
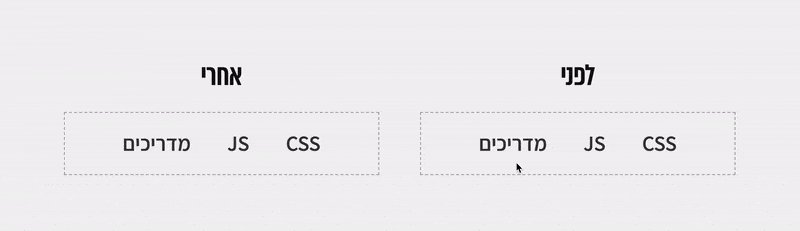
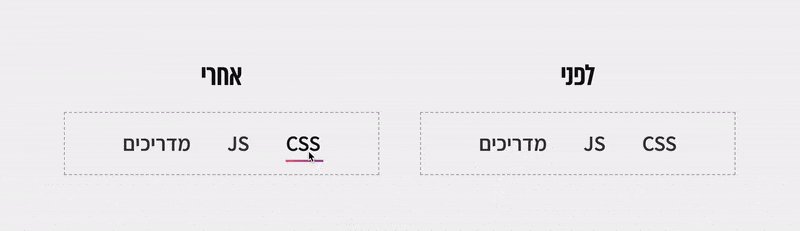
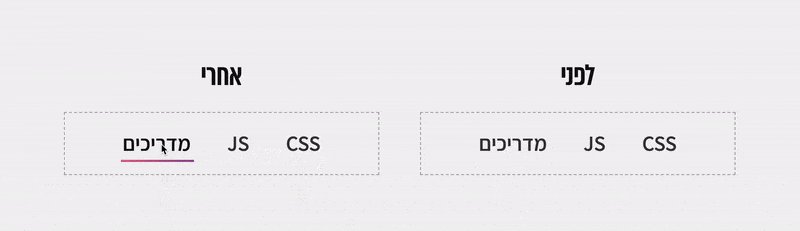
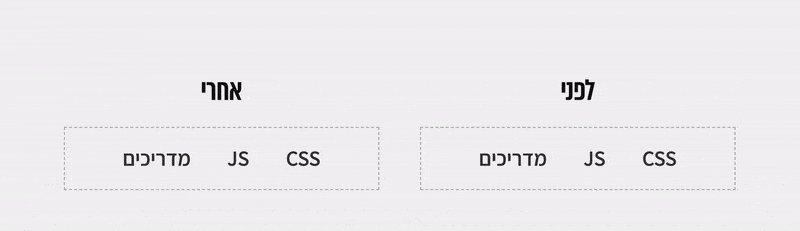
אנימצייה לקו התחתון בתפריט של אלמנטור שתהפוך את התפריט באתר שלכם לקצת יותר מעניין. יש להטמיע את האנימציה על הוידג׳ט של התפריט עצמו.
selector a:after {
opacity: 1 !important;
position: absolute;
content: "";
top: 90%;
left: 0;
background: linear-gradient(90deg,#f06b84,#924f98);
transform: scaleX(0);
transform-origin: left;
transition: transform 0.4s !important;
}
selector a:hover:after, selector .current-menu-item > a:after {
transform: scaleX(1);
transform-origin: right;
}
Code language: CSS (css)
















8 תגובות
הבעיה היא שכשזה פעיל הקו תחתון לא פעיל
ניסיתי להוסיף אקטיב אבל משום מה לא הולך לי ואני עדיין לא כ"כ תותח בקוד
היי אפרים, תודה רבה על הפידבק.
ערכתי את הקוד בפוסט ועכשיו הוא צריך להציג גם כשזה פעיל.
מעולה! איך אפשר לשלוט על הצבעים?
זה הקוד שמאפשר לשחק עם הצבע:
background: linear-gradient(90deg,#f06b84,#924f98);
פשוט לשחק עם הערכים הללו: #f06b84 ו- 924f98# לאיזה קוד צבע שתרצה…
היי, ממש תודה על המדריכים השווים!
יש אפשרות שהאנימציה של הקו תהיה משמאל לימין במקום מימין לשמאל?
ויותר חשוב – שהקו יהייה למעשה באורך של המילה עצמה?
כרגע הקו באורך שווה בכל המילים.
מתכוונת בעיקר לתפריט צד (דסקטופ ומובייל) freevidual.com
הייי שני 🙂
לגבי שינוי כיוון- תראי בקוד איפה שכתוב right תשני לleft וגם להפך, אמור לסדר את זה.
לגבי האורך קו אם הבנתי אותך נכון אז אפשר לשלוט על זה עם משחק עם ההגדרות באלמנטור עצמו של הריווח לצדדים והמרווח בין אלמנטים.
אם זה לא ברור דברי איתי בפייסבוק kfir bakish או באינסטגרם kfir digital 🙂