
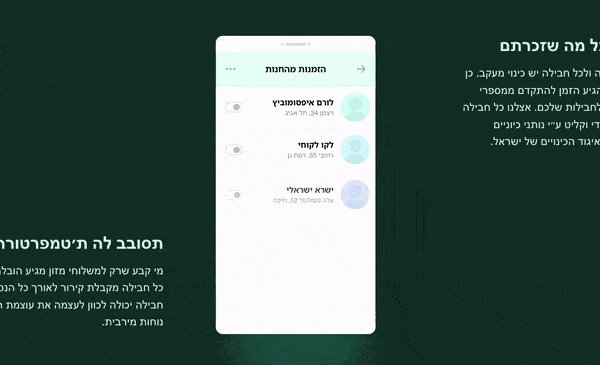
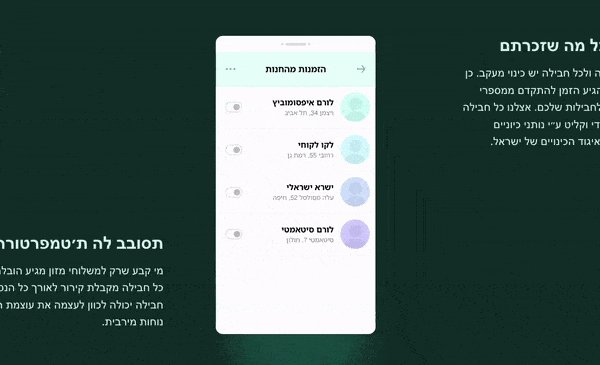
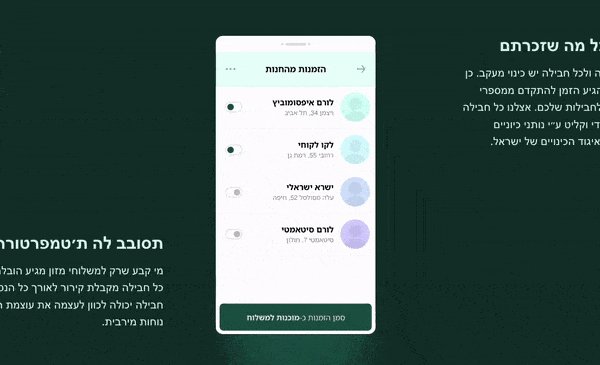
במדריך הזה נראה איך להפוך קרוסלת תמונות של אלמנטור לקרוסלה ממורכזת, שהתמונה באמצע גדולה יותר והתמונות בצדדים דהויות. על הדרך נראה גם איך אפשר להציג טקסט תיאור מתחת לאותה תמונה ואיך להוסיף אנימציה נחמדה לנקודות ניווט למטה (הכל עם CSS פשוט).
נתחיל בלהוסיף וידג׳ט קרוסלת תמונות

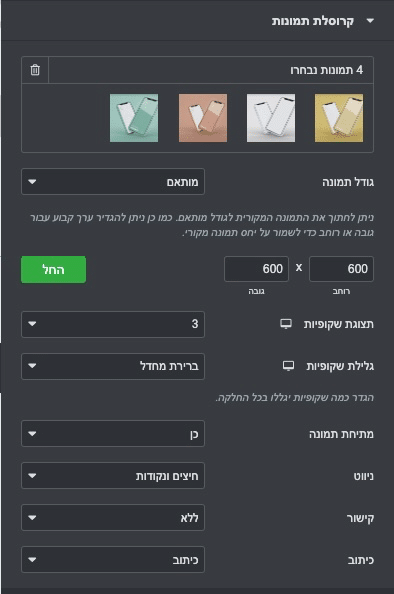
חשוב להגדיר:
תצוגת שקופיות (דקסטופ)- 3
ניווט- חצים ונקודות
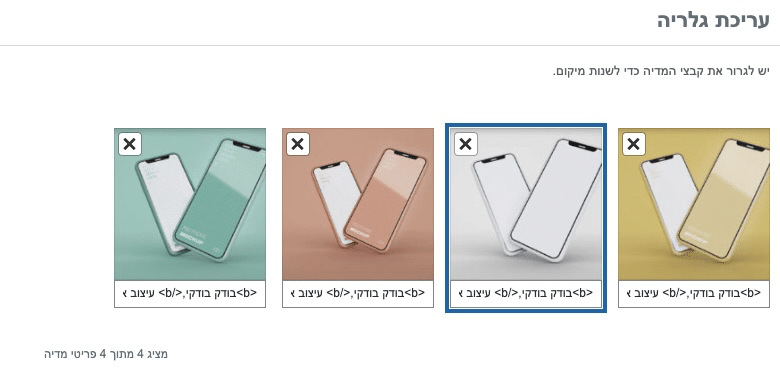
כיתוב- כיתוב


