
במדריך הזה נראה קטע קוד נחמד שמוסיף לקרוסלת המלצות של אלמנטור תחושת ״פוקוס״ על הסלייד האמצעי. הקוד בעצם מוריד את השקיפות של הסליידים מימין ומשמאל ומוסיף צל לסלייד האמצעי וכך נוצר אפקט פוקוס.
אז איך עושים את זה?
פשוט מוסיפים וידג׳ט קרוסלת המלצות, מגדירים תצוגת שקופיות > 3 ומוסיפים את הקוד הבא בCSS של הוידג׳ט:
selector .swiper-slide {
transition: 1s all;
opacity: 0.5;
}
selector .swiper-slide.swiper-slide-next {
box-shadow: -10px 20px 30px 0px rgb(0 0 0 / 8%);
opacity: 1;
}
selector .elementor-main-swiper {
width: calc(95% + 40px);
padding: 20px 20px 40px 20px;
}Code language: CSS (css)והתוצאה…
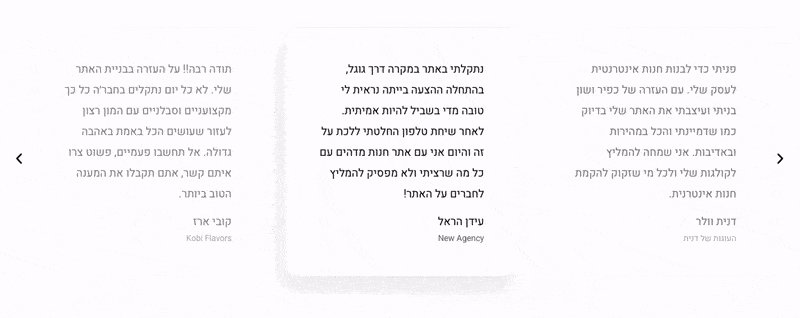
וככה זה נראה בלי הקוד

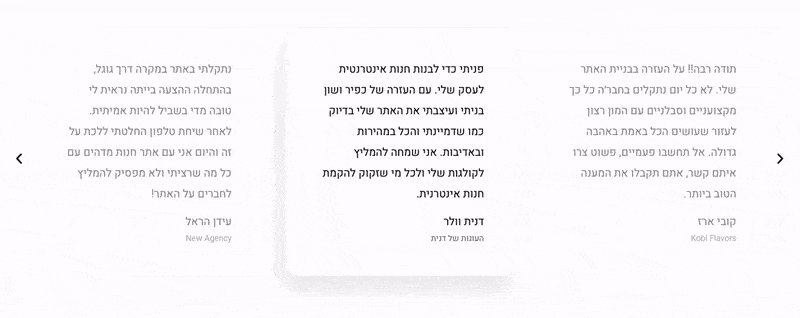
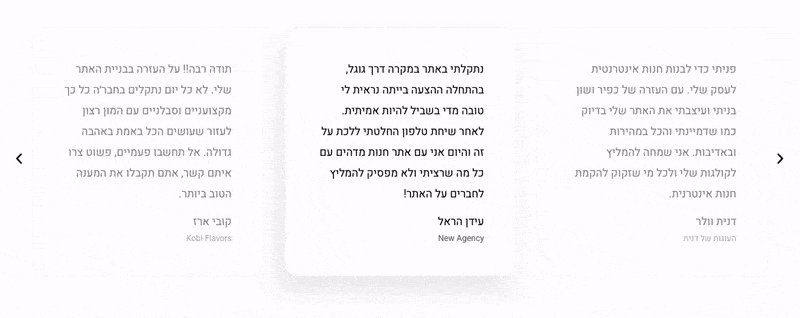
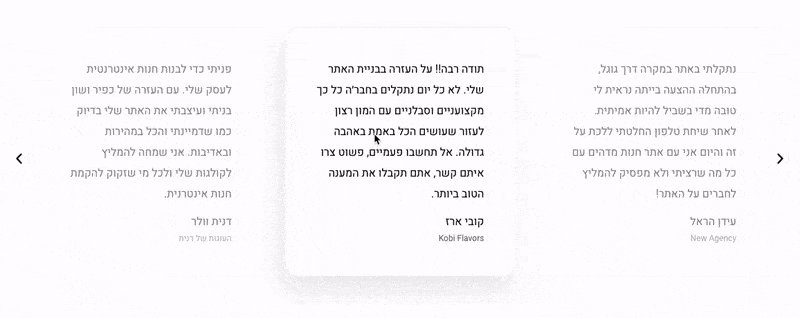
וככה זה נראה עם הקוד:


















12 תגובות
איך אני יכול להגדיר שמובייל זה לא יחול עליו? ( מציג רק אחד כל פעם ואז הוא מקבל את הטשטוש..)
אפשר לעטוף את הקוד עם
@media screen and (min-width: 768px) {
// code here
}
מידע נוסף אפשר לקרוא כאן:
https://www.w3schools.com/css/css3_mediaqueries_ex.asp
תודה רבה!
טריק מגניב!
שאלה, אני רואה שהפינות התחתונות מעוגלות אבל העליונות לא, איפה צריך להוסיף border radius כדי שכל הפינות יהיו מעוגלות?
העיגול פינות זה רגיל דרך האלמנטור 🙂
חיפשתי שם וניסיתי לבדוק בכמה אפשרויות שראיתי אבל לא היה 🙂
תודה אלוף! מצאתי 🙂
היי תודה על האתר המהמם.
איך ניתן להגדיר שהסליידר האמצעי יהיה מעט יותר גדול, והסליידים שבצדדים יהיו ממוקדמים באמצע?
תודה רבה
תודה!
מדריך כזה יעלה בהמשך, מוזמן להרשם לניוזלטר לעדכונים 🙂
קודם כל אתר פצצה!
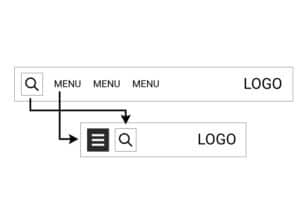
יש אפשרות שהמרכזי יהיה בולט יותר והשניים האחרים קטנים יותר,
משהו כמו בתמונה הזאת:
תודה רבה!
הייי תודה 🙂
אני חושב שאולי הפוסט הזה יעזור- https://lmn.co.il/p/1766/
אולי עם שילוב של הקודים אפשר להגיע למה שאתה מחפש.
אם לא הולך דבר איתי בפייסבוק – Kfir Bakish
ואנסה לעזור 🙂
תודה רבה