
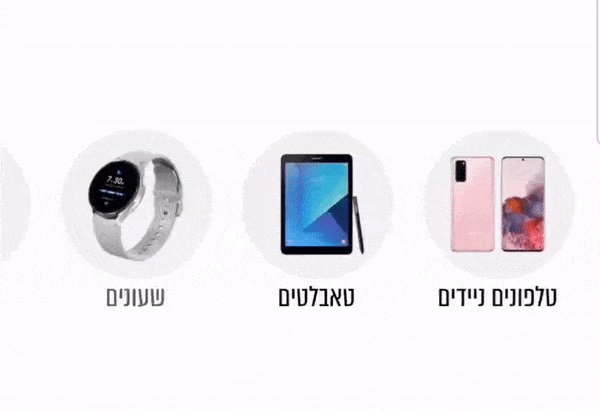
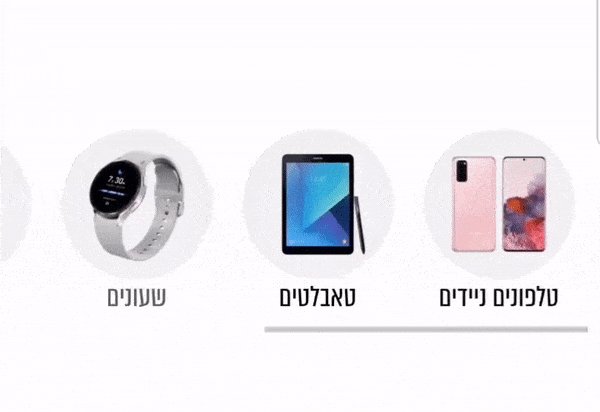
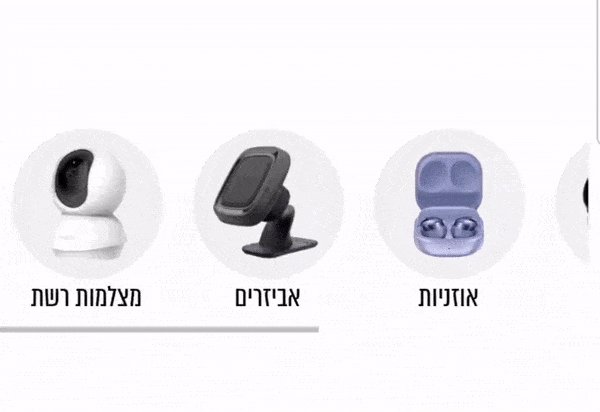
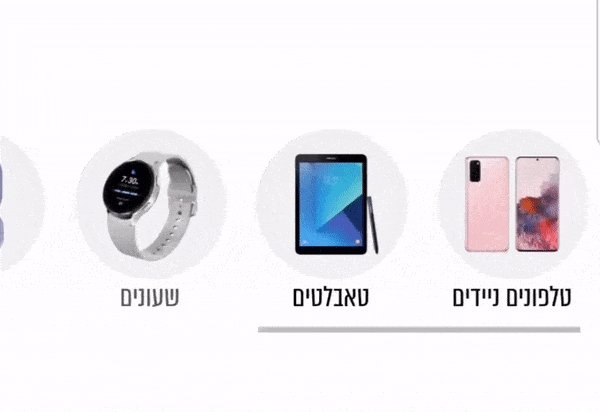
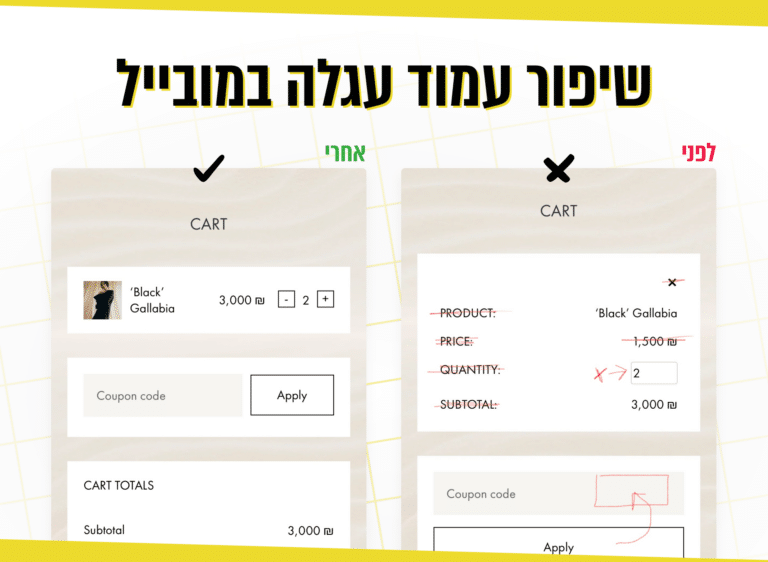
לאחרונה רואים יותר ויותר, בעיקר באיקומרס, את התפריט עם התמונות שנגלל מצד לצד במובייל. חוץ מזה שהוא מגניב ולקוחות מבקשים אותו, הוא מאפשר ניווט מהיר יותר וחווית משתמש טובה בזכות הויזואליות שלו. אז הנה מדריך איך ליצור אחד כזה:
דבר ראשון ניצור תפריט
עיצוב > תפריטים
ניצור תפריט חדש עם הקטגוריות שאנחנו רוצים.
נלחץ על אפשרויות תצוגה ונסמן ב-V מחלקות css.

