
במדריך הזה נראה איך אפשר להפוך פוטר רחב בדסקטופ לפוטר מצומצם ואלגנטי במובייל בלי להשתמש בשכפול אלמנטים או אזורים (מה שיפגע לנו בגודל מהירות האתר ועוד…).
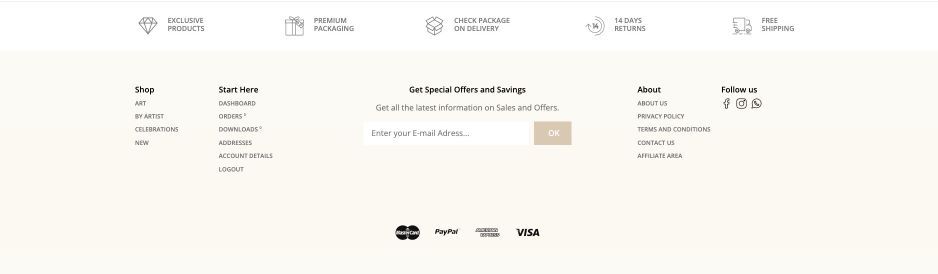
אז לצורך העניין זה הפוטר שלנו בדסקטופ:

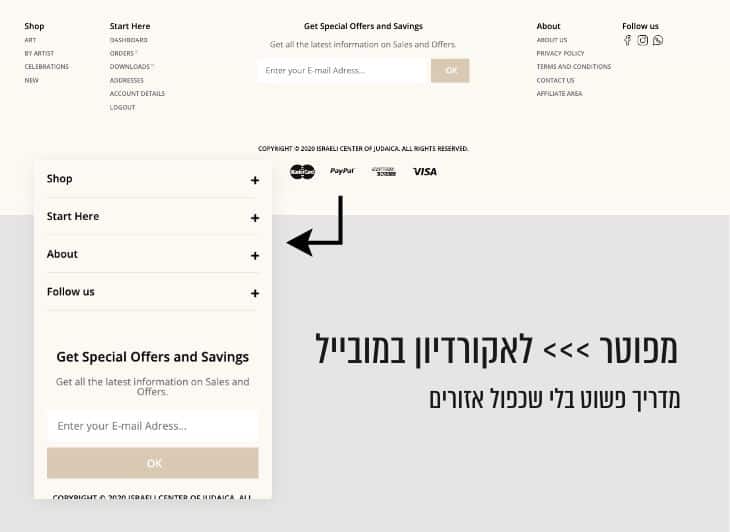
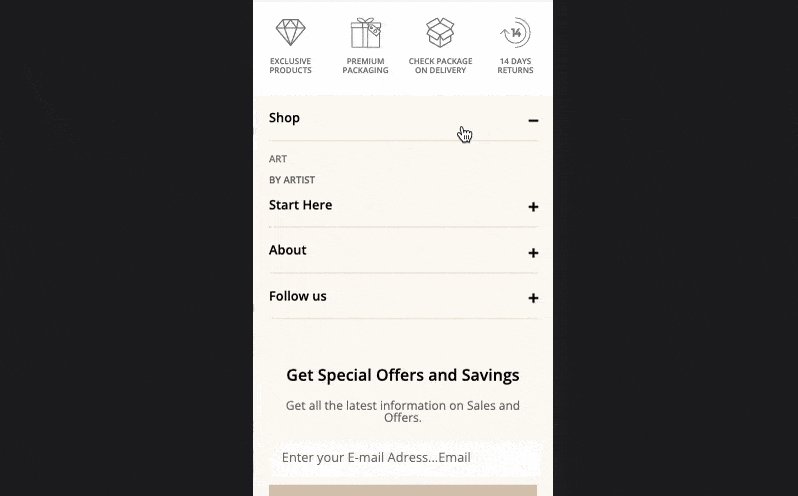
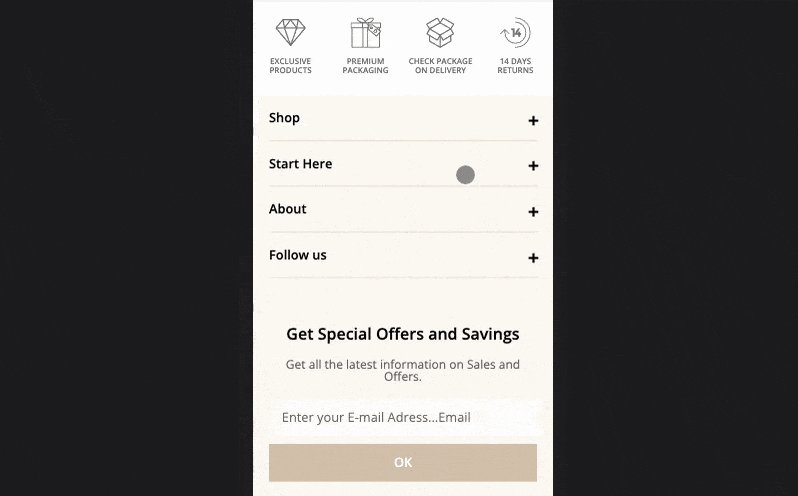
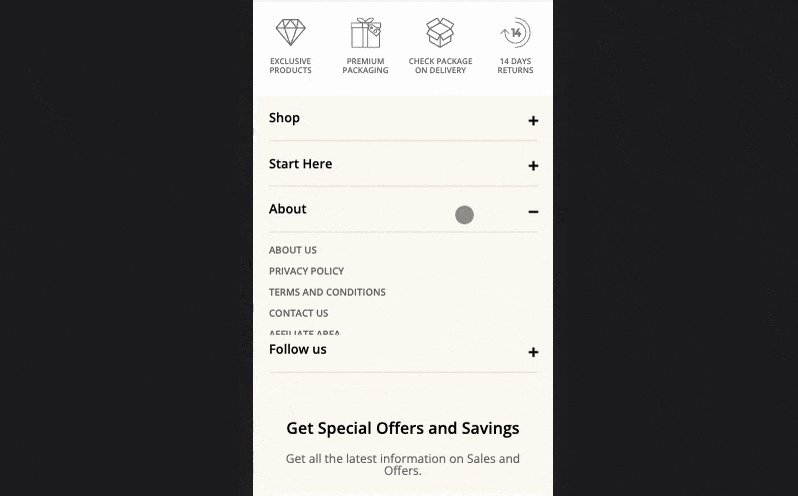
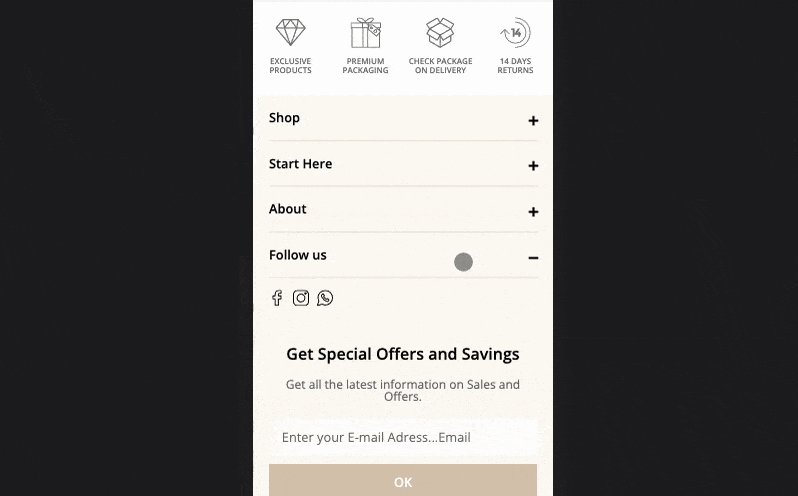
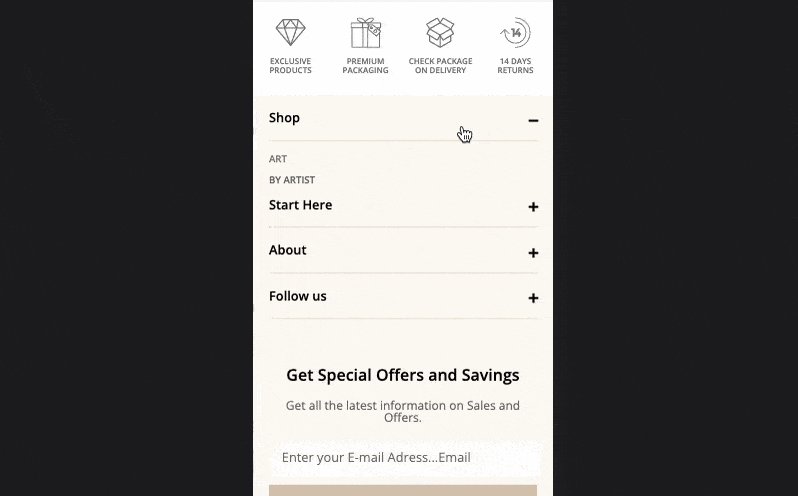
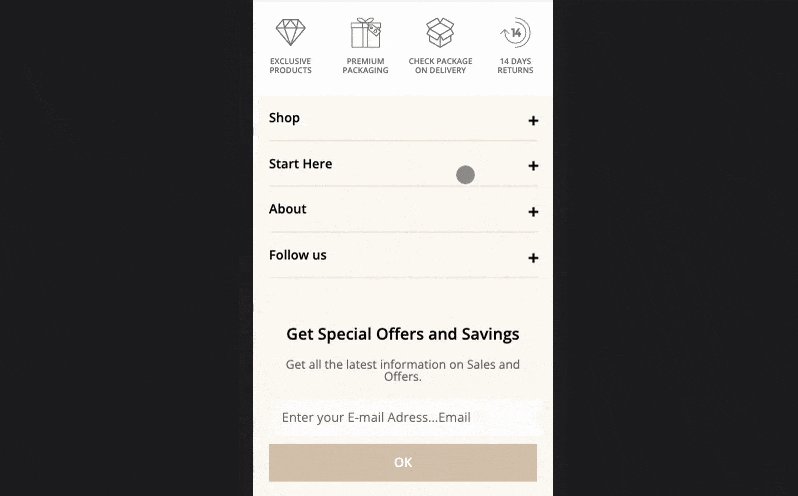
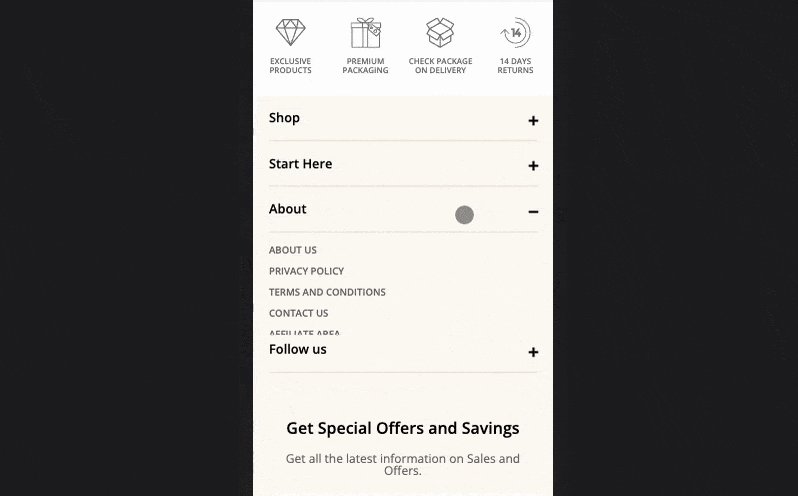
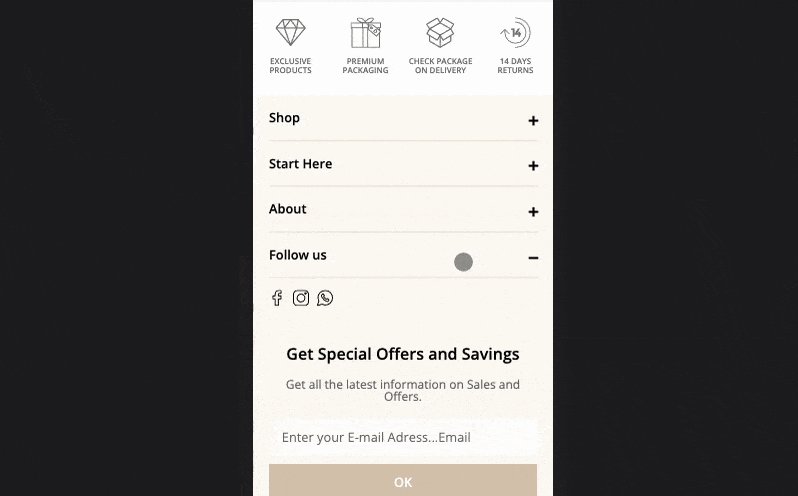
וזאת התוצאה שאנחנו רוצים להגיע אליה במובייל:

ניגש למתכון 😎
נוסיף בפוטר אלמנט HTML

ונדביק שם את הקוד הבא:
קוד JS להדבקה בוידג׳ט HTML
<script>
var coll = document.getElementsByClassName("collapsible");
