אם יצא לכם לעשות הדר שקוף עם אפקטים בגלילה, או שסתם יצא לכם לבנות עמוד העגלה/צ'ק אאוט שממש השקעתם בו והוא נראה מעולה.. בטוח כשהגעתם לעמוד העגלה/צ'ק אאוט באתר שלכם נתקלתם בזה ושמתם לב שכאשר אתם מעדכנים משהו בעגלה או מוסיפים מוצרים חדשים וחוזרים לעמוד, ההודעות עדכון של ווקומרס הורסות לכם את כל העיצוב או נעלמות מתחת להדר השקוף. 🤯
אז עד שכל החלק הזה יהיה קצת יותר נחמד לעריכה באלמנטור (ללא תוספים) ועל מנת שהוא יראה יותר אסתטי, הקוד הבא נועד על מנת לאפשר לכם למשוך את ההודעות האלו לכל מקום שתרצו וממש כאילו להפוך את זה לוודג'ט שניתן להזזה.

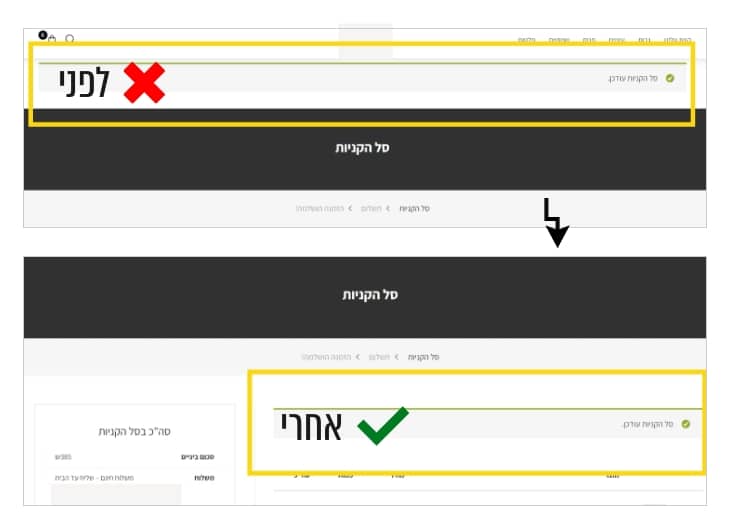
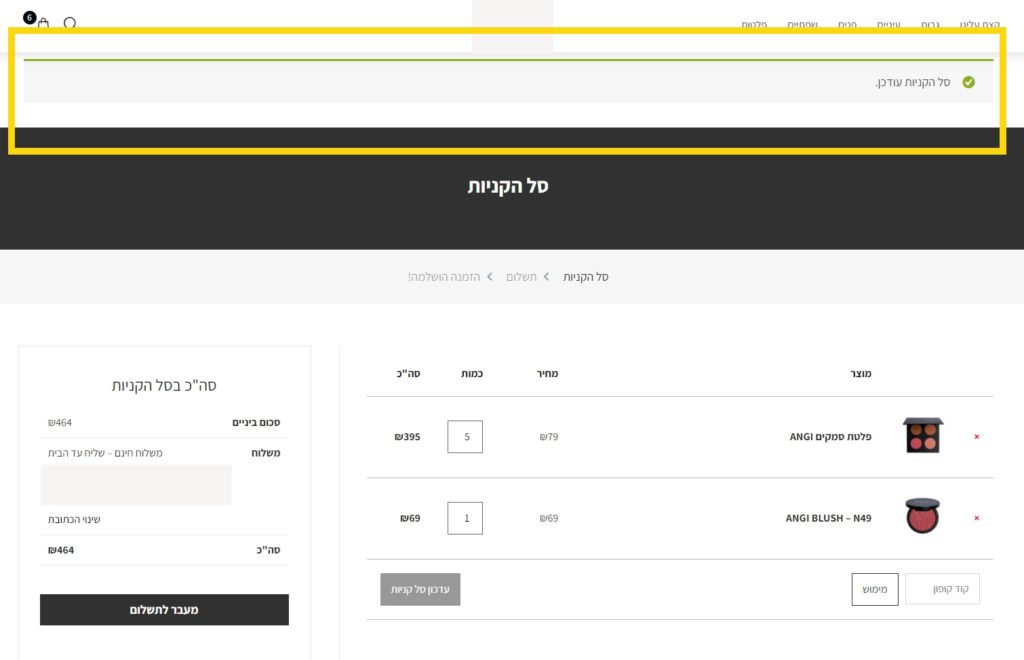
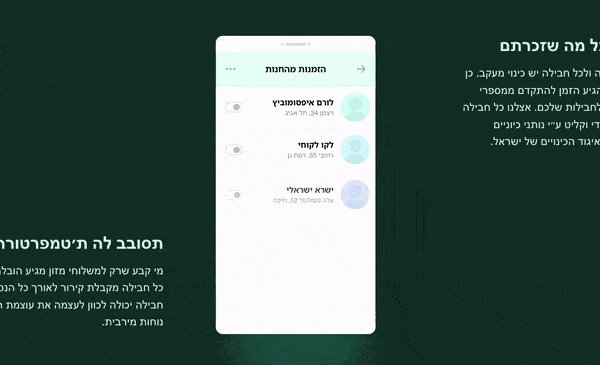
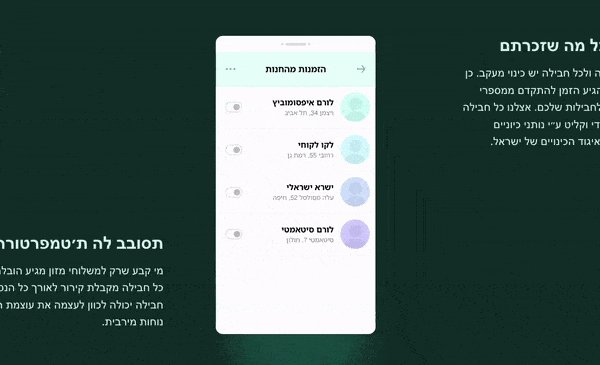
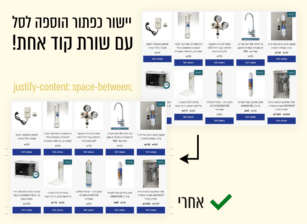
ככה זה נראה לפני הקוד:

אז מה צריך לעשות כדי לסדר את זה?
כל מה שאתם צריכים לעשות הוא להוסיף לעמוד שלכם את הוידג'ט "HTML" של אלמנטור למקום שבו תרצו שההודעות יופיעו. (*שימו לב שיש 2 ווידג'טים: "וידג'ט HTML" וגם "HTML", לא משנה באיזה תשתמשו זה יעבוד.)
לאחר מכן פשוט הוסיפו את הקוד הבא:
<div class="woo-custom-messages"></div>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
jQuery(".woocommerce-notices-wrapper").appendTo(".woo-custom-messages");
});
</script>
Code language: HTML, XML (xml)ברגע שתוסיפו את הקוד, תעדכנו את העמוד ועברו לסל הקניות לעשות בדיקה.
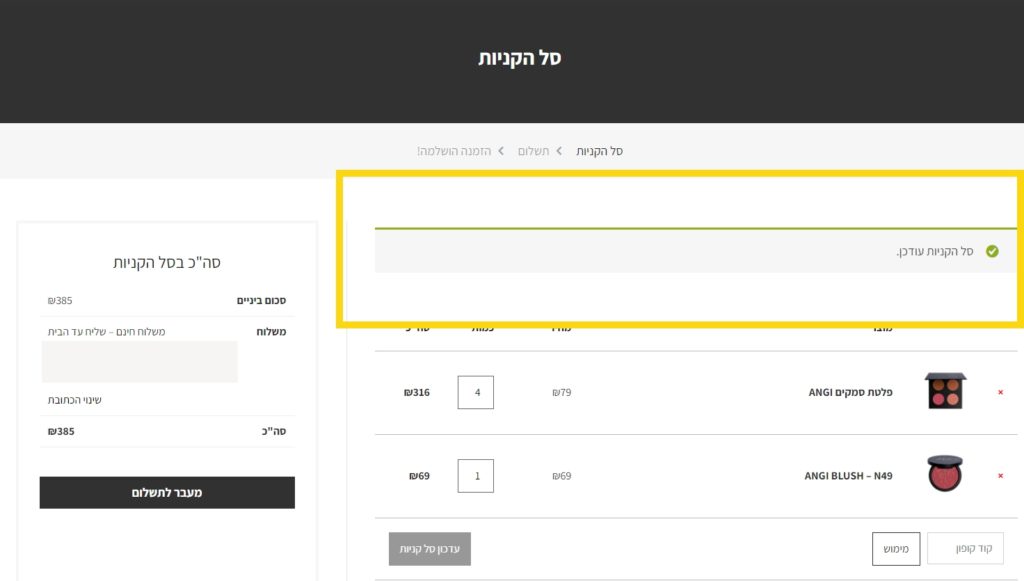
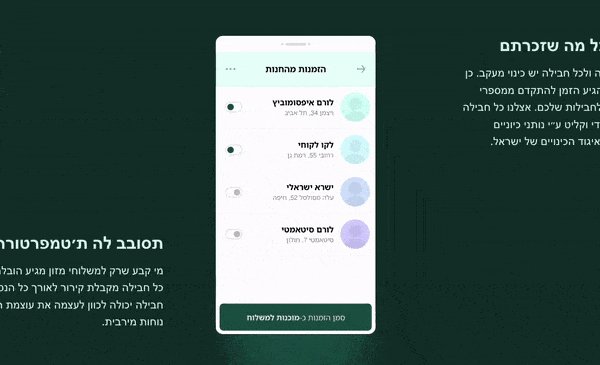
עדכנו את אחד המוצרים ותראו איך ההודעות נראית במיקום ששמתם אותה 🙂
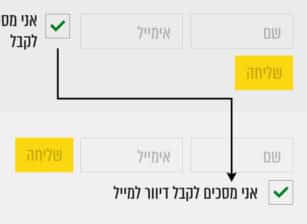
התוצאה:

אז ככה ניתן ממש בקלות להפוך את עמוד העגלה/צ'ק אאוט באתר שלכם למעט יותר אסתטי.
אומנם עניין כזה יכול להראות לפעמים מעט שולי אבל אל תשכחו שבמיוחד באתרי מכירות אחד הדברים החשובים ביותר זה חווית הלקוח שלכם וזה לגמרי נמדד בפרטים הכי קטנים.
בהצלחה!
















2 תגובות
זה מקפיץ לי גם למעלה וגם למטה
ראשית כל' תודה על המאמר וכללית על האתר המדהים הזה שאני נעזר בו רבות…
שנית, אני לא יודע מתי המאמר נכתב, בכל אופן אפשרי לעשות זאת היום עם ווידג'ט פשוט של ווקומרס שנקרא בעברית "התראות ווקומרס" פשוט לגרור ולשחרר איפה שרוצים וזהו..
אני נתתי לו מיקום קבוע בדף בצד למטה ובכלל ההודעות מקבלות גוון של פופאפ, אז זה מגניב לאלללה.