ווקומרס מערכת מדהימה, אבל היא רחוקה מלהיות מושלמת. בפוסט הבא נעבור על 5 קטעי קוד וטיפים שיעזרו לשפר את עמוד הצ׳ק אווט שלכם (טיפ מספר 3 ממש מגניב! שווה לנסות אותו).
אז בלי הקדמות מיותרות, בואו נתחיל:
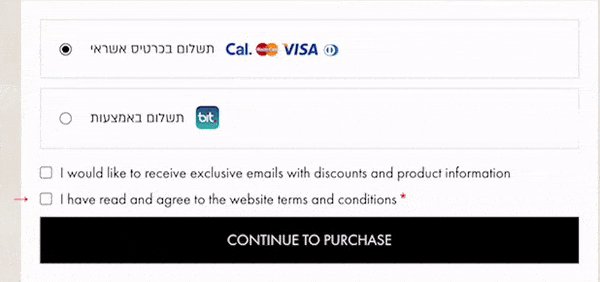
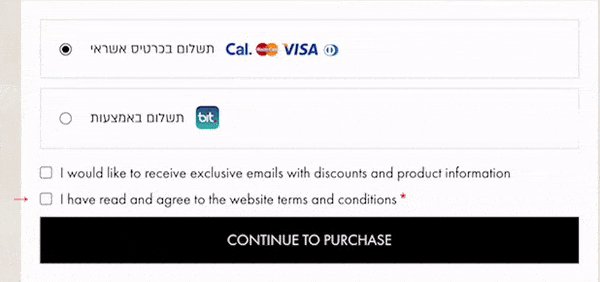
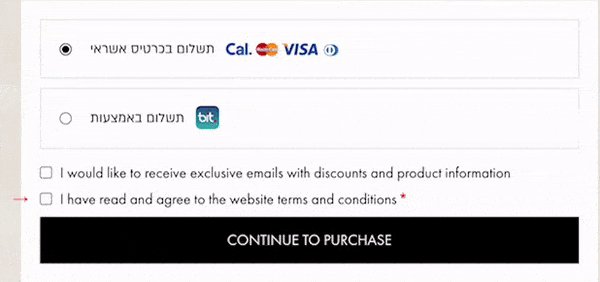
#1 – אנימציית CSS ליד צ'קבוקס לאישור התקנון
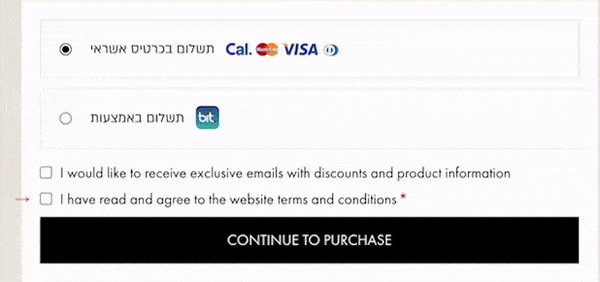
כדי שגולשים לא יפספסו את הכפתור אישור תקנון לפני התשלום אפשר וכדאי להוסיף אנימציית CSS קטנה שתוסיף חץ → שימשוך את העין לאזור הזה.

זה הקוד לאתרים באנגלית:
selector #payment .validate-required:not(:has(input:checked)) span :before {
content:"→";
position: absolute;
left: -50px;
top: -1px;
color: #F40D0D;
animation: lmn-arrow-left .6s ease-in-out infinite;
}
@keyframes lmn-arrow-left {
0%, 100% { transform: translateX(0px); }
70% { transform: translateX(2px); }
}Code language: CSS (css)וזה הקוד לאתרים בעברית:
selector #payment .validate-required:not(:has(input:checked)) span :before {
content:"←";
position: absolute;
right: -50px;
top: -1px;
color: #F40D0D;
animation: lmn-arrow-left .6s ease-in-out infinite;
}
@keyframes lmn-arrow-left {
0%, 100% { transform: translateX(0px); }
70% { transform: translateX(2px); }
}Code language: CSS (css)#2 – תוסף הסתרת שדות בצ'קאוט
אחד הדברים שיכולים לפגוע בהמרות של אתר האונליין שלכם הוא שדות מיותרים בצ׳קאווט.
מה הכוונה שדות מיותרים? הנה כמה דוגמאות:
- אם אתם מוכרים רק מוצרים דיגיטליים באתר (למשל קורסים) – לרוב אין צורך בשדות ״כתובות״ ופרטי משלוח.
- אם אתם מוכרים רק למדינה אחת – אין צורך לאפשר ללקוח לבחור מדינה בצ׳קאווט.