var i;
for (i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight){
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
</script>Code language: HTML, XML (xml)על אותו אלמנט נעבור לטאב מתקדם > CSS מותאם ונוסיף את הקוד הבא:
קוד CSS
@media (max-width: 767px) {
.content {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.collapsible {
border-bottom: 1px solid #e9e0d2;
padding-bottom: 20px;
}
.collapsible:after {
content: '\02795'; /* Unicode character for "plus" sign (+) */
font-size: 13px;
position: absolute;
right: 0;
top: 0;
}
.active:after {
content: "\2796"; /* Unicode character for "minus" sign (-) */
}
}Code language: CSS (css)הוספת הקלאסים המתאימים
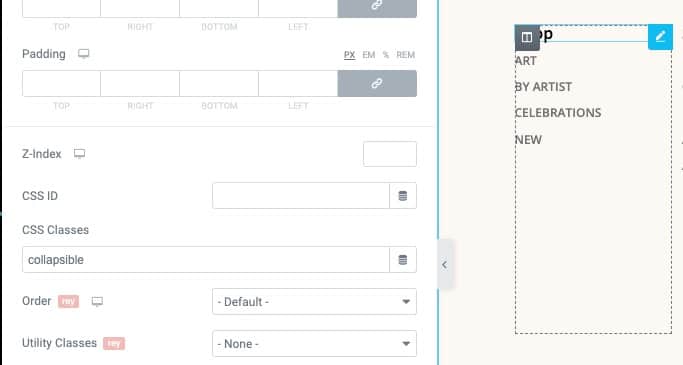
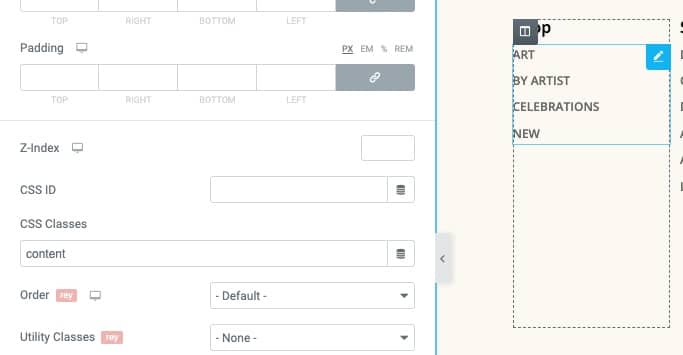
