
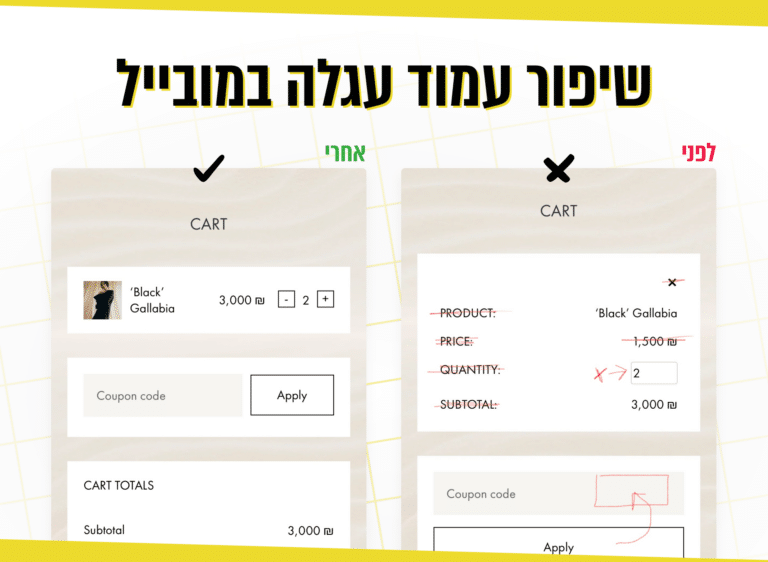
טולטיפ (Tooltip) או בעברית ״רמז צץ״ (כן כן, ככה זה נקרא) עוזר להסביר לגולש מה אנחנו רוצים מחייו 😉
במדריך הזה נראה איך להוסיף טולטיפ לאייקון באמצעות CSS בלבד.

הוספת קוד CSS כללי
הקוד הזה בעצם מתייחס ל class ״hover-tooltip״ שבו נשתמש בהמשך. יש לשלב את הקוד הזה פעם אחת בלבד. אפשר לעשות את זה בCSS עמוד / אתר או בכל מקום אחר שנוח לכם.
.hover-tooltip .elementor-icon-wrapper a:after {
background-color: #0E558D;
color: #fff;
border-radius: 100px;
padding: 6px 10px;
position: absolute;
right:50%;
bottom:-26px;
z-index: 10;
transition: 0.3s all;
transform: scale(1) translateX(50%);
opacity: 0;
min-width: 130px;
}
.hover-tooltip .elementor-icon-wrapper:after {
content: "";
background-color: #0E558D;
width: 10px;
height: 10px;
position: absolute;
right: 50%;
bottom: -10px;
transform: rotate(45deg) scale(0) translateX(50%);
transition: 0.1s all;
opacity: 0;
}
.hover-tooltip .elementor-icon-wrapper:hover a:after{
transform: scale(1,1) translateX(50%);
opacity: 1;
}
.hover-tooltip .elementor-icon-wrapper:hover:after{
transform: rotate(45deg) scale(1,1) translateX(50%);
bottom: -3px;
opacity: 1;
transition: 0.3s all;
}Code language: CSS (css)הוספת וידג׳ט אייקון
עכשיו מה שנשאר לנו לעשות זה להוסיף וידג׳ט אייקון

ולהוסיף לו את הClass ״hover-tooltip״: (אגב, גם אלמנטור משתמשים בממשק שלהם בטולטיפ 😉 )