- אם אתם מוכרים רק ללקוחות פרטיים – אין צורך לבקש את שם החברה.
בקיצור- בואו נחסוך לגולש את השדות שאפשר לחסוך ממנו.
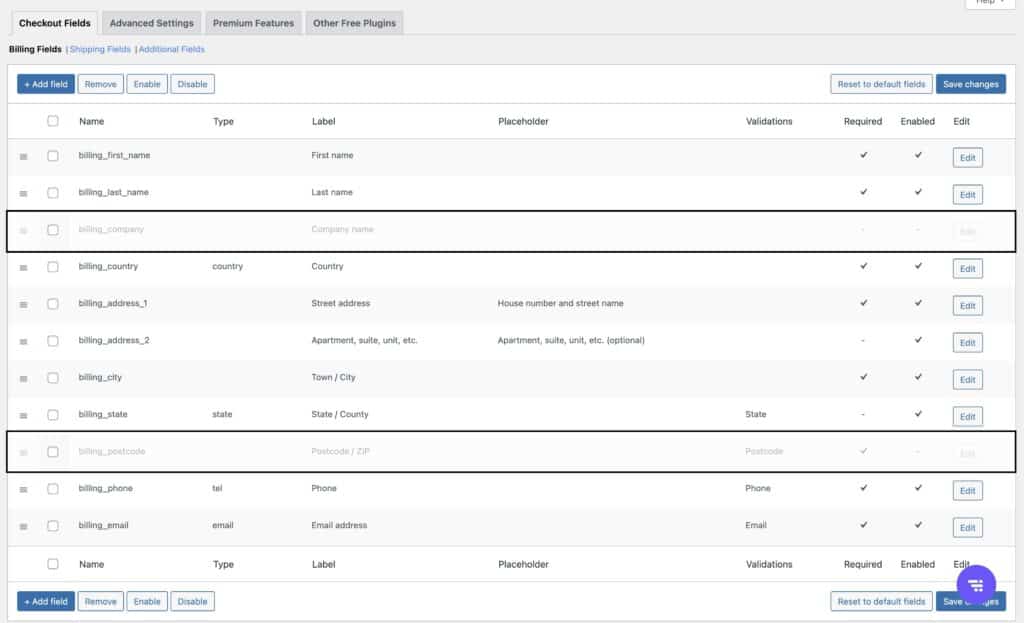
בדיוק כאן נכנס לתמונה התוסף Checkout Field Editor (Checkout Manager) for WooCommerce.
התוסף מאפשר לבחור איזה שדות נרצה להסתיר, לשנות את סדר השדות ועוד אפשרויות מעניינות. הגרסה החינמית שלו מעולה ומספיקה כמעט לכל מקרה.

המלצה אישית– אלו השדות שאני מסתיר בדרך כלל:
- שדה שם החברה- עבור חברות שמוכרות ללקוחות קצה לרוב זה שדה שאפשר לוותר עליו.
- שדה מיקוד- רוב חברות השילוח מסתדרות בלי השדה הזה ויש הרבה גולשים שלא זוכרים בעל פה את המיקוד שלהם. לכן שווה לשקול להוריד את השדה הזה.
- באתרים שמוכרים רק מוצרים דיגיטליים אפשר להוריד לגמרי את שדות המשלוח, כתובת, מיקוד וכו' כדי להקל על התהליך.
