. תודה מראש 🙂
http://www.up2me.co.il/imgs/210201.jpg
בתגובה הקודמת שלי לא רואים את התמונה אני מצרף קישור חדש:
http://www.up2me.co.il/v.php?file=210201.jpg
יכול להיות שיש שגיאה בקוד?
ניסיתי לשים את הקוד ב: functions.php
וקיבלתי את ההערה הזאת:
השינויים בקוד PHP שוחזרו בגלל שגיאה בשורה 44 בקובץ wp-content/themes/hello-theme-child-master/functions.php. נא לתקן ולשמור שנית.
syntax error, unexpected '?'
גם אני קיבלתי הודעת שגיאה כזאת.
ממש מוזר
אין פה מענה?
היי, אפשר לפנות אליי בפרטי ואנסה לעזור.
Kfir Bakish בפייסבוק
או במייל [email protected]
האם יש מדריך לאותו הכפתור בעמוד ארכיון מוצרים?
משומה הקוד לא עובד לי. יש מצב שקשור לתבנית?