
אנימצייה מאוד שימושית לכפתור Whatsapp צף עם אנימצייה.
לעצלנים מבינכם >>> מצורף קובץ JSON להורדת הטמפלט 😉
(הסבר על שימוש בטמפלט נמצא בסוף הפוסט)
בגדול- פשוט מורידים, מכניסים לפוטר, משנים את מספר הטלפון וסיימתם.
או אם בא לכם את ההסבר המלא:
מוסיפים וידג׳ט אייקון

בוחרים את האייקון של הוואטסאפ ומכניסים את הקישור עם המספר שלכם. המבנה של הקישור לוואטסאפ הוא: (החליפו את ״972״ עם המספר הרצוי)
https://api.whatsapp.com/send?phone=972Code language: HTML, XML (xml)אפשר גם להוסיף הודעה אוטומטית או התחלה של הודעה. לדוגמה ״שלום X, אשמח לפרטים נוספים על…״. פשוט החליפו את ״Hello%20LEMON״:
https://api.whatsapp.com/send?phone=972055555555&text=Hello%20LEMONCode language: HTML, XML (xml)מוסיפים את הCSS הבא
במתקדם > CSS מותאם מוסיפים:
selector .elementor-widget-container:before,
selector .elementor-widget-container:after{
content: ' ';
width: 100%;
height: 100%;
position: absolute;
z-index: -1;
left:0px;
bottom: 0px;
background-color: #61d466;
border-radius: 50%;
animation-duration: 1.2s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-name: whatsapp-animation-lmn;
animation-delay: .2s;
animation-timing-function: ease-out;
}
selector .elementor-widget-container:after{
width: calc(100% + 10px);
height: calc(100% + 10px);
margin:-5px;
animation-delay: 0.5s;
}
@keyframes whatsapp-animation-lmn {
0% {
opacity: 0;
transform: scale(0.7);
}
100% {
opacity: 0.4;
transform: scale(1.3);
}
}Code language: CSS (css)הגדרות אחרונות לאייקון
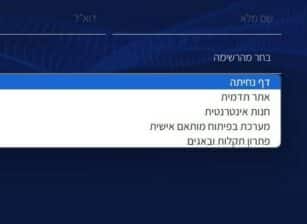
נגדיר שוליים פנימיים וz-index כמו בתמונה:

נבחר רקע גראדיינט עם 2 גוונים של ירוק לבחירתנו:

במסגרת נגדיר עיגול פינות 100%

ובסוף במיקום נגדיר רוחב > בתוך השורה ונמקם את הכפתור איפה שאנחנו רוצים שיהיה.

טמפלט של הכפתור לשימושכם 🙂
במקום לעשות את כל השלבים האלה אפשר פשוט להוריד את הטמלפט מהקישור כאן.
כדי להטמיע את הטמפלט באתר פשוט נכנסים לעריכת הפוטר באלמנטור, לוחצים על ״הוספת טמפלט״ ואז מייבאים את הטמפלט שהורדתם. עכשיו נשאר רק לשנות את מספר הטלפון בקישור וסיימתם 😉


















4 תגובות
הכל עובד מעולה! ההסבר מאוד מפורט אבל אני לא יכלתי שלא להשתמש בטמפלט 🙂
אפשר לעשות את זה גם על ווידגט תיבת אייקון? https://romiandrel.com/
buy now צד שמאל למטה, ניסיתי למצוא את הסלקטור של האייקון בלבד אבל הוא תופס את כל האלמנט כולל הכותרת
מושלם תבורך
עבדתי לפי המדריך ויצא בול
אני מנסה להגדיר את זה הכל טוב עד שאני שם את מספר הפלא שלי
עשיתי בדיקה ויוצאת לי הודעת שגיאה בוואטסאפ מה הסיבה לכך ??