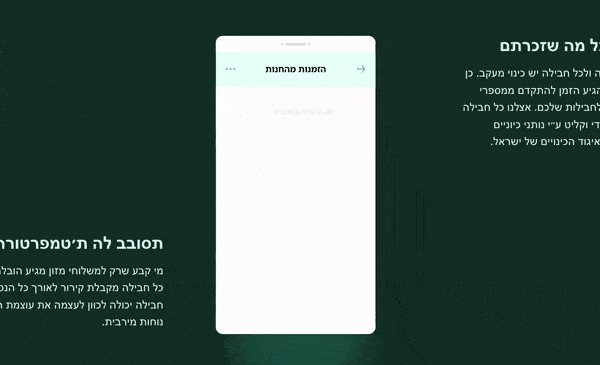
עיצוב הקרוסלה
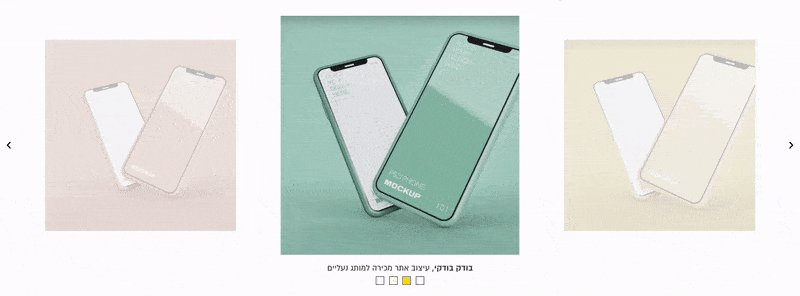
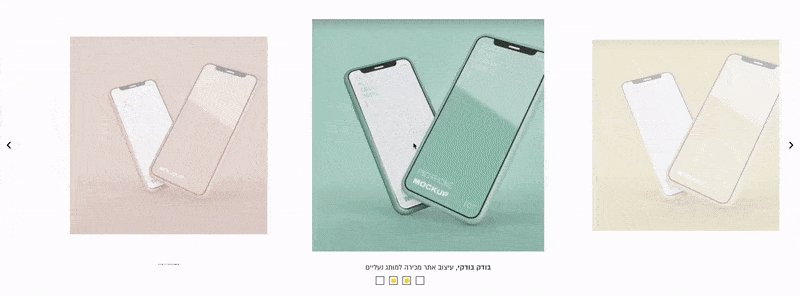
עכשיו נוסיף את העיצוב לקרוסלה.
נעבור לCSS מותאם ונדביק את הקוד הבא:
@media (min-width:767px) {
/* Sclae Center */
selector .swiper-slide img {
transition: 0.5s all;
opacity: 0.3;
margin-bottom: 10px;
transform: scale(0.8);
}
selector .swiper-slide.swiper-slide-next img {
opacity: 1;
z-index: 9;
transform: scale(1);
}
/* Text only on center image */
selector .elementor-image-carousel-caption {
transition: 0.5s all;
transform: translateY(-10px) scale(0);
}
selector .swiper-slide.swiper-slide-next .elementor-image-carousel-caption {
transform: translateY(0) scale(1);
}
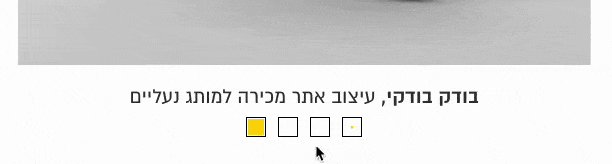
}Code language: CSS (css)מה שהקוד למעלה עושה זה להקטין את 2 התמונות שהן לא התמונה המרכזית ולהוריד את השקיפות שלהן. בנסוף הקוד מסתיר את הטקסט שמתחת לתמונה עבור התמונות שבצדדים.
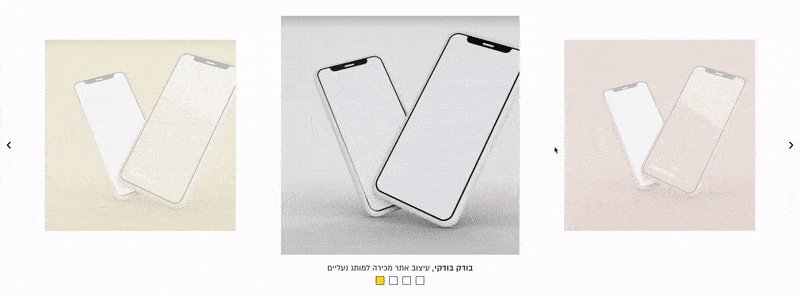
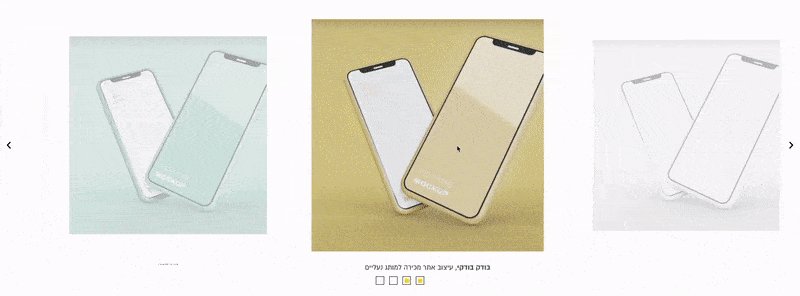
בונוס – עיצוב הנקודות / בולטים מתחת לקרוסלה
הקוד CSS הבא יוצר אנימציה נחמדה לבולטים שמתחת לקרוסלה. (אפשר להוסיף אותו מתחת לקוד שהוספנו קודם)

/* Swiper pagintation */
selector .swiper-pagination {
bottom: -1px;
}
selector .swiper-pagination-bullet {
border-radius: 0;
width: 20px;
height: 20px;
border: 1px solid #000 !important;
opacity: 1;
background-color: #fff;
}
selector .swiper-pagination-bullet:after {
content: " ";
position: absolute;
margin-left: -9px;
width: 18px;
height: 18px;
background-color: #ffd400;
transition: 1s all;
transform: scale(0);
}
selector .swiper-pagination-bullet-active:after {
transform: scale(1);
}Code language: CSS (css)














2 תגובות
סידרתם אותי.
אתמול גיליתי אתכם וכבר סגרתם לי פינה של עבודה 🙂
רב תודות
אני מתקשה לסדר את הטקסט מתחת לתמונות בקרוסלת מדיה. אשמח לקבל קוד שיעביר לי את תיאור התמונה למתחת לתמונה במקום מעליו.