
אולי זה קצת קטנוני 🙈 אבל יש מצבים שהתנועה של הקרוסלת תמונות קצת מרגישה ״תקועה״.
במדריך הזה נראה איך אפשר עם שורת קוד אחת לשנות את אותה הקרוסלה כדי שתזוז בקצב קבוע בלי תקיעות.
הגדרות הווידג׳ט
נשים בעמוד את הוידג׳ט קרוסלת תמונות ונוסיף את הלוגואים או התמונות הרצויות

חשוב: באפשרויות מתקדמות נשנה את ״מהירות הפעלה אוטומטית״ ל-0.
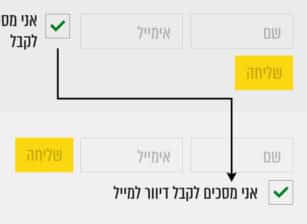
אפשר גם לשנות את שאר ההגדרות לפי התמונה הבאה:

קוד CSS
בCSS של הוידג׳ט נוסיף את הקוד הבא:
selector .swiper-wrapper {
transition-timing-function: linear;
}Code language: CSS (css)עכשיו אפשר לחזור לאפשרויות נוספות ולשנות את מהירות האנימציה בהתאם למה שנראה לנו.
















12 תגובות
אין לך מושג כמה זמן חיפשתי לבצע דבר כזה.
שורה כל כך פשוטה עובד כמו קסם תודה רבה 🙂
כנ״ל!
שמחתי לעזור 🙂
ממש לא קטנוני
בזמנו הייתה לקוחה שביקשה רק כזה
וחיפשתי כמה פלאגינים ואפחד מהם לא עשה את זה ככה,
עד שעשיתי לה עם קוד HTML של MARQUEE שגם הוא לא עובד מאה אחוז בשביל להגיע לתוצאה דומה
אז שאפו ממש! מדהים שזה רק שורת קוד אחת
תודה!
מדהים!!!
ממש כיף ומשחרר את התקיעות!
כפיר אתה פשוט נהדר ! תודה רבה
אחלה מדריך! הייתי מוסיף שלמי שמשתמש ב advance carousel של קרוקובלוק לטרגט את הקלאסס .slick-track ויש צורך להוסיף גם !important
תודה רבה על כל המדריכים המועילים ממש!
איך אפשר לטרגט כאשר מדובר בליסטינג של ג'ט שמוצג כקרוסלה? (סליידר)
וואו זה כ"כ קל שאני בהלם שנתקעתי על זה. תודה לך!!!
תודה רבה רבה! וואו חיפשתי כזה מלא זמן. ממש עוזר!
תודה רבה על המדריך!
לילה לבן על חיפוש פתרון נגמר בחתיכת קוד פשוטה
תודה רבה, אתה ממש קוסם:)
שימושי מאד!
יש לך רעיון אולי גם איך להקטין את הרווח שבין התמונות?
תודה!
איזה אלוףףףףףף
חודשים אני מחפש לעשות את הדבר הזה !
תודה !