
פתרון מאוד פשוט לבעיה מאוד נפוצה.
הרבה פעמים בעמוד ארכיון מוצרים אנחנו שמים sidebar עם מסננים. במובייל הסיידבר מופיע מעל המוצרים ויוצר גלילה ארוכה בכל עמודי הארכיון. במדריך הזה נראה איך להסתיר את הסיידבר ולהציג אותו ע״י לחיצה על כפתור מסננים.
הצגה/ הסתרה של עמודה באמצעות קוד JS
<script>
jQuery(document).ready(function($){
$('#filter-btn').on('click',function(){
$('.filter-window').slideToggle(300);
});
});
</script>
Code language: HTML, XML (xml)את הקוד הזה אנחנו נוסיף בוידג׳ט HTML בסוף העמודה של המסננים שלנו. ממש כמו בתמונה:

הוספת כפתור ״סינון״
לאחר מכן נוסיף את הכפתור סינון שלנו ונגדיר id לכפתור:
filter-btn
הוספת קלאס לעמודה
והדבר האחרון הוא להוסיף את הclass הבא לעמודה של המסננים:
filter-windowCode language: JavaScript (javascript)עכשיו מה שנשאר להכנס להגדרות רספסונסיות (באלמנטור) של הכפתור ולהגדיר שיוצג רק במובייל.
וגם להכנס להגדרות רספונסיביות של העמודה ולהגדיר שתוסתר במובייל.
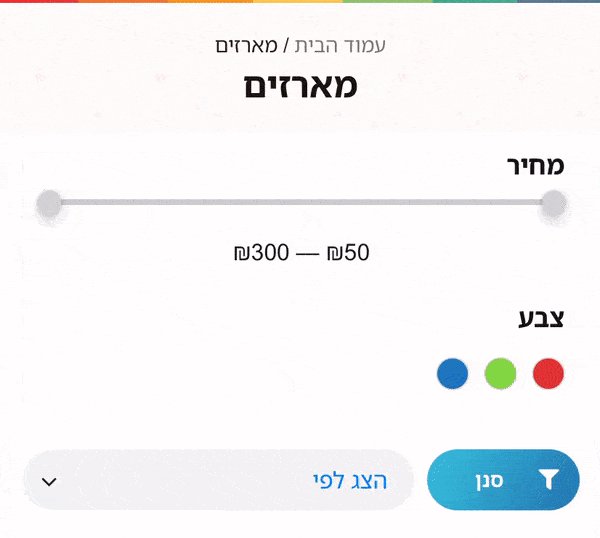
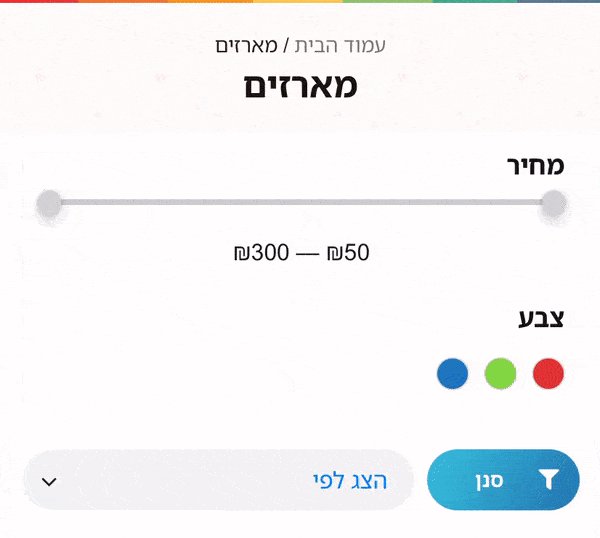
והתוצאה שלנו
כה זה נראה בדסקטופ…

