
אז במדריך הזה אראה איך לעשות את הפופאפ חיפוש האהוב עליי ביותר- פופאפ חיפוש של Jet Search.
מה מיוחד בפופאפ חיפוש הזה?
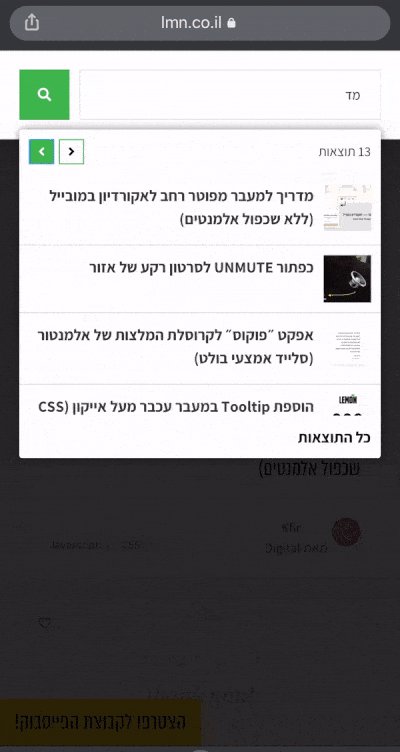
- ״השלמה אוטומטית״- כלומר תוך כדי הקלדה הגולש רואה תוצאות רלוונטיות לחיפוש שלו ויכול להקליק ולהגיע ישירות לפוסט/עמוד/מוצר. זה חוסך לגולש מעבר לעמוד ״תוצאות חיפוש״ ומביא אותו ישר לאיפה שהוא רצה להגיע.
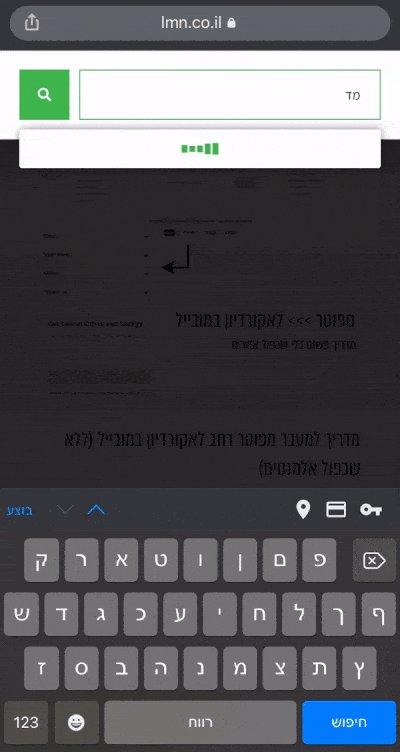
- חווית משתמש מעולה במובייל- השורת חיפוש מופיעה למעלה, ההשלמה אוטמטית נפתחת בצורה שהמקלדת במובייל לא מסתירה אותה, ביטלנו את ה״זום-אין״ האוטומטי שקורה בלחיצה על שדות במובייל.. ובגדול- הכל פשוט עובד בצורה נוחה.
- מתאים כמעט לכל סוגי האתרים- אתרי תוכן, חנויות ועוד…

