
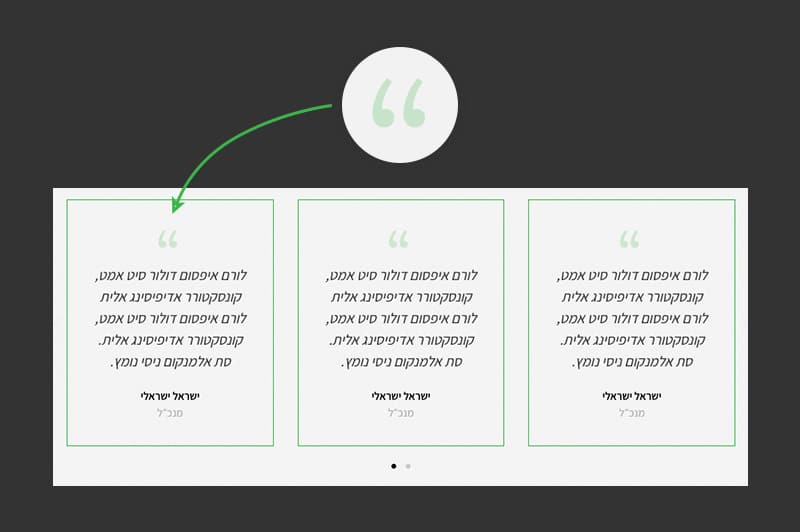
קוד CSS פשוט ושימושי שמאפשר להוסיף גרשיים לפני הציטוט בקרוסלת המלצות של אלמנטור. כדי לעשות זאת פשוט מוסיפים את הקוד הבא ב-CSS של הוידג׳ט של הקרוסלת המלצות.
selector .elementor-testimonial__text:before{
content: '“';
font-family: "Lora", Sans-serif;
color: #CEE7D1;
font-size: 76px;
position: absolute;
right:calc(50% - 10px);
top:10px;
}
.swiper-slide {
overflow: visible;
}
.swiper-container {
padding-top: 10px;
}Code language: CSS (css)