
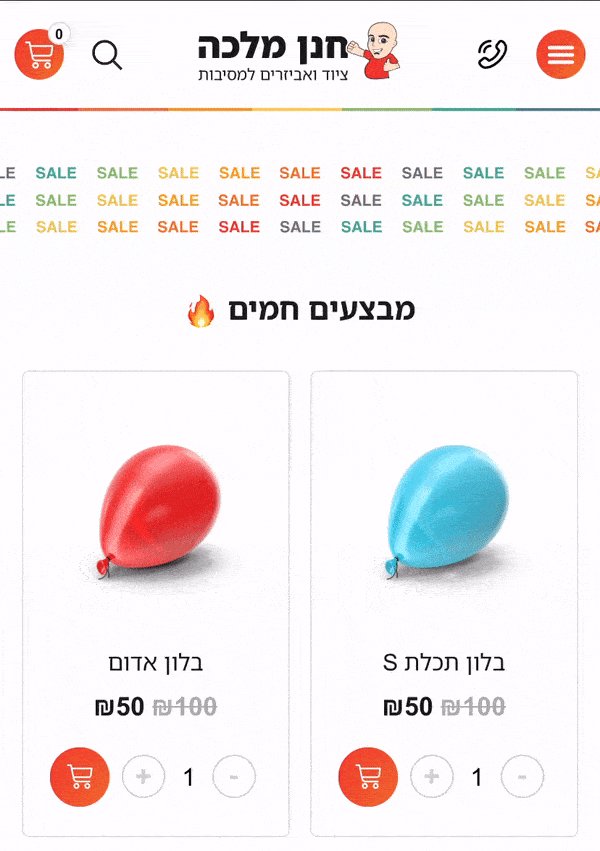
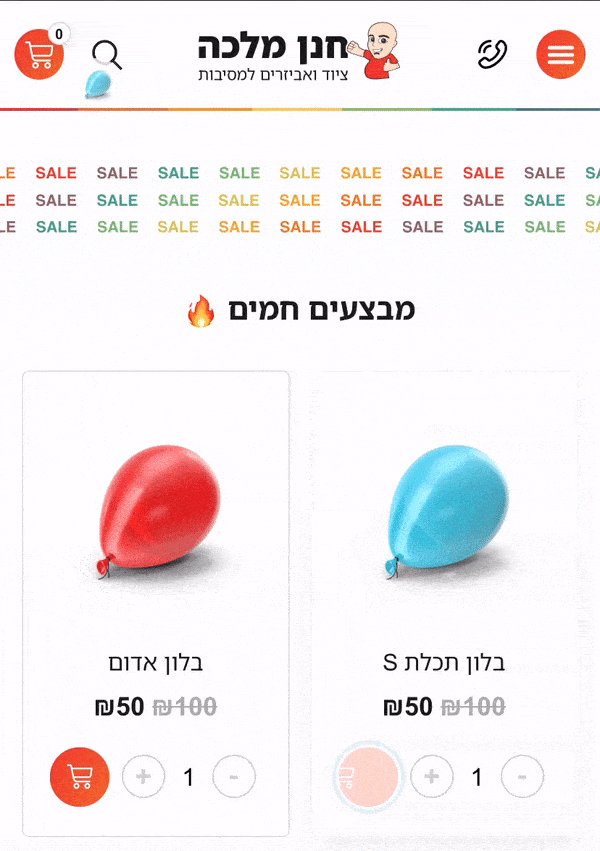
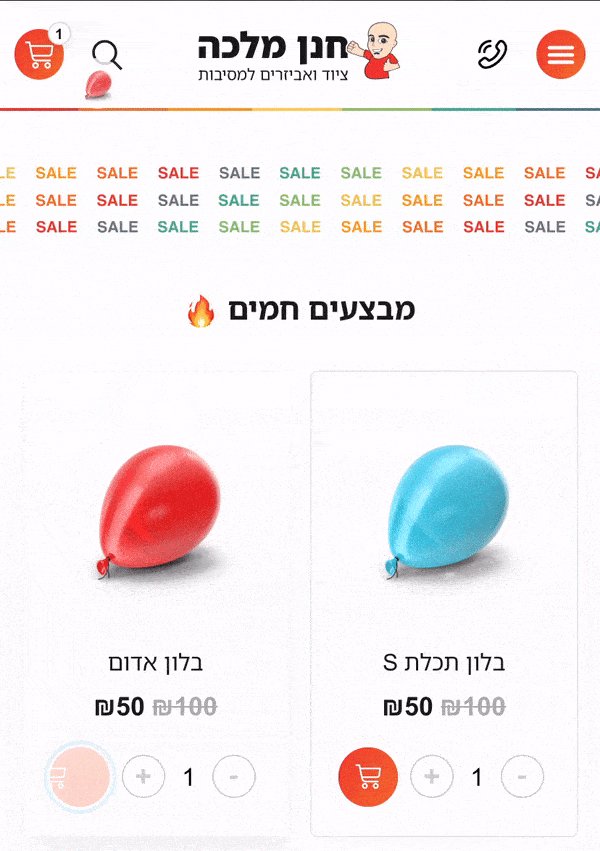
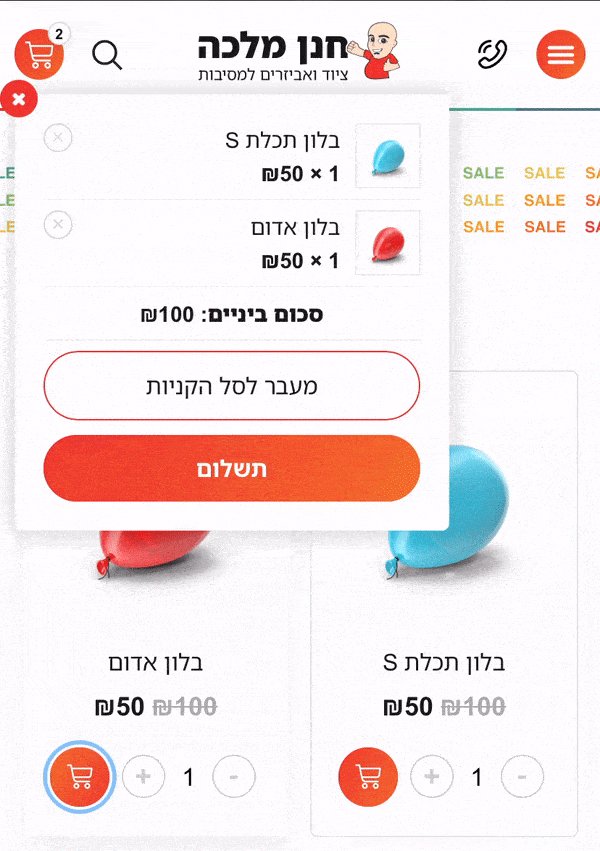
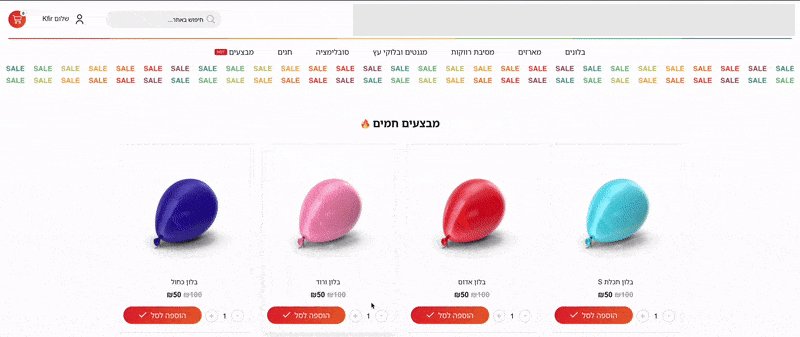