כעת יפתח בכל פריט בתפריט שדה שבו נכניס 2 קלאסים,
אחד משותף לכולם (menuimg) ואחד משתנה /2/3/4/5/6/img_cat1 (בשביל התמונה)
לפריט הראשון
menuimg img_cat1
לפריט השני
menuimg img_cat2
וכן הלאה.

עריכת התפריט באלמנטור בטמפלט ארכיון
נעבור לטמפלט ארכיון המוצרים (או הפוסטים), ונוסיף לו את התפריט שיצרנו עם וידג'ט nav nenu של אלמנטור.

במידה והאתר בעברית נגדיר לו יישור לימין, ונקודת שבירה: ללא.

נוסיף לוידג'ט קלאס: lmn_menu
ונפתח את הcss המותאם של הוידג'ט כדי להדביק לו את הקוד בסעיף הבא.
ישורת אחרונה: ה-css
@media screen and (max-width: 767px) {
.lmn_menu .elementor-nav-menu--layout-horizontal .elementor-nav-menu {
display: flex;
flex-wrap: nowrap;
white-space: nowrap;
overflow-x: auto;
-webkit- -scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
}
}
selector li{
min-width:140px;
}
selector .elementor-nav-menu--main .elementor-item.elementor-item-active{
font-weight: 700;
}
@media (min-width:768px){
.elementor-nav-menu__align-right .elementor-nav-menu {
margin-left: auto;
margin-right: auto;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.menuimg:before{
content: '';
display: block;
position: absolute;
background-repeat: no-repeat;
background-size: 120px;
bottom:35px;
right:10px;
width:120px;
height: 120px;
border-radius: 100px;
}
}
@media (max-width:767px){
.menuimg:before{
content: '';
display: block;
position: absolute;
background-repeat: no-repeat;
background-size: 100px;
bottom:35px;
right:10px;
width:100px;
height: 100px;
border-radius: 100px
}
selector li{
min-width:120px;
}
}
.elementor-nav-menu a {
justify-content: center;
}
selector a.elementor-item{
padding-top: 130px;
}
.img_cat1:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-1.png');
}
.img_cat2:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-2.png');
}
.img_cat3:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-3.png');
}
.img_cat4:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-4.png');
}
.img_cat5:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-5.png');
}
.img_cat6:before {
background-image: url('https://lmn.co.il/wp-content/uploads/2022/05/cat-6.png');
}
Code language: CSS (css)לאחר שהדבקנו את הקוד, נרצה לשנות את התמונות.
על מנת לעשות זאת יש לערוך מעט את הcss שהעתקנו ולהחליף את הקישורים שמופיעים ב-background-image בין הגרשיים, לקישורים של התמונות שנרצה שיופיעו.
img_cat1:before {
background-image: url('https://my_image1.png');
}Code language: CSS (css)המדריך בנוי ל-6 קטגוריות. כמובן שתוכלו להוסיף עוד. כל מה שתצטרכו לשכפל את הקטע הזה ל- img_cat7. , img_cat-8 וכן הלאה.
בהצלחה 🙂


















3 תגובות
האם ניתן לייצר את זה עם גוגל אופטימייז בתור טסט?
האם אפשר לעשות את זה בצורה כזו שיציג תתי קטגוריות בכל עמוד ארכיון מוצרים?
אלוף תודה רבה 🏆