
הרבה פעמים קורה שאנחנו לא רוצים שהתפריט סטיקי יראה בדיוק כמו התפריט כשהוא פתוח (כלומר- לא סטיקי). בפוסט הזה ריכזתי כמה מקרים כאלה עם קודי CSS והסברים שיעזרו לכם להגיע בדיוק לתוצאה הרצויה במקרה שלכם.
מה בפוסט
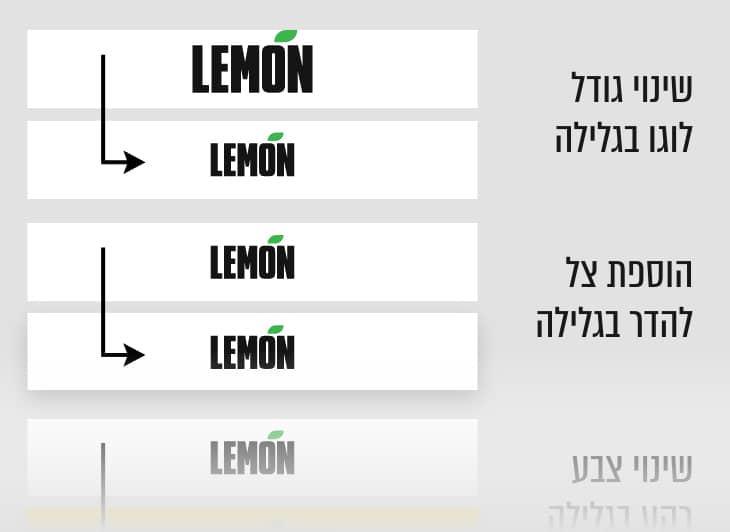
- הקטנת לוגו בגלילה
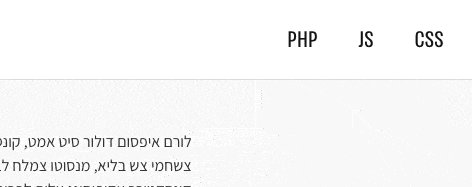
- הוספת צל להדר בגלילה
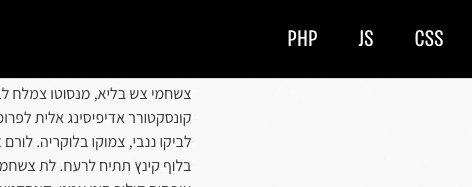
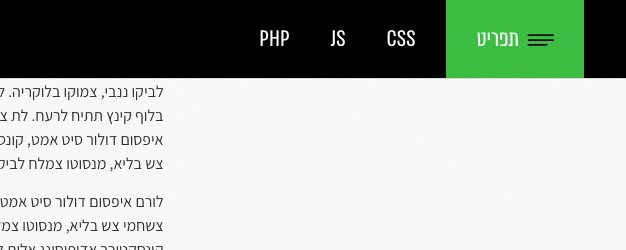
- שינוי צבע רקע הדר בגלילה
- שינוי צבע בגלילה של כפתורים, טקסטים ואייקונים
- הצגה או הסתרה של אלמנטים בגלילה
הערה כללית
אם האפקט שאמור להופיע בסטיקי מופיע תמיד (בלי לגלול) מומלץ להוסיף אזור ריק מעל ההדר, זה מתקן את זה
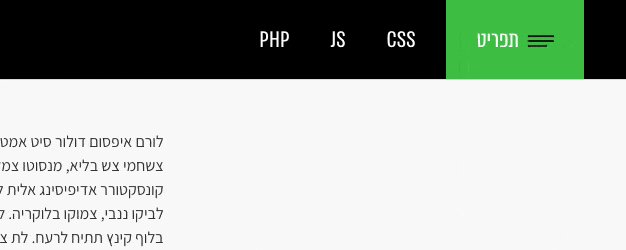
הקטנת לוגו בגלילה