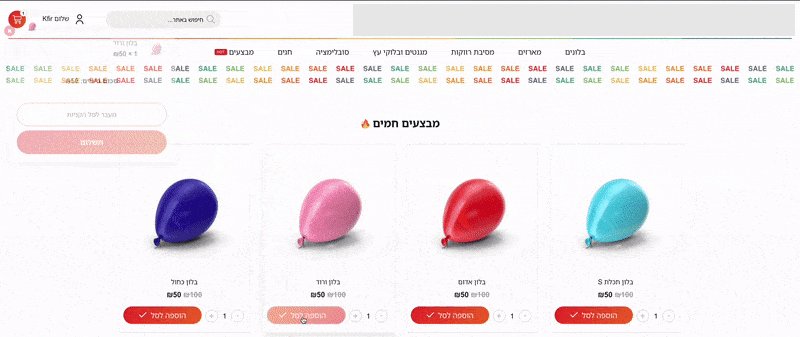
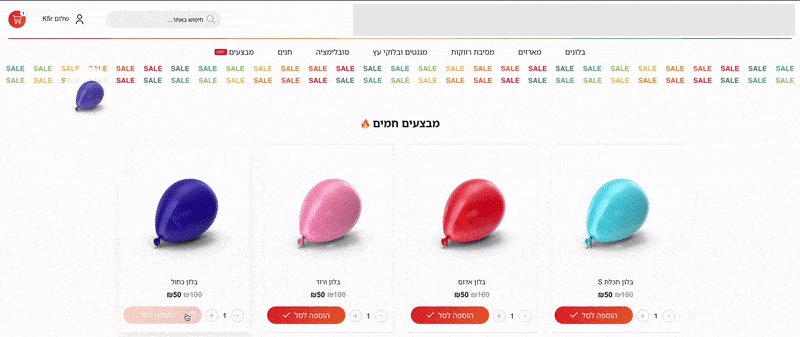
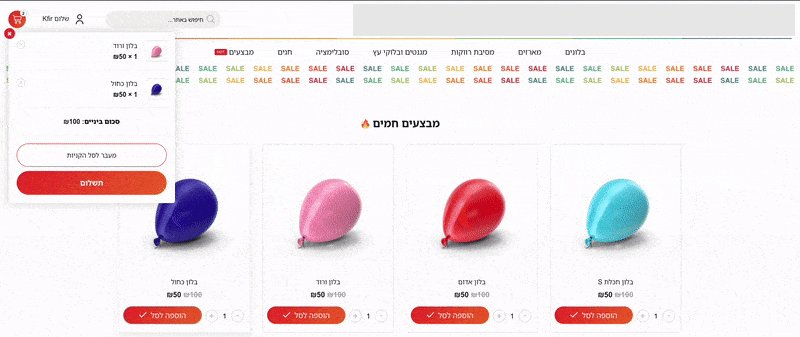
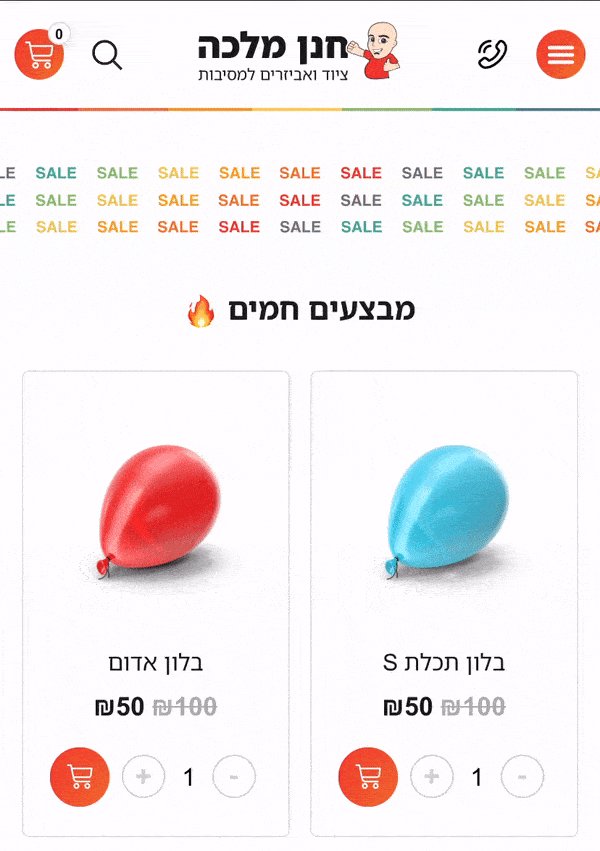