עכשיו נשאר לנו להוסיף Class מתאים לכותרות ולוידג׳טים שמתחת לכותרות.
אז לכותרות נוסיף את הקלאס:
collapsibleולוידג׳טים מתחת לכותרות נוסיף:
content ככה זה נראה:


וזהו! התוצאה שלנו

הערה קטנה-
יש במדריך שימוש בעוד קוד CSS קטן שעוזר לשנות את סדר העמודות בפוטר בתצוגת מובייל, את זה אפשר לעשות באמצעות המדריך שינוי סדר אלמנטים במובייל עם CSS
הערה קטנה 2-
אם אתם כבר בעריכת פוטר אפשר להוסיף כפתור וואטסאפ צף עם אנימציה נחמדה, במקרה גם על זה אפשר לקרוא באתר 😛 אנימציית כפתור Whatsapp עם וידג׳ט אייקון (ואפילו יש במדריך תבנית מוכנה לכפתור, הכי פשוט שיש! 🙂 )
בהצלחה!















9 תגובות
קודם כל תודה רבה על המדריכים אתה אלוף, משום מה עשיתי בדיוק לפי המדריך והפעם לא קורה כלום אצלי מוזר
היי יוסי, תודה רבה 🙂
האמת שקיבלתי הודעות על בעיות עם המדריך הזה, אני מטפל בזה. אעבור עליו שוב בקרוב ואטפל בבעיות שעלו.