עכשיו בCSS של אותו אייקון אנחנו נקבע בעצם את הטקסט שיופיע בטולטיפ ע״י הקוד הבא:
selector .elementor-icon-wrapper a:after {
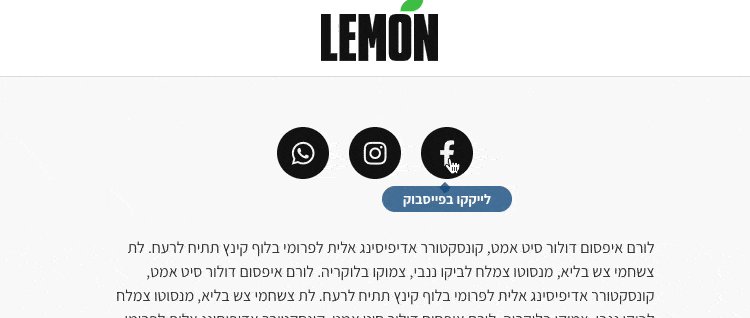
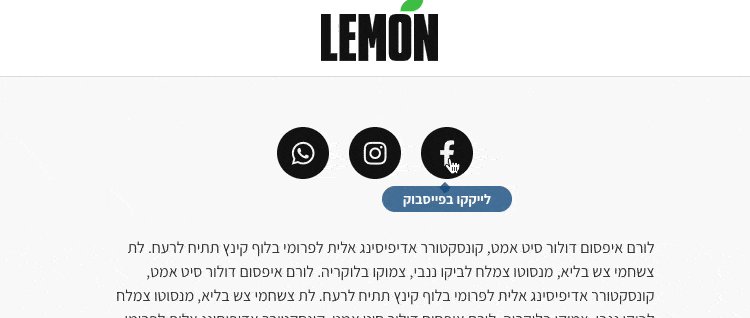
content: "לייקקו בפייסבוק";
font-size: 14px;
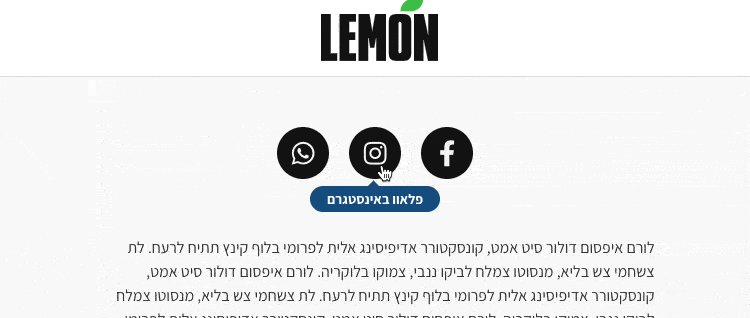
}Code language: CSS (css)אתם יכולים לשנות את הטקסט ״לייקקו בפייסבוק״ ולשים שם את הטקסט שתרצו שיופיע. טיפ- רצוי לשים טקסט שברור לבני אדם רגילים ולא מילים ממוצאות כמו ״לייקקו״ 😛
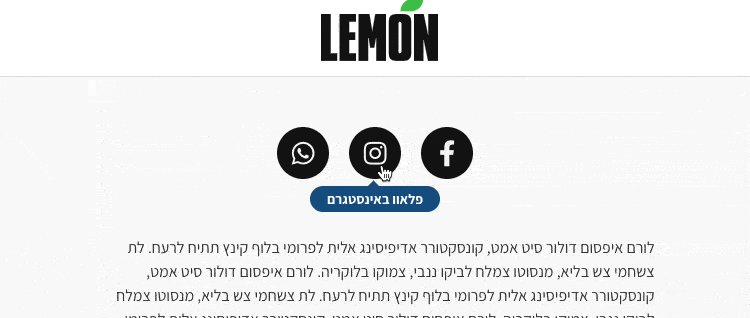
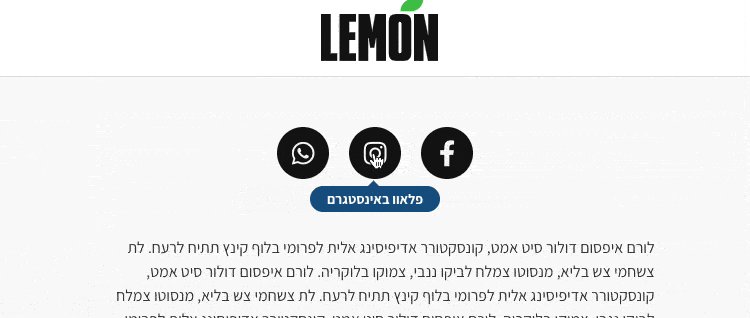
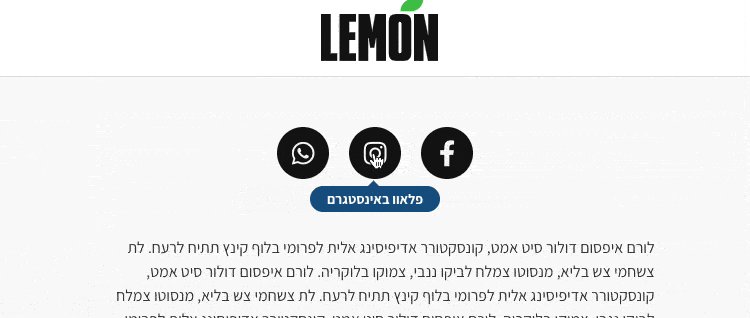
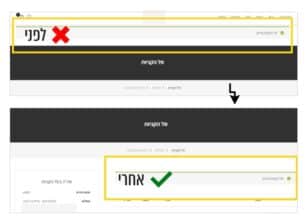
והתוצאה…

פוסטים נוספים עם וידג׳ט אייקון:


















10 תגובות
לא מצליח להבין למה זה לא עובד לי
עשיתי שלב אחרי שלב
ומה שיצא לי זה שכל פעם שאני עובר על האייקון יש מתחת כמין מרובע בעקומה
אתה יודע להגיד לי האם פיספתי משהו?
תודה על הפוסטים המרתקים שלך!!
היי מה הולך אבי?
דבר איתי בפרטי בפייסבוק (Kfir Bakish),
אנסה לבדוק יחד איתך.
מה הפיתרון?
גם לי יש סוג של מעויין,
תודה על המדריכים הנהדרים
היי, תודה על ההסברים המצוינים, גם לי מופיע מעויין. תודה
תודה על המדריך,
יש לי אותה בעיה כמו אבי.
מה הפתרון?
אוי, גם לי יש את המעויין.. מה עושים??
היי ירדן, פונה אלייך במייל כדי לנסות לעזור 🙂
במחשבה שניה, ברגע שהוספתי לינק לאייקון – הכיתוב צץ כמו שצריך…
מעולה!
במחשבה שניה, ברגע שהוספתי לינק לאייקון – הכיתוב צץ כמו שצריך…