אז בואו נתחיל 🙂
יצירת פופאפ אלמנטור + הגדרות

ניצור פופאפ רגיל של אלמנטור (טמפלטים > פופאפים > ״הוספת חדש״). אפשר לתת לו הגדרות כמו בתמונה:
דסקטופ
- רוחב: 640px
- גובה: התאם לתוכן
- מיקום: ממורכז (אנכי ואופקי) או מיקום אחר לבחירתכם.
- אנימציית כניסה/שכבת רקע וכו׳ – לבחירתכם.
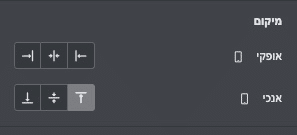
מובייל+טאבלט (חשוב!)
- רוחב: 100VW (כל רוחב המסך)
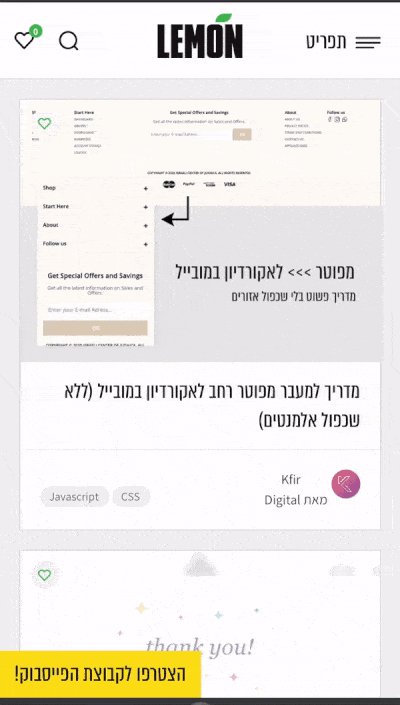
- מיקום אנכי: עליון (בהמשך נראה למה זה עדיף)

הוספת וידג׳ט חיפוש Jet Search
נוסיף את הוידג׳ט חיפוש של Jet Search (כמובן יש לוודא שהתוסף מותקן באתר לפני).

כמה הגדרות לוידג׳ט עצמו:
אפשר לתרגם/לשנות את הטקסט Placeholder שלנו-

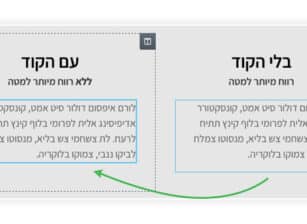
בResults Area מומלץ לבטל את התקציר ע״י הכנסת 0 באורך התוכן. בנוסף כמו קודם אנחנו יכולים לתרגם/לשנות את הטקסט ״Results״ ו-״See all results״.

בטאב ״סגנון״ אפשר כמובן לשנות את העיצוב בהתאם לטעמכם, לא אתעכב על זה אבל כן יש שם כמה דברים שאני ממליץ לעשות. אז תכף נדבר עליהם, אבל שנייה לפני זה אנחנו צריכים לטפל בבעיה קטנה בפופאפ שלנו- אם ננסה להקליד בחיפוש אנחנו נראה שהתוצאות חיפוש ״נחתכות״ ולא יוצאות מתוך הפופאפ.
טיפול בבעיית Overflow קטנה בפופאפ שלנו 😅

כדי לטפל בזה נחזור לרגע להגדרות פופאפ > מתקדם > CSS מותאם ונדביק שם את הקוד הבא:
.dialog-message {
overflow: visible !important;
}Code language: CSS (css)עכשיו התוצאות חיפוש יכולות לגלוש החוצה מהפופאפ שלנו-

