
הרבה פעמים קורה שהסדר של האלמנטים בהדר לא כל כך מתאים לסדר של האמלנטים שאנחנו רוצים שיהיה במובייל. רוב הדרכים לפתור את זה ללא קוד דורשות שימוש במספר אזורים פנימיים או גרוע מזה- שכפול ההאדר כולו כדי לייצר האדר נפרד למובייל (מה שממש לא אידאלי, בעיקר מבחינת ביצועים). בפוסט הזה נראה איך אפשר לשנות סדר של אלמנטים ממש בקלות עם קוד CSS פשוט.
הפתרון לבעיה: CSS order
פקודה קצרה מאוד בCSS שבעצם משפיעה על סדר האלמנטים באותו קונטיינר.
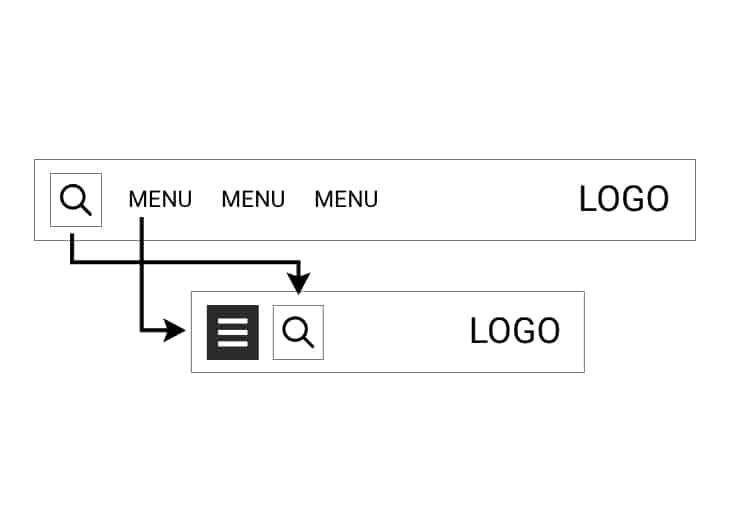
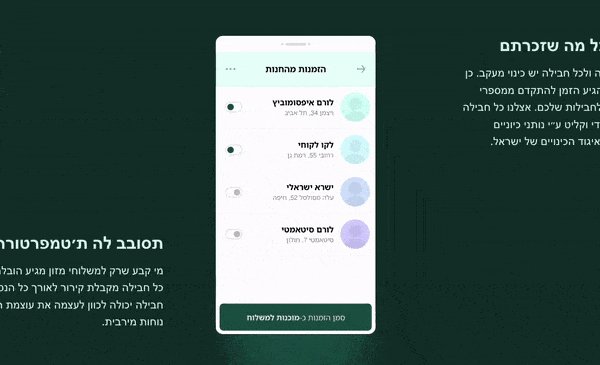
לדוגמה, במקרה שבתמונה בתחילת הפוסט פשוט אפשר פשוט להוסיף לתפריט את הקוד הבא:
@media screen and (max-width: 767px) {
selector {
order: 1;
}
}Code language: CSS (css)משמעות הקוד
הקוד בעצם אומר: עבור מסכים שקטנים מ767px (מסכי מובייל), האלמנט הנוכחי הוא הראשון.
באותה מידה אפשר להגדיר גם מי הבא בתור בסדר האלמנטים ע״י שינוי המספר 1 למספר שנרצה.
@media only screen and (max-width: 767px) {
selector {
order: 2;
}
}Code language: CSS (css)מידע נוסף
למידע נוסף על CSS order אתם מוזמנים לקרוא בקישור הבא:
https://www.w3schools.com/cssref/css3_pr_order.asp
















3 תגובות
איך אפשר להפוך את הסדר של תמונה וטקסט במובייל?
במחשב רגיל יש לי תמונה ומתחת טקסט ובמובייל אני רוצה שקודם יופיע הטקסט ואז התמונה.
באתר קיים שכפלתי את הטקסט והסתרתי לפי גודל מסך, אבל אני רוצה להשתמש בשיטה הזאת
עובד מדהים! תודה רבה
תודה תודה תודה :))))