כברירת מחדל, שדות "בחירה" של טפסי Elementor Pro לא מאפשרים הזנת Placeholder (ממלא מקום כאשר אין ערך שהוזן), בניגוד לשדות אחרים (כמו למשל שדה "טקסט"). זו אינה בעיה נקודתית של Elementor אלא בעיה רחבה יותר שקשורה לאופי של שדות "בחירה" ב-HTML. במדריך זה, אלמד אתכם טריק נחמד שיאפשר לכם להוסיף את אותו ממלא מקום לשדה בחירה בטופס שלכם בצורה נגישה לגולש.
שלב ראשון – יצירת הטופס
צרו טופס באמצעות ווידג'ט הטפסים של אלמנטור. הכניסו את השדות הרלוונטים לכם, כולל שדה/שדות הבחירה, והזינו את שדה הבחירה באופציות.

שלב שני – הוספת ה-Placeholder
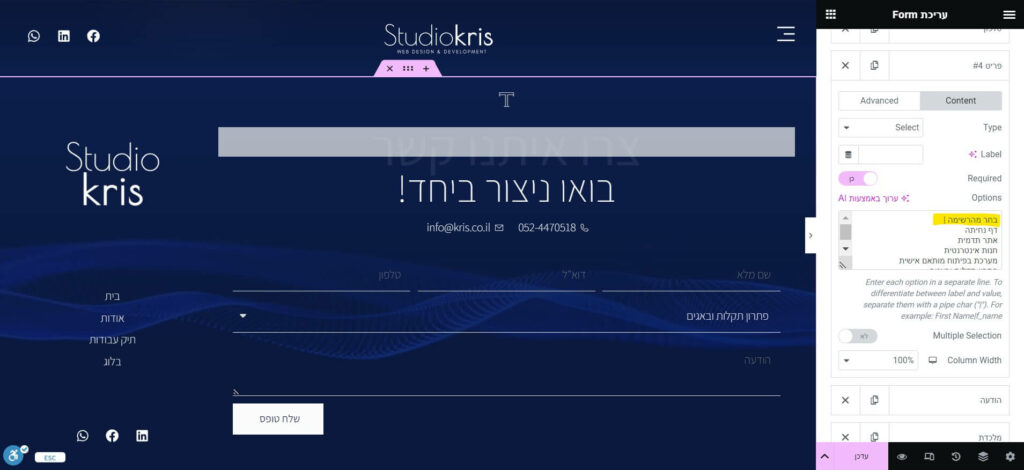
הוסיפו כאופציה ראשונה את ממלא המקום שתרצו שיופיע בשדה, כפי שמופיע מטה.
שימו ❤
1. חשוב להוסיף את קו אנכי " | " על מנת שהערך יהיה ריק ולא יהיה ניתן לבחירה
2. השדה חייב להיות על מצב Required

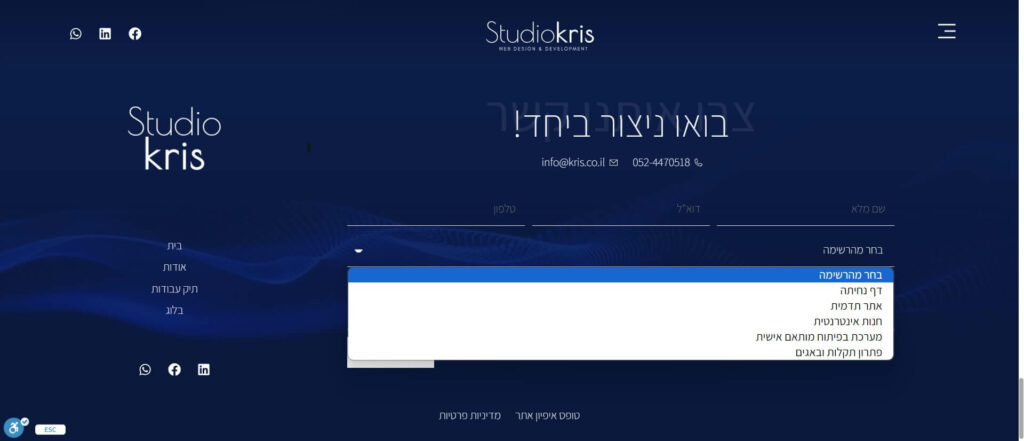
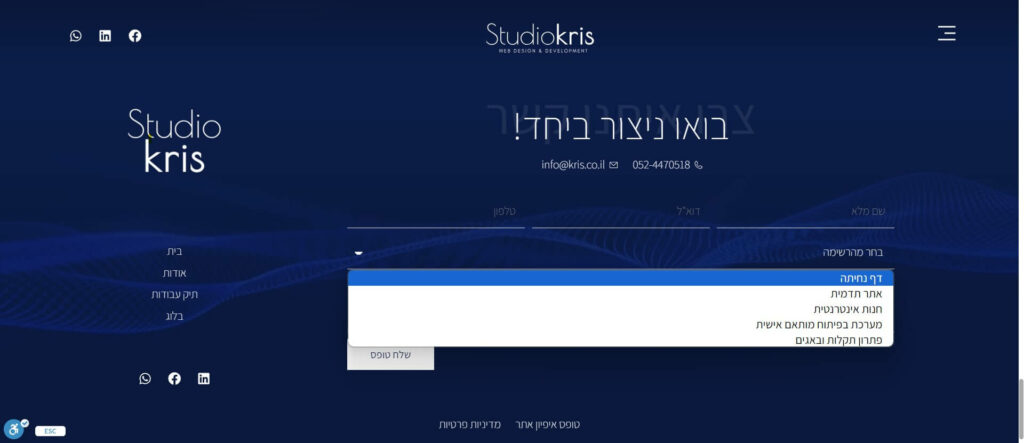
כעת האופציה תתווסף לרשימת האופציות, אך תופיע ברשימה הנפתחת באופן לא הכי נגיש.