בחזרה לדברים החשובים בטאב ״סגנון״ של הוידג׳ט חיפוש
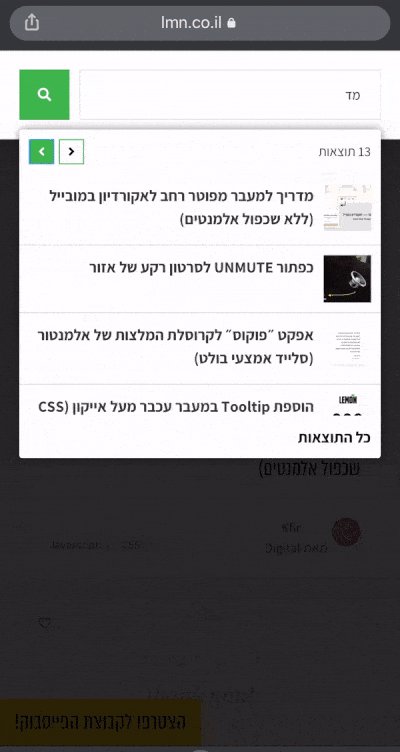
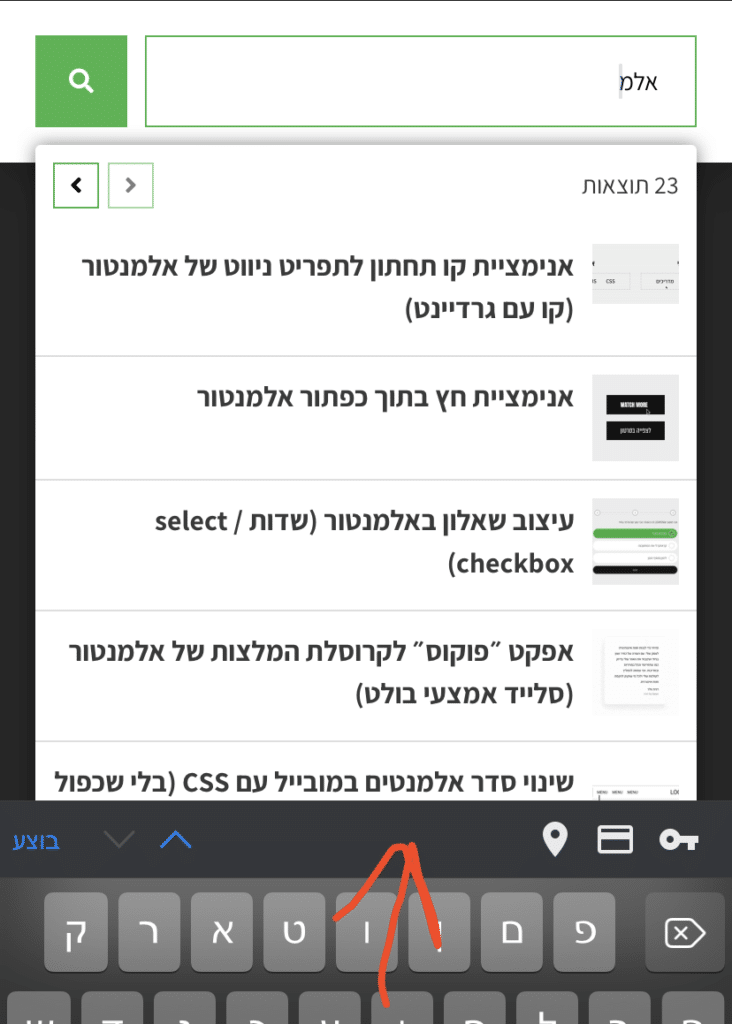
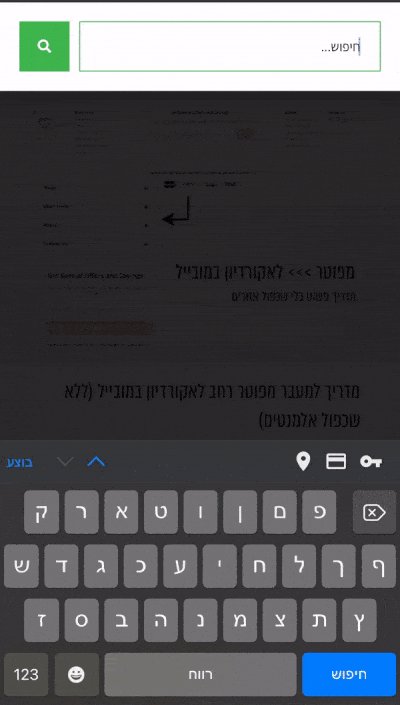
בטאב סגנון > Result Area נפעיל את האופציה של הגלילה בתוצאות החיפוש ונגדיר גובה של 250px.