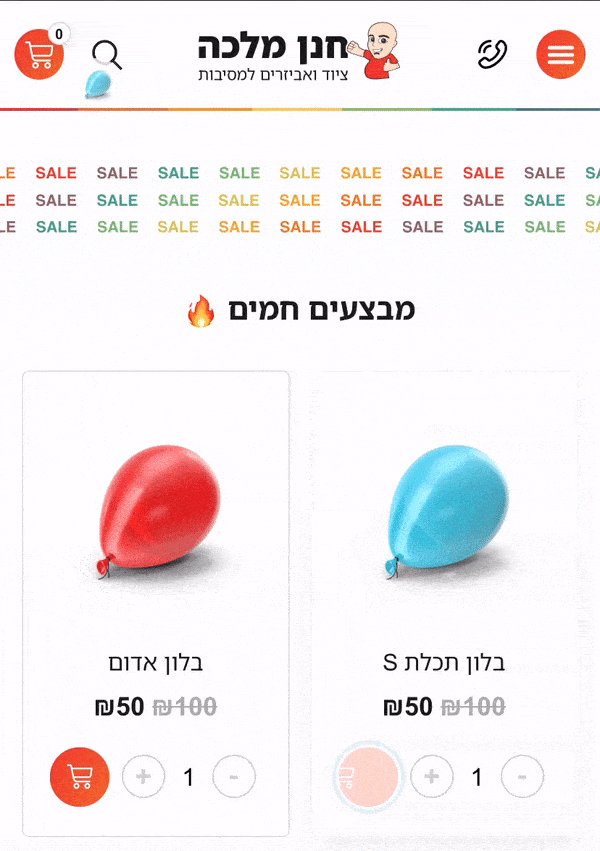
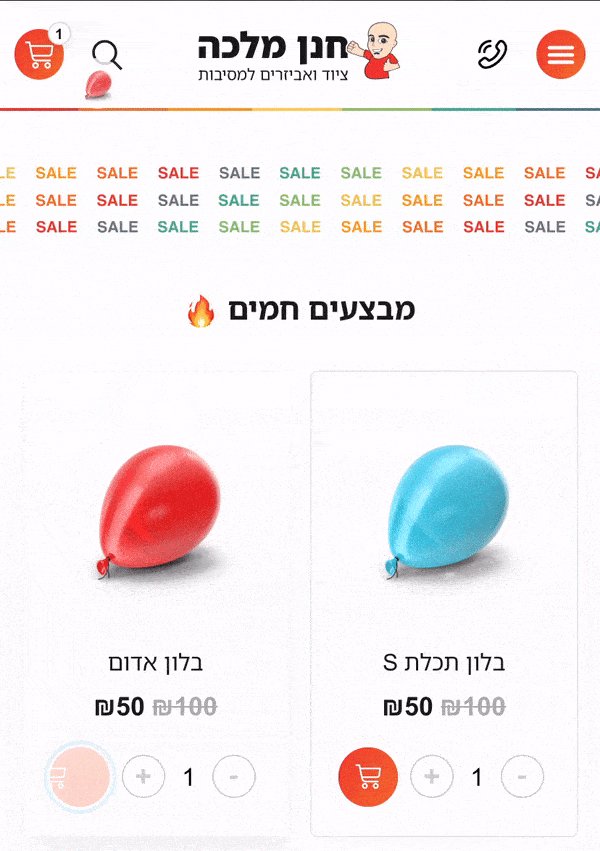
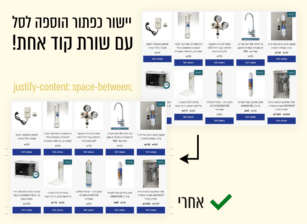
אפקט Fly to Cart בעצם גורם לתמונה של המוצר שהוספנו לסל ״לעוף״ ולהכנס ישר לאייקון של העגלה. האנימציה הזאת, מעבר להיותה מגניבה (לדעתי לפחות 🙂 ) עוזרת להראות לגולש מה קרה הרגע, כלומר- הגולש לחץ על הוספה לסל והוא רואה ויזואלית את המוצר שלו נכנס לסל הקניות שלו.