שלב שלישי ואחרון – הסתרת ה-Placeholder מהרשימה הנפתחת
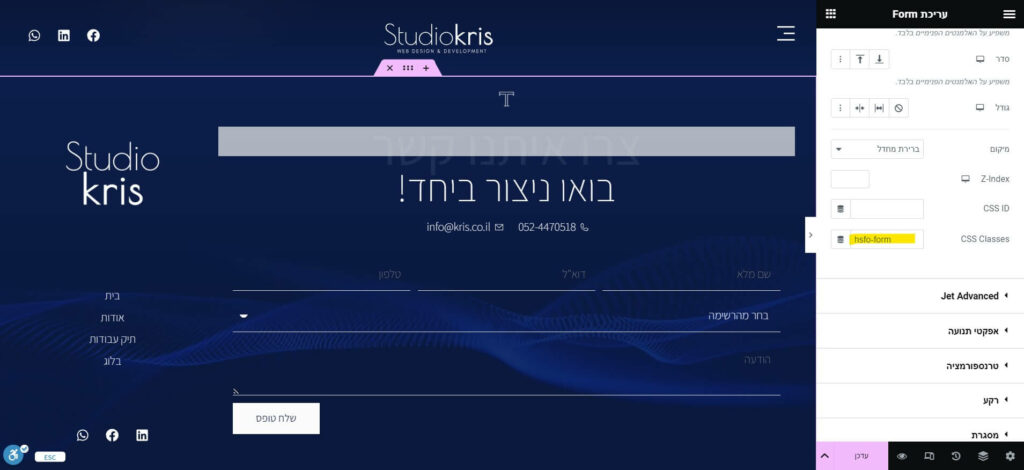
לבסוף עלינו להוסיף קוד JS אשר יסתיר את ה-Placeholder מהרשימה הנפתחת. כדי לעשות זאת יש להוסיף את הקלאס "hsfo-form" לטופס.

לאחר מכן הכניסו את הקוד הבא בווידג'ט HTML של אלמנטור בצמוד למיקום הטופס (ניתן גם לטעון את הקוד באמצעות "עורך הקודים" של אלמנטור או בכל דרך אחרת המאפשרת טעינת סקריפטים לאתר)
<script>
document.addEventListener('DOMContentLoaded', function () {
var forms = document.querySelectorAll('.hsfo-form');
forms.forEach(function (form) {
var selects = form.querySelectorAll('select[required]');
selects.forEach(function (select) {
if (select.options.length > 0 && select.options[0].value.trim() === '') {
select.options[0].disabled = true;
select.options[0].hidden = true;
}
});
});
});
</script>Code language: HTML, XML (xml)
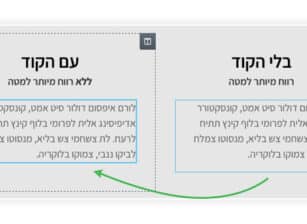
הסקריפט ידאג שכל השדות בחירה שלכם שנמצאים בטופס יכילו את האופציה הנסתרת. וודאו שאכן השדה נראה כמו שצריך ושהטופס עובד כראוי ללא שגיאות, ואתם מוכנים לצאת לדרך😊



















תגובה אחת
עובד מצויין, תודה רבה!
האם אפשר לקבל את קוד ה css המדוייק (class) שצריך לשים על מנת שהתיבה הנפתחת תהיה עם גבול מעוגל. תודה מראש!