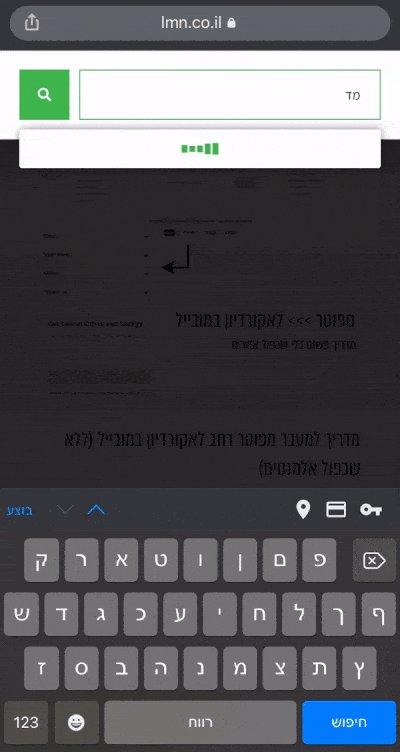
זאת אופציה שאני אוהב במיוחד, בעיקר בגלל הנראות במובייל. אם האופציה לא מופעלת התוצאות במובייל נחתכות מתחת למקלדת שעל המסך, וזה קצת פחות נוח לשימוש.
אגב, שימו לב שזאת הסיבה שהמלצתי קודם למקם במובייל את התפריט למעלה ולא במרכז, זה משאיר לנו מקום לתוצאות חיפוש.

וככה זה נראה כשאנחו מפעילים את האופציה של הגלילה:

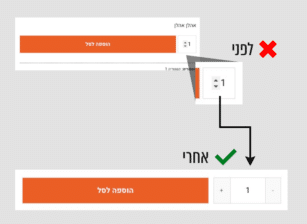
דבר נוסף שכדאי לשנות בטאב ״סגנון״ זה את רוחב התמונה בתוצאות החיפוש (נמצא תחת Result Items)

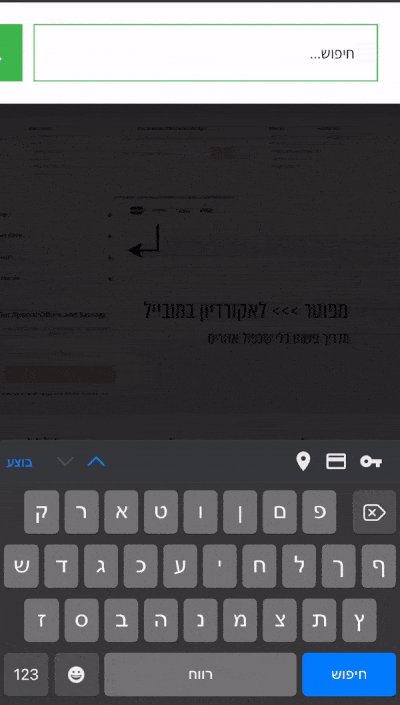
ביטול ״Zoom-in״ בהקלדה במובייל
טוב אנחנו כבר ממש בפרטים הקטנים 🙃
אבל כשעשיתי את הפופאפ הזה קצת הפריע לי הזום-אין שקורה כשלוחצים על ה-input חיפוש במובייל.
ככה זה נראה-

