
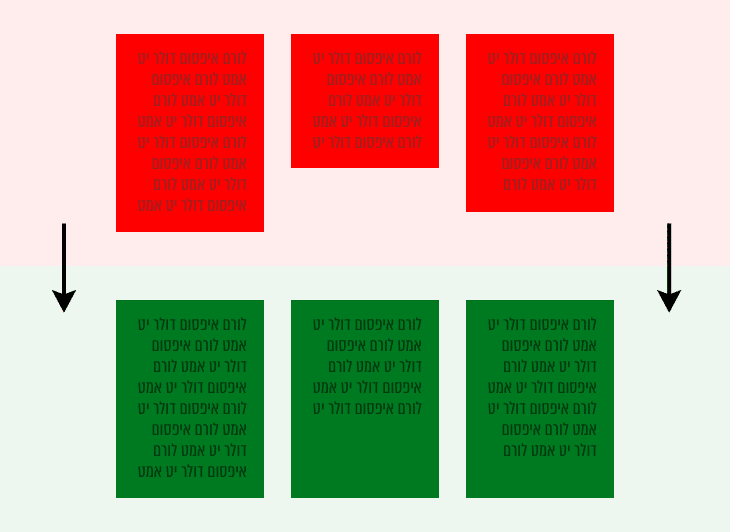
במדריך הבא נראה איך אפשר לשמור על גובה שווה בין אלמנטים שלא בהכרח נמצאים באותו אזור או במקרים מורכבים יותר בהם נרצה ״לכפות״ יישור בין אזורים שונים.
הבהרה חשובה-
האופציה הזאת לא מתאימה לכל מקרה ולא מומלצת כפתרון ראשון לבעיה של יישור בין אלמנטים.
לפני שפותרים בעיית יישור כזאת עדיף לנסות פתרונות אחרים (שחלקם קיימים באלמנטור) כמו flex או grid.
הקוד מיועד למקרים ספצייפים בהם גם הפתרונות הנ״ל לא נותנים מענה מלא.
קוד HTML להטמעה בעמוד
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
function maxHeight() {
if(window.innerWidth > 1024) {
var maxHeight = 0;
$(".keep-height div").each(function(){
if ($(this).height() > maxHeight) { maxHeight = $(this).height(); }
});
$(".keep-height div").height(maxHeight);
} else {
$(".keep-height div").css('height', 'auto');
}
}
$(document).ready(function() {
maxHeight();
});
$(window).bind('resize', function () {
$(".keep-height div").css('height', 'auto');
maxHeight();
}).trigger('resize');
});
</script>Code language: HTML, XML (xml)עכשיו נשאר להוסיף לוידג׳טים הרצויים את הclass-
keep-height
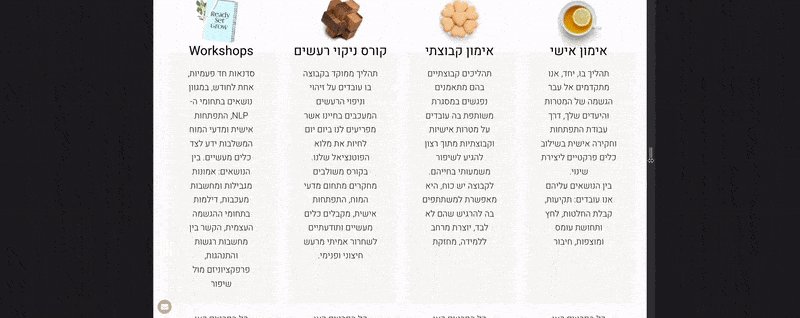
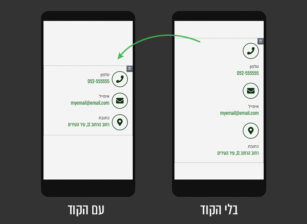
והתוצאה

אפשר לראות שהרקע מאחורי הטקסט בארבעת העמודות נשאר בגובה שווה, לרות שכמות הטקסט שונה וגם שבירת השורות משתנה בין מסכים.

















6 תגובות
איפה אני שם את הקוד HTML?
אפשר להוסיף וידג׳ט HTML לעמוד ולשים בתוכו
הוספתי וידג'ט HTML והזנתי את הקוד, אבל כשמוסיפה לcss המותאם של החלק שרוצה ליישר הcss נראה כשגיאה… מה יכולה להיות הבעיה?
תודה על פוסטים מדהימים
לא כך כך הבנתי את הכוונה, אין צורך בcss מותאם בקוד הזה אלא בהוספת class
הבהרה חשובה-
האופציה הזאת לא מתאימה לכל מקרה ולא מומלצת כפתרון ראשון.
לפני שבותרים בעיית יישור כזאת עדיף לנסות פתרונות אחרים (שחלקם קיימים באלמנטור) flex או grid.
הקוד מיועד למקרים ספצייפים בהם גם הפתרונות הנ״ל לא נותנים מענה מלא.
באמת פחות התאים ספציפית. איפה flex או grid.?תודה