לפני שמתחילים, חשוב להגיד שבמקרה שלי האתר בנוי עם תוספי crocoblock ולכן הקוד מותאם אליהם, אבל אפשר בקלות לעשות התאמה פשוטה לקוד כדי שיעבוד בתצורות שונות ואני אסביר על כך בהמשך הפוסט.
אנימציית Add to Cart – בואו נתחיל 🙂
כמה הגדרות שצריך לעשות לפני שמתחילים:
1. הגדרת הוספה לסל עם Ajax
נכנסים ל ווקומרס > הגדרות > מוצרים
ומפעילים את ״הפעל אפשרות כפתור AJAX של "הוסף לסל הקניות" בעמוד ארכיון המוצרים״

2. הוספת Class לעגלה שלנו
בHeader של האתר שלנו נוסיף את הוידג׳ט עגלה, ובמתקדם > CSS clasees נרשום:
cart-nav
הוספת הScript לעמוד
יש להוסיף את הקוד הבא בעמודים שבהם תרצו את האנימציה הזאת, אם זה בכל האתר אפשר לשלב את הקוד בוידג׳ט HTML בפוטר או בדרך אחרת לבחירתכם.
<script>
jQuery(document).ready(function($){
// if add to cart btn clicked:
$('button.ajax_add_to_cart').on('click', function (){
let cart = $('.cart-nav');
// find the img of that card which button is clicked by user
let imgtodrag = $(this).closest('.jet-woo-products__item').find("img.attachment-woocommerce_thumbnail").eq(0);
if (imgtodrag) {
// duplicate the img
var imgclone = imgtodrag.clone().offset({
top: imgtodrag.offset().top,
left: imgtodrag.offset().left
}).css({
'opacity': '0.8',
'position': 'absolute',
'height': imgtodrag.height(),
'width': imgtodrag.width(),
'object-fit': 'cover',
'border-radius': '3px',
'z-index': '999999999999'
}).appendTo($('body')).animate({
'top': cart.offset().top + 20,
'left': cart.offset().left + 40,
'border-radius': '100px',
'width': 35,
'height': 35
}, 1000, 'easeInOutExpo');
imgclone.animate({
'width': 0,
'height': 0
}, function(){
$(this).detach()
});
}
});
});// Code by Kfir Digital - LMN.co.il
</script>Code language: HTML, XML (xml)הסבר במילים מה הקוד הזה עושה:
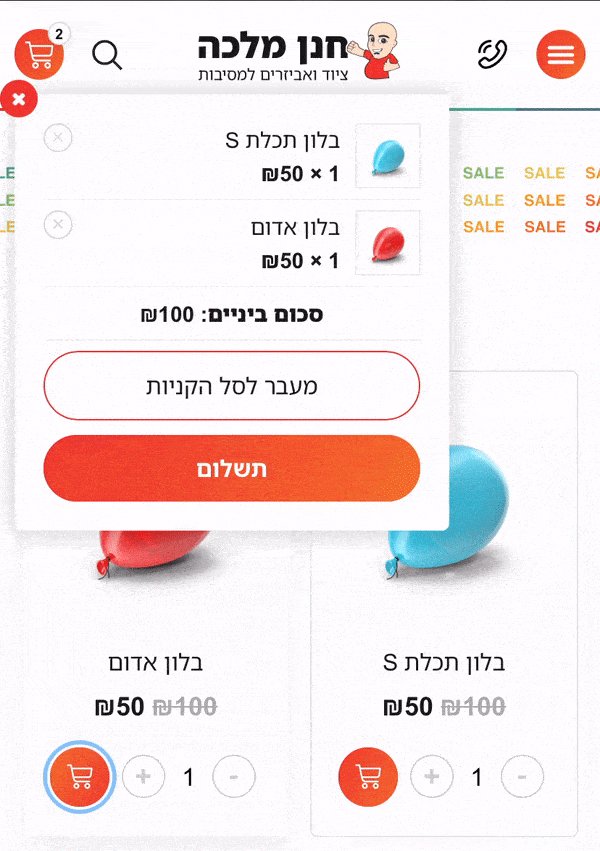
ברגע שנלחץ על הכפתור הוספה לסל התמונה של אותו מוצר בעצם משתכפלת באותו מקום ואז עם אנימציה היא זזה לכיוון העגלה באותו עמוד ו״נכנסת״ אליה.
