אחד הדברים שאני מאוד אוהב לבצע באתרים שלי ושל לקוחות שלי זה הוספת מייל אוטומטי שנשלח למי שהשאיר פניה באתר, זה נותן למשתמש להרגיש שיש מישהו מהעבר השני של המסך,
האופציה הזאת מובנת בטפסים של אלמנטור אבל לצערי המיילים מגיעים רק עם טקסט ללא עיצוב כלל מה שקצת פוגע במיתוג של העסק שלנו,
במדריך היום נלמד איך לשלוח מייל ולעצב אותו ובכך לשפר את חווית המשתמש ולהיראות מקצועיים יותר.

שלב 1- הגדרת השדות שם ומייל
בשלב הראשון אנו נוסיף 2 שדות לשם ולאימייל,
בשדה של השם נבחר סוג שדה "טקסט" ונעבור למתקדם ונשנה את ה – ID ל – name.
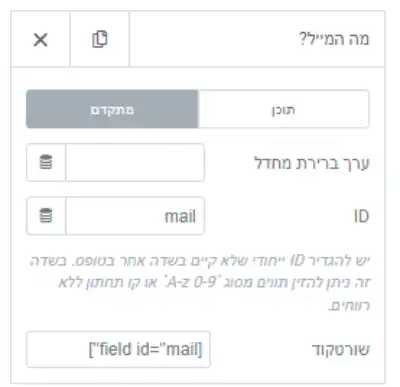
בשדה של האימייל נבחר סוג שדה "אימייל" ונעבור למתקדם ונשנה את ה – ID ל – mail.

שלב 2 – הוספת פעולה למייל חוזר אוטומטי
בשלב השני אנו רק צריכים להוסיף סוג פעולה נוספת שתתן לנו את האופציה שישלח מייל אוטומטי למי שממלא פרטים בטופס באתר,
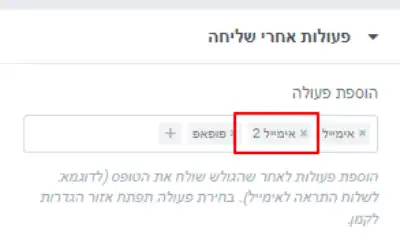
נעבור ללשונית פעולות אחרי שליחה ונבחר בפעולה "אימייל 2".

שלב 3 – הוספת פרטי המשתמש ועיצוב המייל
בשלב האחרון אנו נמשוך את הפרטים של המשתמש שהשאיר פרטים באתר ונוסיף אותם למייל מעוצב ויפה,
נתחיל במילו השדות,