מוזמן להרשם לניוזלטר לעדכונים 😎
האם הבעיות נפתרו?
כי אצלי ה+ לא פעיל בפוטר
היי מה קורה שגיא?
שלח לי הודעה בפייסבוק אנסה לעזור שם 🙂
Kfir Bakish
טיפים אם לעוד אנשים יש בעיות:
1. תנסו לשים את הקוד בתחתית האתר אחרי כל האלמנטים (נגיד אם יש פוטר שמחולק ל4 אז אחרי כל הוידג׳טים בעמודה האחרונה.
2. אם הפלוס והמינוס לא מופיעים תשנו בקוד css את ״\02795״ ל״+״ (פלוס במקלדת) ואת ״\2796״ ל-״-״ (מינוס).
3. אם האתר בעברית תשנו בCSS את השורה "right: 0;" ל-"left:0;"
אני זמין במסנג׳ר בפייסבוק לשאלות נוספות – Kfir Bakish 🙂
זה אמור לעבוד בכל מקום לא רק בפוטר נכון?
נכון
תודה רבה! זה נראה מעולה!
איך אני משנה את הצבע של הפלוס והמינוס? זה כרגע שחור ורוצה לשנות לצבע אחרת. תודה רבה!!
אני עובד עם קונטיינרים ושמתי את כל הסאב items בקונטיינר ועליו שמתי את הclass content הבעיה שבפאלפון שפותחים את תרפיט הוא נפתח אופקי ולא אנכי