יש להוסיף ללוגו את הClass: ״logo-img״

ולהוסיף את הקוד הבא בCSS של האזור
selector .logo-img img {
transition: 0.4s all;
}
selector.elementor-sticky--active .logo-img img {
width: 90px;
}
Code language: CSS (css)אפשר לשנות בשורה 6 את הרוחב הרצוי ללוגו לאחר הגלילה.
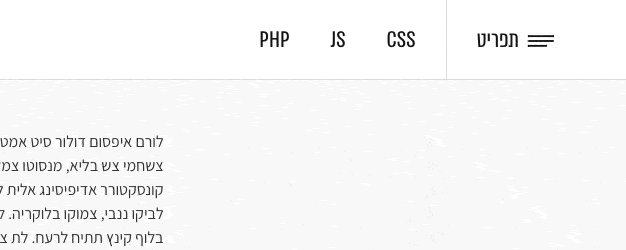
הוספת צל להדר בגלילה

להוסיף את הקוד הבא בCSS של האזור:
selector.elementor-sticky--active {
box-shadow: 0px 5px 10px 0px rgba(0,0,0,.2);
}
selector {
transition: all 0.4s
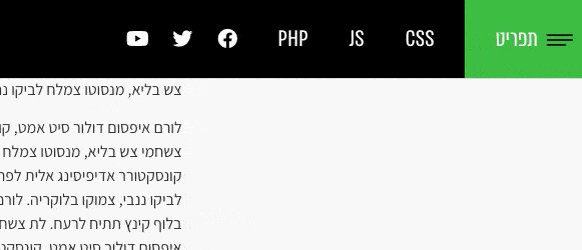
}Code language: CSS (css)שינוי צבע רקע הדר בגלילה

להוסיף את הקוד הבא בCSS של האזור:
selector.elementor-sticky--active {
background-color: #FBDC13 !important;
}
selector {
transition: all 0.4s
}Code language: CSS (css)אפשר כמובן לערוך את הקוד ולבחור כל צבע אחר לרקע.
שינוי צבע של כפתורים, טקסטים ואייקונים
שינוי צבע קישורים בגלילה

להוסיף את הקוד הבא בCSS של האזור:
@media screen and (min-width: 768px) {
selector.elementor-sticky--active a {
color: #fff!important;
}
}Code language: CSS (css)שינוי צבע כפתור בגלילה (צבע רקע, צבע בורדר וצבע הטקסט בכפתור)

להוסיף את הקוד הבא בCSS של האזור:
selector.elementor-sticky--active .elementor-button {
background-color: #3CB54A!important;
border-color: #3CB54A!important;
}
selector.elementor-sticky--active a.elementor-button-link {
color: #FFFFFF!important;
}Code language: CSS (css)אפשר גם להוסיף את הקוד הבא ולשלוט על הנראות של מעבר עכבר (hover) של הכפתורים לאחר הגלילה:
selector.elementor-sticky--active .elementor-button:hover {
background-color: #fff!important;
border-color: #936956!important;
}
selector.elementor-sticky--active a.elementor-button-link:hover {
color: #936956!important;
}Code language: CSS (css)שינוי צבע אייקונים (למשל בוידג׳ט ״רשתות חברתיות״)

להוסיף את הקוד הבא בCSS של האזור:
selector.elementor-sticky--active .fab {
color: #fff !important;
}Code language: CSS (css)אפשר גם להוסיף את הקוד הבא ולשלוט על הנראות של מעבר עכבר (hover) של האייקונים לאחר הגלילה:
selector.elementor-sticky--active .fab:hover {
color: #936956 !important;
}Code language: CSS (css)הצגה או הסתרה של אלמנטים בגלילה

