רקע קבוע בגלילה (position: fixed) יוצר אפקט מיוחד שמזכיר קצת חלון או תריס שמאפשר לגולש להציץ בתמונה שברקע בצורה מעניינת ואינטרקטיבית. אם יצא לכם לנסות בעבר לעשות רקע את האפקט הזה עם אלמנטור כנראה שמתם לב שהוא לא עובד במובייל ברוב המקרים. אז בפוסט הזה אשתף בפתרון ״עקיף״ שנותן מענה מושלם לעניין באמצעות כמה שורות בלבד של קוד.

שלב ראשון – נוסיף ״שכבת רקע״ (ולא רקע רגיל)
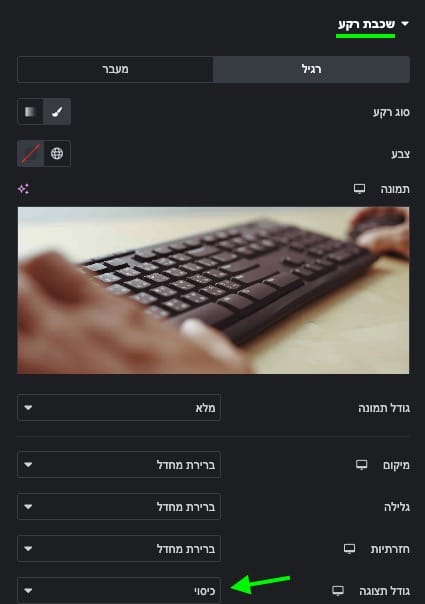
באזור שבו אנחנו רוצים לשים את הרקע הקבוע נוסיף שכבת רקע (או בלעז- Background Overlay) עם התמונה שנבחר. שימו לב שאם ננסה לעשות את האפקט עם רקע רגיל (ולא שכבת רקע) זה לא יעבוד.

בגודל תצוגה נבחר ״כיסוי״.
שלב שני – נוסיף קוד CSS
באותו אזור נעבור למתקדם > CSS מותאם ונדביק את הקוד הבא:
עבור אתרים שבנויים עם עמודות ואזורים:
/* LMN.co.il - Fixed Background (Desktop + Mobile) */
@supports (-webkit-clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0) ) or (clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0) ) {
selector{
-webkit-clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
}
selector .elementor-background-overlay{
position: fixed;
top:0;
left:0;
height:100vh;
pointer-events:none;
}
}
Code language: CSS (css)עבור אתרים שבנויים עם קונטיינרים:
/* LMN.co.il - Fixed Background (Desktop + Mobile) */
@supports (-webkit-clip-path: polygon(0 0, 0 10%, 10% 10%)) or (clip-path: polygon(0 0, 0 10%, 10% 10%) ) {
selector {
-webkit-clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
}
selector::before{
position: fixed;
top:0;
left:0;
height:100vh;
pointer-events:none;
}
}Code language: CSS (css)וזהו! יש לנו רקע קבוע גם במובייל.
הקוד פורסם במקור באתר element.how ועבר עריכה והתמאות לטובת המדריך כאן.















3 תגובות
מלך, כל מדריך יותר טוב מהשני.
הי, ממש תודה. אשמח לקוד שמתאים כאשר הרקע הוא סרטון (לא ניתן לשים סרטון בשכבת רקע כפי שהסברת, אלא רק ברקע הראשון).
תודה על המדריך עבד לי מצויין
פתאום אחרי שבוע אני פותח ורואה שהקוד הפסיק לעבוד בלייב (באלמנטור עובד)
ניסיתי הכל ולא עובד
מה יכולה להיות הבעיה