
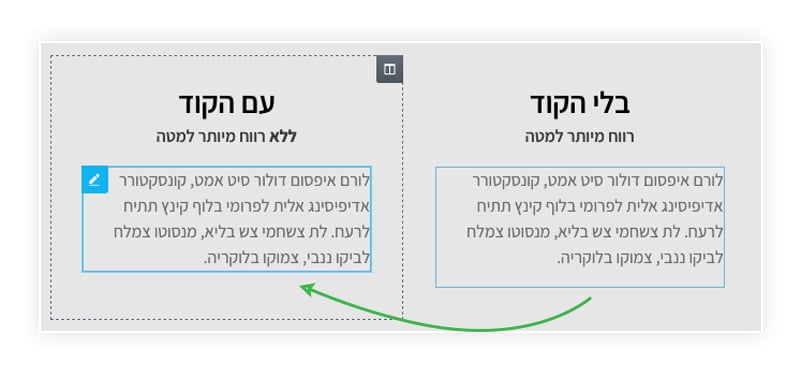
הוויג'ט ״עורך טקסט״ של אלמנטור תמיד מוסיף רווח קטן למטה, הקוד הקצר הזה מבטל את זה עבור כל הוויג׳טים של ״עורך טקסט״ באותו עמוד.
.elementor-text-editor p:last-of-type {
margin: 0;
}Code language: CSS (css)מומלץ להטמיע בהגדרות עמוד / הגדרות אתר.
















8 תגובות
לא צריך שיהיה px אחרי המספר אפס?
אחרי 0 לא חייב 🙂
מעולה, תודה
.elementor-widget-text-editor p:last-of-type {
margin: 0;
}
מה שפרסמת לא עובד.
שלחתי את הגרסה שלי
מוזר, נראה ששניהם אמורים לעבוד.
בכל מקרה תודה על השיתוף!
בכללי לדעתי אפשר להטמיע באתר את הקוד הזה:
p:last-child {
margin-bottom: 0;
}
תודה כפיר !
אני רוצה להציע פיתרון הרבה יותר פשוט:
לרדת שורה עם shift-enter
זה חוסך משקל של קוד באתר.
היי,
אם אין לי אלמנטור פרו ואין אפשרות לCSS מותאם בוויג'יט
יש קוד להטמיע בתבנית אסטרה? שיבטל בכל האתר את הרווח בסוף הפסקה?