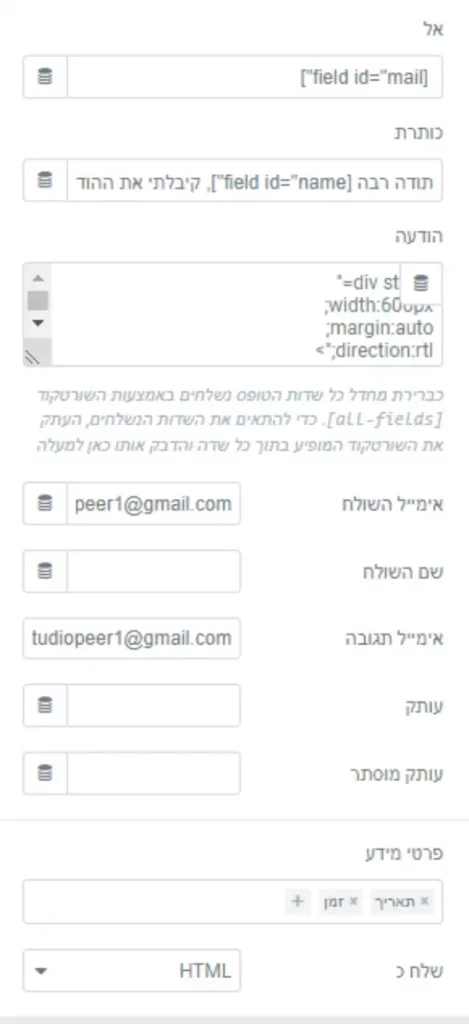
בשדה "אל" נדביק את השורטקוד שיצרנו בסעיף 1:
[field id="mail"]Code language: JSON / JSON with Comments (json)בכותרת נדביק את הטקסט:
תודה רבה [field id="name"], קיבלתי את ההודעה שלך 🙂Code language: CSS (css)בשדה הודעה נוסיף את הקוד הבא:
<div style="
width:600px;
margin:auto;
direction:rtl;">
<div style="
background:#F88082;
padding:30px;
color:white;
font-size:26px;
direction:rtl;
border-radius: 40px 40px 0px 0px;">
היי [field id="name"], תודה רבה שפנית אליי! </div>
<div style="
background:#EBF5FD;
padding:30px;
font-size:18px;
direction:rtl;
border-radius: 0px 0px 40px 40px;
color:#000;
text-align:center;
position:relative;
">
<img src="https://shop-it.co.il/wp-content/uploads/2023/01/Group-51.png" width="150px" max-width="150px" style="display:block; margin:auto; padding-bottom:20px;">
קיבלתי את ההודעה שלך ואני אצור איתך קשר בהקדם 🙂<br>
הפרטים שקיבלתי: <br>
<br>[all-fields]<br>
</div>
</div>
Code language: HTML, XML (xml)
השורה הזאת מוסיפה תמונה או לוגו למייל, כדי לשנות את כתובת התמונה לכתובת של הלוגו שלכם תצטרכו להעלות את הלוגו למדיה באתר ואז להעתיק את הלינק ולהחליף עם הלינק שמודגש בלינק שהעתקתם:
<img src="https://yourimage.png" width="150px" max-width="150px" style="display:block; margin:auto; padding-bottom:20px;">
שימו לב: לא עובד עם SVG

לשינוי צבעי הרקע תשנו את הערכים של:
background:#F88082;
color:#000;
כמובן שגם תוכלו לשנות את נוסח ההודעה לנוסח משלכם.
ואחרון אחרון חביב, בשדה אימייל השולח ואימייל לתגובה מלאו את כתובת המייל שלכם,
ובשדה שם השולח מלאו את שם העסק שלכם או של הלקוח.

מקווה שהמדריך מוסבר בצורה ברורה ופשוטה,
נתקלתם בבעיה או יש לשם שאלה מוזמנים לרשום בתגובות ואני יענה,
אהבתם? פרגנו במילה טובה:)
















14 תגובות
נראה נהדר, מה לגבי סלולריים? זה יעבוד יפה גם שם?
בהחלט, המייל רספונסיבי לכל סוגי המסכים
אלוף. חווית משתמש נהדרת
איזה אלוף, תודה 🙏🏻
תבורך!
יפה מאוד, רק הערה קטנה: תמונת SVG כן עובדת, לפחות במחשב ובאנדרואיד. ייתכן כי באייפון תהיה בעיה, כרגיל 🙁
מגניב
מלך!
תודה על כל המדריכים הנהדרים שלך!
היי אני מנסה לעשות את זה ולשים את הלוגו שלי באתר לא מצליח לא מבין איפה אני שם את שורת הלינק של הלוגו שלי אני מנסה ולא מסתדר לי
תודה רבה על המדריך
רק משום מה המייל מגיע למייל של מנהל האתר במקום ללקוח
אשמח למענה
תודה רבה
אם הוספת בפעולות אחרי שליחה אימייל 2 ובשדה מייל שמת את השורטקוד
[field id="mail"],
אז זה אמור לעבוד מצוין,
אתה שולח את המייל לא עם אימייל מנהל, נכון?
מעולה! תודה רבה לך!
תודה רבה!
ממש נהנת מהתוכן שלך!