
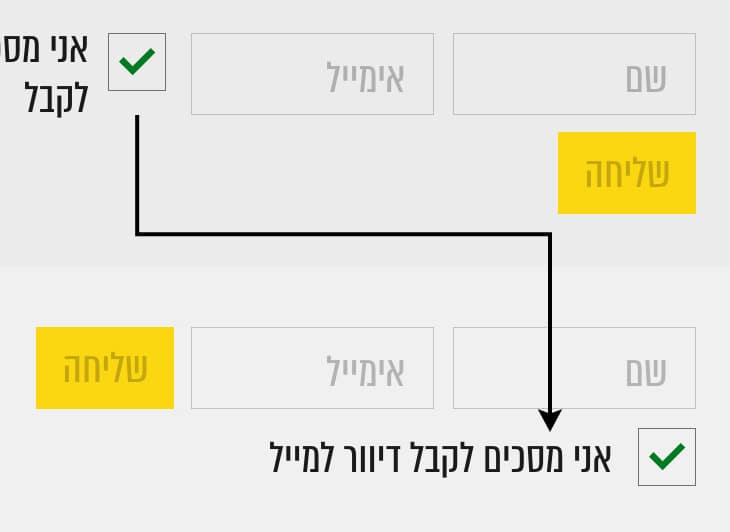
במדריך הזה נראה איך אפשר בטופס רוחבי למקם את תיבת ההסכמה (הצ׳ק בוקס) מתחת לטופס (למעשה אחרי הכפתור שליחה).
בלי הרבה הקדמות… הנה הקוד 🙂
selector .elementor-field-type-acceptance {
order:4;
}Code language: CSS (css)את הקוד יש למקם על הוידג׳ט של הטופס. מה שהוא עושה זה בעצם משנה את הסדר שבו האלמנטים מוצגים ומעביר את שדה ההסכמה לסוף.
שימושים נוספים וקישורים שאולי יעניינו אתכם
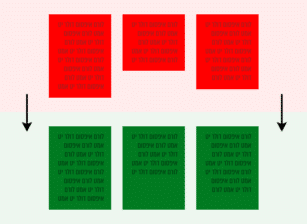
- שינוי סדר אלמנטים במובייל עם CSS (בלי שכפול אזורים מיותר) – ע״י שימוש בorder, בדומה למדריך הזה
- חיבור טופס אלמנטור לסמוב ושיוך לרשימת דיוור בהסכמה – פוסט מעולה מאת אפרת אייל
- עיצוב שאלון באלמנטור (שדות select / checkbox) – מדריך נוסף בשימוש טפסי אלמנטור
















4 תגובות
הקוד לא עבד לי
הכנסתי בcss של הטופס והכל נשאר כמו שהיה
מה אפשר לעשות?
גם אצלי הקוד לא עובד
לא מגיב
נדיר! תודה שאתה פותר לי את כל הדברים הכי קטנים והכי מציקים! מספר 1!