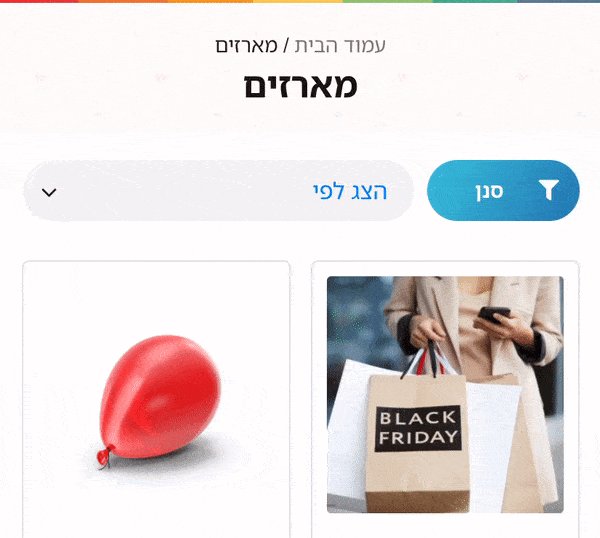
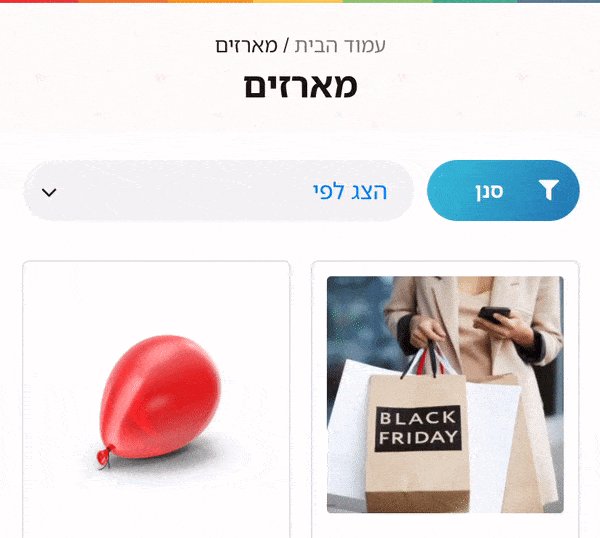
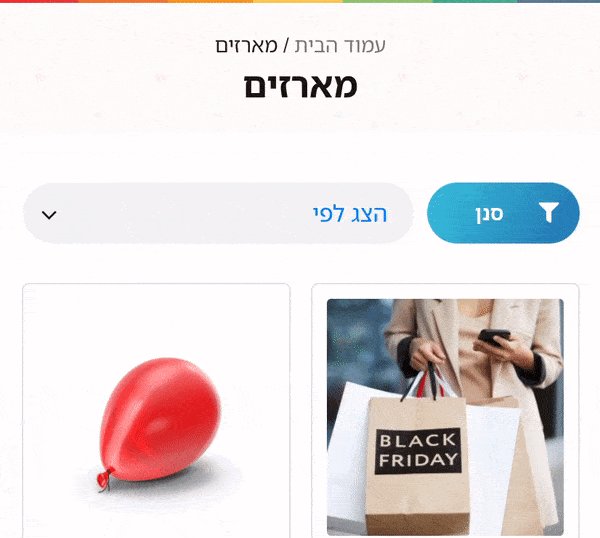
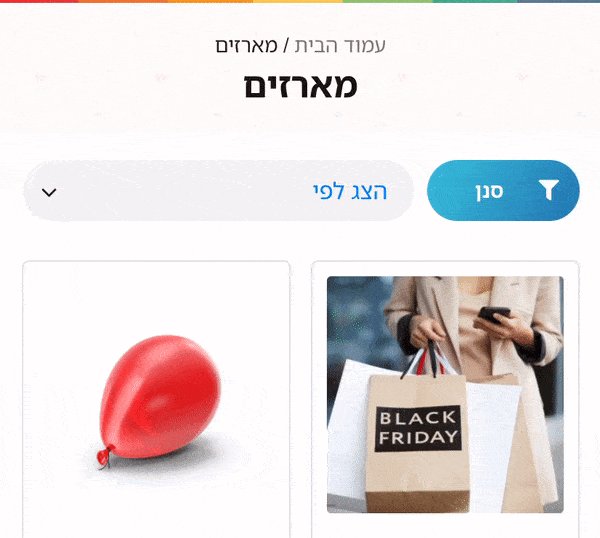
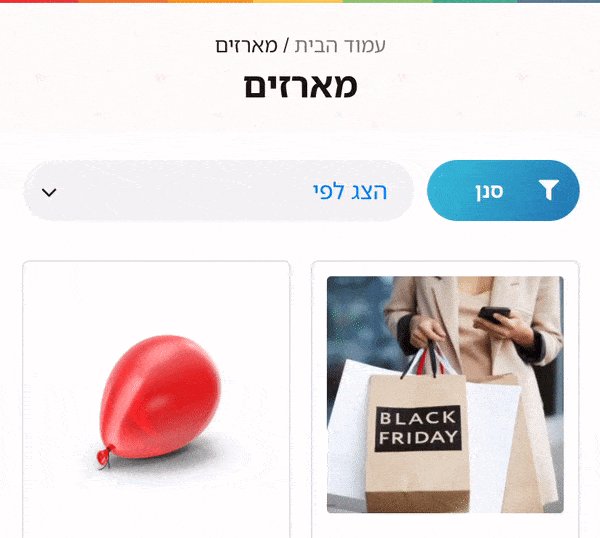
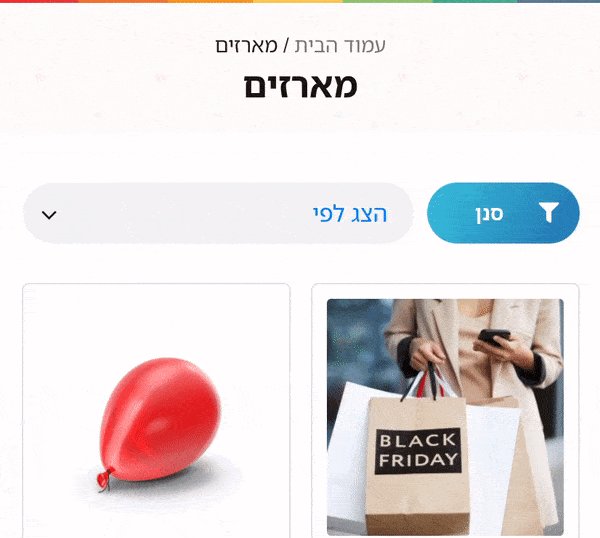
וככה במובייל 🙂

















3 תגובות
כרגע אם לוחצים הוא נסגר
ואיך עושים הפוך? שיהיה סגור ויפתח?
יכול להיות שפספסת את השורה בסוף הפסוט, אמור לסדר את זה:
עכשיו מה שנשאר להכנס להגדרות רספסונסיות (באלמנטור) של הכפתור ולהגדיר שיוצג רק במובייל.
וגם להכנס להגדרות רספונסיביות של העמודה ולהגדיר שתוסתר במובייל.
ניסיתי לעבוד לפי ההדרכה. מה שקורה שברגע שאני לוחצת על הכפתור מופיעה עמודת הפילטורים אבל כפתור הסינון נעלם ואין אפשרות לסגור את העמודה.