יש מקרים שבהם נרצה שהלוגו יופיע רק בתפריט סטיקי, או מקרים שבהם נרצה להסתיר אלמנטים מהתפריט סטיקי. הקודים הבאים עושים בדיוק את זה.
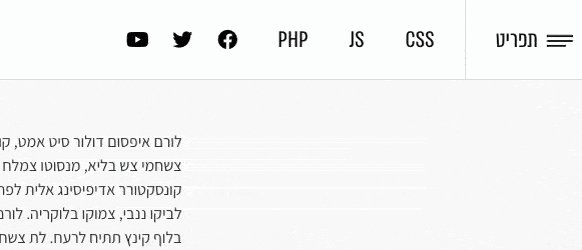
הצגת אלמנטים בגלילה
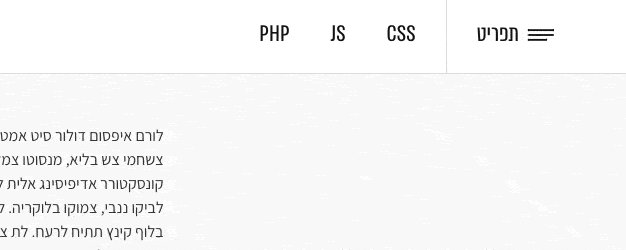
מתאים למקרים שבהם נרצה שאלמנטים יוצגו רק כשהגולש מתחיל לגלול.
לאותם אלמנטים נוסיף את הClass: ״onlysticky״
ונוסיף את הקוד הבא:
.onlysticky {
opacity: 0;
transition: 0.4s all;
}
selector.elementor-sticky--active .onlysticky {
opacity: 1;
}Code language: CSS (css)הסתרת אלמנטים בגלילה
מתאים למקרים שבהם נרצה שאלמנטים יוסתרו כשהגולש מתחיל לגלול.
לאותם אלמנטים נוסיף את הClass: ״onlytop״
ונוסיף את הקוד הבא:
.onlytop {
transition: 0.4s all;
}
selector.elementor-sticky--active .onlytop {
opacity: 0;
}Code language: CSS (css)















18 תגובות
היי כפיר.
פוסט מעולה.
אשמח גם לדעת לשלוט באיזה שלב יערכו השינויים בגלילה.
וליצור הידר שמשנה את צבעו בהתאם לרקע
– כאשר מוצג על גבי רקע שחור נהפך ללבן ולהיפך (מעריכה שזה קוד גאווה סקריפט)
תודה רבה!
רשמתי לי, יכול להיות שבעתיד יעלה על זה פוסט 🙂
פוסט מעולה. אתר מצוין. תודה רבה
פוסט מעולה!
תודה רבה!
תודה! 🙂
רציתי להגיד לכם כל הכבוד על היוזמה, על איכות התוכן והסדר. המשיכו כך!
תותח אחלה פוסט
פוסט אליפות! מאוד עוזר כל הכבוד 🙂
מעולה. קריא, נגיש ומחמם לב. תודה רבה
וואואו
תודה רבה
תותח על!
מה עושים במידה והלוגו לא חוזר לגודל המקורי כשחוזרים לטופ?
שם לב כרגע, שהוא מזהה את התפריט כדביק מבלי לגלול. מה עושים במקרה כזה? תודה
כנראה שיש פתרונות יותר ״אלגנטיים״, אבל אצלי סידרתי את זה ע״י הוספה של אזור מעל האזור הסטיקי (פשוט אזור ריק, אני גם מבטל לו את הריווח ככה שלא רואים אותו באתר עצמו).
תבדוק אם זה מסדר את זה אצלך
הסתדר, רק שעכשיו נוצר מן רווח כזה מעל ההדר של 1px. איך אתה מבטל את הריווח? תודה על העזרה אחי.
פוסט טיל! עזר לי מאוד
הי
יש לי אלמנטור גרסה 3.3.1
ופרו גרסה 3.3.4
הסקריפטים שעבדו לי מעולה באתרים אחרים לא עובדים כעת
האם השתנה משהו עם התפתחות הגירסאות??
תודה על המדריך אני אוהבת מאוד את הבלוג שלך!
שאלה, מה אם אני רוצה לשנות את צבע האייקון של ההמבורגר מניו (של ג'ט) בעט הגלילה שיהפוך מלבן לשחור
היי, קודם כל תודה רבה! עובד מעולה. והמלצה שלי אם תשנב את הטרגוט ל .elementor-sticky–effects
לא תהיה את הבעיה שצריך להוסיף אזור לפני.