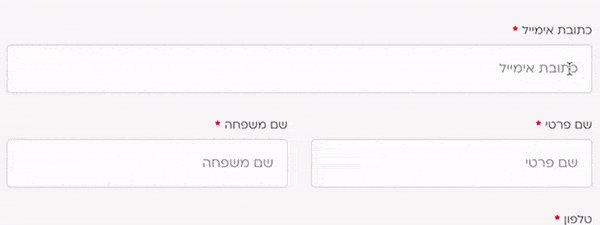
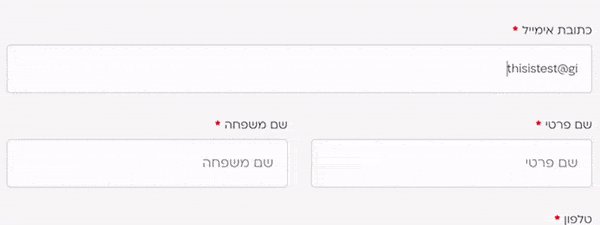
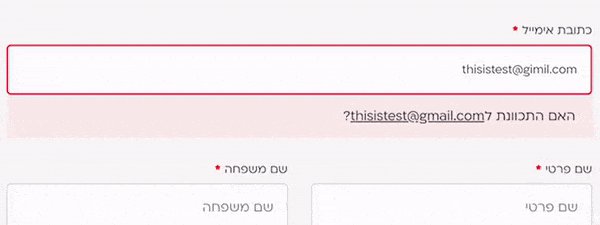
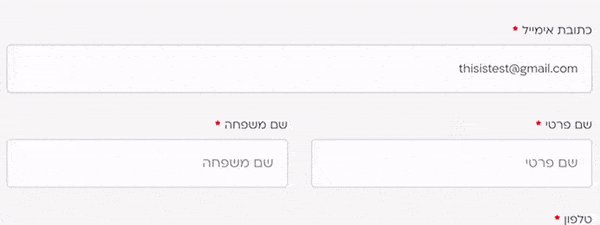
#3 – ולידציה חכמה לאימייל עם הצעה לתיקון (״האם התכוונת ל״)
באחד הפרויקטים שהעלתי שמתי לב שהרבה גולשים טעו במילה "gmail" כשהם כתבו את כתובת האימייל שלהם. זה יצר סיטואציה מציקה שהם ניסו לעשות איפוס סיסמה וקיבלו סיסמה למייל שלא קיים 😅
לכן יחד עם ChatGPT בניתי את הקוד הבא, שמאז השתמשתי בו בהרבה פרוקיטים אחרים.
מה שהקוד הזה עושה זה בעצם לבדוק את השדה של האימייל ולבדוק אם כתובת האימייל דומה לאחד מספקי האימייל הנפוצים (ג׳ימייל, אוטלוק וכו׳) זה בודק את האיות, אם הייתה טעות בהקלדה זה יציע תיקון מתחת לאותו שדה.
בקיצור- כמו בגוגל שהוא רשם ״האם התכוונת לX״, אז בדיוק ככה גם למייל.
ככה זה נראה, שימו לב להקלדה השגויה של המילה ״gimil״ במקום ״gmail״ :

נעבור לביצוע, זה הקוד JS
יש להוסיף אותו בעמוד הצ׳קאווט עצמו
jQuery(document).ready(function($) {
// Select the email input field
var $emailInput = $('#billing_email');
// Event handler for when the user moves away from the email input field
$emailInput.on('blur', function() {
var email = $(this).val();
var result = checkEmail(email);
if (result.isValid) {
$(this).css('border', '1px solid #D3D3D3'); // Normal border
removeSuggestion();
} else if (result.suggestion) {
$(this).css('border', '2px solid red'); // Red border only if suggestion exists
showSuggestion(result.suggestion);
}
});
// Function to check email validity and suggest corrections
function checkEmail(email) {
var isValid = false;
var suggestion = "";
var parts = email.split("@");
var username = parts[0];
var domain = parts[1];
var popularEmailPlatforms = ["gmail.com", "outlook.com", "yahoo.com", "icloud.com", "walla.com", "walla.co.il", "hotmail.com", "013net.net", "netvision.net.il"];
if (popularEmailPlatforms.includes(domain)) {
isValid = true;
} else {
var maxMatchPercentage = 0;
var closestMatch = "";
popularEmailPlatforms.forEach(function(platform) {
var platformDomain = platform.split(".")[0];
var matchPercentage = getMatchPercentage(domain, platformDomain);
if (matchPercentage > maxMatchPercentage) {
maxMatchPercentage = matchPercentage;
closestMatch = platform;
}
});
if (closestMatch && maxMatchPercentage > 10) {
suggestion = username + "@" + closestMatch;
}
}
return { isValid: isValid, suggestion: suggestion };
}
// Function to calculate the matching percentage between two strings
function getMatchPercentage(str1, str2) {
if (!str1 || !str2) return 0;
var longer = str1.length > str2.length ? str1 : str2;
var shorter = str1.length > str2.length ? str2 : str1;
var matchCount = 0;
for (var i = 0; i < shorter.length; i++) {