הקוד לא עובד אצליכם? בצעו את ההתאמות הבאות:
1. נסו להוסיף מעל הקוד קריאה לספריית jquery-ui.js
הוסיפו מעל הקוד למעלה את השורה הבאה: (מדובר בספריית JS שנחוצה כדי שהקוד יעבוד)
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>Code language: HTML, XML (xml)2. בצעו התאמות לקוד ע״י שינוי ה-Class
הקוד למעלה מותאם לאתר שבו גריד המוצרים בנוי עם תוסף crocoblock (JetWooBuilder).
כדי להתאים את הקוד לכל גריד אחר עליכם לערוך את השורה הבאה מתוך הקוד למעלה:
let imgtodrag = $(this).closest('.jet-woo-products__item').find("img.attachment-woocommerce_thumbnail").eq(0);Code language: JavaScript (javascript)מה צריך לשנות בקוד:
במקום ״.jet-woo-products__item״ עליכם לשים את הClass שמייצג אלמנט מוצר בודד בגריד.
נשמע טיפה מסובך, אבל זה לא כזה נורא 🙂 בואו נסביר:
אז קודם כל אראה איך הבנתי שזה הclass המתאים במקרה שלי, אח״כ אדגים איך תוכלו לבדוק מה הclass המתאים לכם.
1 ) איך הבנתי שזה הclass המתאים במקרה שלי
אז באתר שלי דרך דפדפן כרום לחצתי על CTRL + SHIFT + C כדי לפתוח את כלי המפתחים. עכשיו אני עומד על אחד המוצרים ואני רואה את div שמכיל את כל הפריט מוצר (כולל תמונה, כפתורים וכו׳) ומעתיק את ה Class שלו:

רואים את הclass שנקרא jet-woo-products? זה בדיוק הclass שהכנסתי בשורה שלמעלה.
2 ) עכשיו איך אתם בודקים איזה class צריך לשים במקרה שלכם?
עושים בדיוק אותו דבר (CTRL + SHIFT + C) ועומדים על מוצר בודד בגריד באתר שלכם. לרוב הclass שמופיע ראשון הוא הclass שתוכלו להשתמש בו. דוגמה:

התמונה הזאת היא מאתר אחר עם תבנית שונה, במקרה הזה הclass שהייתי משתמש בו הוא product-small.
עכשיו נטמיע את הclass שמצאנו בשורה המתאימה:
let imgtodrag = $(this).closest('.product-small').find("img.attachment-woocommerce_thumbnail").eq(0);Code language: JavaScript (javascript)והתוצאה הסופית…
כמובן אותו אפקט קורה גם בדסקטופ:

וגם במובייל:

צריכים עזרה?
אפשר לכתוב בתגובות או בהודעה בפייסבוק (Kfir Bakish) ואשתדל לעזור 🙂
בהצלחה!
















9 תגובות
פלאגין מוכן….
https://wordpress.org/plugins/wooctopus-flying-cart/
תודה על השיתוף, נראה שהפלאגין אכן דומה מבחינה פונקציונלית לקוד שנמצא בפוסט הזה,
אבל באופן אישי אני מעדיף בשביל דברים קטנים כאלה לא להתקין עוד תוספים לאתר כשיש פתרון אחר עם כמה שורות קוד בודדות.
עובד ליסטינג גריד?
עובד בליסטינג גריד?
הפלאגין הזה
https://wordpress.org/plugins/wooctopus-flying-cart/
לא מוסיף את התמונה לסל רק עיגול צבוע נכון?
טיפ ממש מגניב!
אני עובד עם קרוקובלוק, אבל לא מצליח להפעיל אצלי באתר.
נשמע ממש מגניב!
ניסיתי באתר עם ליסטינג גריד ולא WooBuilder ולא עובד.
נכון גם אצלי לא עובד בליטניג
גם אצלי