אם גם לכם זה מפריע, אפשר לבטל את זה ממש בקלות ע״י השורת קוד הבאה:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">Code language: HTML, XML (xml)איך מוסיפים את הקוד
בתפריט וורדפרס > אלמנטור > Custom Code
פשוט לוחצים ״קוד חדש״, מדביקים את הקוד ומגדירים שיופיע בHead.
זהו, טופל.
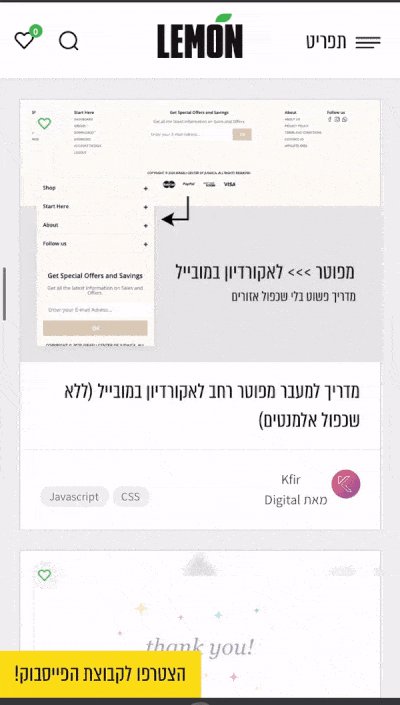
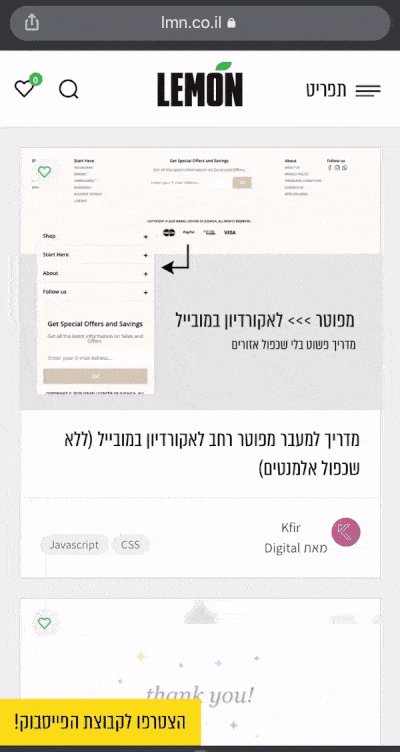
כמעט סיימנו, רק מוסיפים את האייקון חיפוש
אז אחרי שהפופאפ שלנו מוכן, טיפלנו בהגדרות, עיצוב, חווית משתמש במובייל ועוד, נשאר לנו להוסיף את האייקון פתיחה של הפופאפ.
פשוט נוסיף להדר אייקון לבחירתנו ובקישור נגדיר שיפתח את הפופאפ שיצרנו.

וזהו! זאת התוצאה שלנו

















6 תגובות
הזדמנות לומר תודה על אתר נפלא.
אני משתמש הרבה בjetsearch ובחיפוש מוצרים בחנות הכפתור "צפיה בכל התוצאות" לא מביא אותי לדף תוצאות חיפוש רגיל של וורדפס (פרמטר שונה) וממילא לא טוען את הטמפלט של אלמנטור לדף תוצאות חיפוש.
jet הפנו לאלמנטור, ולהיפך.
רעיון לפתרון?
בתודה מראש
תודה מנחם!
אני לא בטוח שהבנתי את הבעיה, הסתכלתי כאן באתר ונראה שזה עובד כמו שצריך כרגע.
יכול להיות שהטמפלט ארכיון לא מוגדר על עמוד תוצאות חיפוש?
הטמפלט מוגדר נכון על עמוד תוצאות חיפוש. ובכל אתר רגיל הוא בהחלט גם עובד. ברגע שמעורב בחיפוש מוצר/ווקומרס הטמפלט מפסיק להשפיע.
מה הסיכוי שבלחיצה על אייקון החיפוש, המקלדת כבר תיפתח בתוך הפופאפ? כי כרגע זה בעייתי מבחינת חויית משתמש שצריך ללחוץ שוב בתוך הפופאפ לפתיחת המקלדת. אשמח לשמוע אם יש פתרון.
תודה!
מה הסיכוי שבלחיצה על אייקון החיפוש, המקלדת כבר תיפתח בתוך הפופאפ? כי כרגע זה בעייתי מבחינת חויית משתמש שצריך ללחוץ שוב בתוך הפופאפ לפתיחת המקלדת. אשמח לשמוע אם יש פתרון.
תודה!
הי, תודה על המדריך, הפופאפ משום מה 'מתעקש' להצמד לתחתית העמוד בפלאפון (בדסקטופ הוא בסדר) לא מוצא מה הסיבה?