if (longer[i] === shorter[i]) matchCount++;
}
return (matchCount / longer.length) * 100;
}
// Function to show the email suggestion
function showSuggestion(suggestion) {
removeSuggestion();
var $suggestionDiv = $('<div>', {
id: 'email-suggestion',
html: 'האם התכוונת ל<u>' + suggestion + '</u>?',
css: {
opacity: '0',
transition: 'opacity 0.3s'
},
click: function() {
$emailInput.val(suggestion).css('border', '1px solid #D3D3D3').removeClass('wrong-email');
removeSuggestion();
}
});
$emailInput.parent().append($suggestionDiv);
$suggestionDiv[0].offsetHeight; // Trigger a reflow
$suggestionDiv.css('opacity', '1');
}
// Function to remove the email suggestion
function removeSuggestion() {
var $suggestionDiv = $('#email-suggestion');
if ($suggestionDiv.length) {
$suggestionDiv.css('opacity', '0').one('transitionend', function() {
$(this).remove();
});
}
}
});
Code language: JavaScript (javascript)וזה css לעיצוב:
#email-suggestion {
padding: 15px 20px;
background: #ff00000d;
border-radius: 0 0 3px 3px;
color: #3b2e2e;
font-size: 18px;
cursor: pointer;
user-select: none;
}
#email-suggestion u:hover {
text-decoration: none;
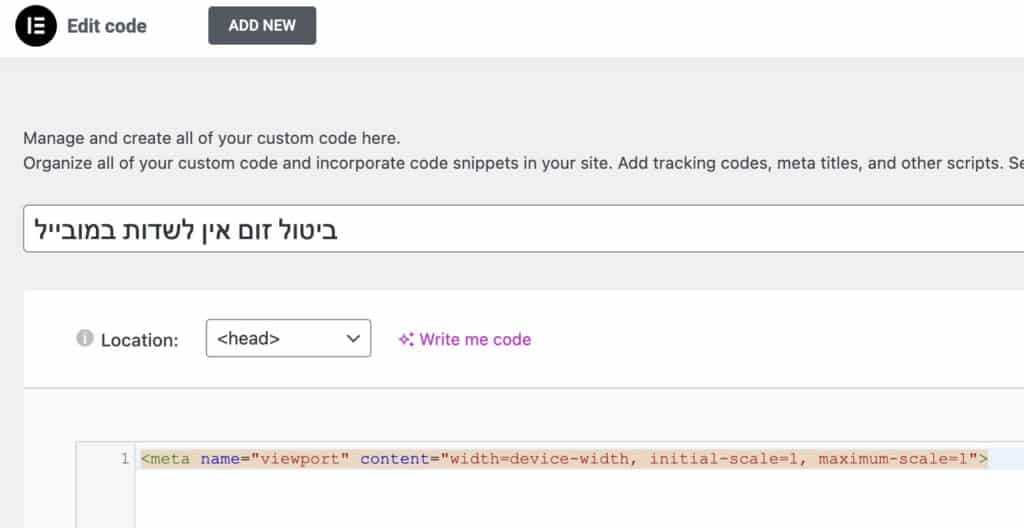
}Code language: CSS (css)#4 – ביטול ״זום אין״ לשדות
אם תפתחו עמוד צ׳קאווט בטלפון נייד ותלחצו על אחד השדות, המסך יעשה ״זום אין״ (התקרבות) לשדה הספציפי.
ברוב המקרים זה יוצר תנועה מוזרה ולא נוחה בעמוד. הקוד הבא מבטל את זה.
מוספים את הקוד הבא דרך אלמנטור > custom code > הוספת קוד לHead.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Code language: HTML, XML (xml)
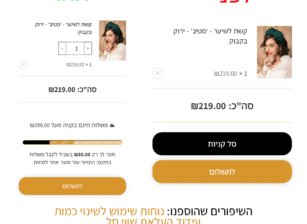
#5 – בחירת משלוח חינם אוטומטי (אם קיים)
ברוב החנויות אונליין יש לפחות 2 שיטות משלוח: משלוח חינם בקניה מעל X ומשלוח בתשלום.
ברירת מחדל של ווקמרס גם אם הלקוח עבר את הסכום ומגיע לו משלוח חינם, זה לא בוחר לו את האופציה הזאת בצורה אוטומטית. הקוד הבא מתקן את זה:
(יש להוסיף אותו לקובץ ה function.php)
/**
* Hide shipping rates when free shipping is available, but keep "Local pickup"
* Code By LMN.co.il
*/
function hide_shipping_when_free_is_available_LMN( $rates, $package ) {
$new_rates = array();
foreach ( $rates as $rate_id => $rate ) {
// Only modify rates if free_shipping is present.
if ( 'free_shipping' === $rate->method_id ) {
$new_rates[ $rate_id ] = $rate;
break;
}
}
if ( ! empty( $new_rates ) ) {
//Save local pickup if it's present.
foreach ( $rates as $rate_id => $rate ) {
if ('local_pickup' === $rate->method_id ) {
$new_rates[ $rate_id ] = $rate;
break;
}
}
return $new_rates;
}
return $rates;
}
add_filter( 'woocommerce_package_rates', 'hide_shipping_when_free_is_available_LMN', 10, 2 );
Code language: PHP (php)