אחד הדברים החשובים באתרי תוכן הוא לעודד את הגולשים לשתף את התוכן עם חברים. במדריך הזה נראה איך אפשר לעשות באלמנטור שדה שמאפשר לגולשים להעתיק בקלות את הURL של העמוד לclipboard שלהם.
כי למי יש זמן ב2021 ללחוץ על CTRL+C? בטוח לא לגולשים שלכם 😎


שלב 1 – הוספת טופס אלמנטור
אוקיי אז במקרה שלי אני רוצה להוסיף את השדה URL לכל הפוסטים באתר למטה.
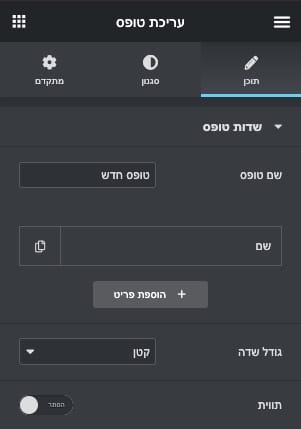
מה שאני עושה זה נכנס לעריכת הסינגל פוסט באלמנטור ומוסיף וידג׳ט טופס של אלמנטור.

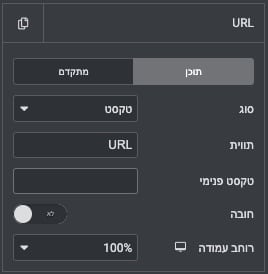
נמחק את כל השדות ונשאיר רק שדה טקסט אחד, בנוסף לזה נשנה את התווית למצב ״הסתר״ כמו בתמונה.
בשדה שהשארנו נמחק את הטקסט פנימי ונשנה את התווית לURL.

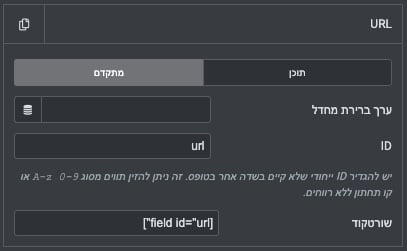
בלשונית ״מתקדם״ נשנה את הID לurl

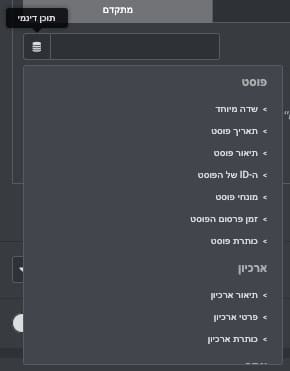
ועכשיו בערך ברירת מחדל אנחנו רוצים בעצם להציג את הURL של העמוד.
לצערי (עד כמה שידוע לי) לא קיימת דרך מובנית באלמנטור להחזיר את כתובת הפוסט הנוכחי דרך ה״תוכן דינמי״

אז איך אנחנו פותרים את זה? בואו נראה 👇
שלב 2 – קוד PHP שמחזיר את כתובת העמוד הנוכחי
כדי להציג את הURL של הפוסט הנוכחי אנחנו צריכים קוד PHP קצר שמייצר שורטקוד שעושה בדיוק את זה.
את הקוד אני מוסיף לקובץ הfunctions.php בוורדפרס (דרך הפאנל ניהול וורדפרס > עיצוב > עריכת תבנית > בוחר בfunctions.php)
* שימו לב: עריכת קובץ functions.php בצורה הזאת עלולה אם יש טעות בקוד לגרום לנפילת כל האתר כולל הפאנל וורדפרס. לפני שעושים זאת מומלץ לוודא שיש לכם גישה ישירה לשרת במקרה של תקלה. כמו כן, אני לא ממליץ לעשות שינויים כאלה באתר חי.
הקוד PHP:
add_shortcode ('LMN_geturl', 'get_current_page_url');
function get_current_page_url() {
$pageURL = 'http';
if( isset($_SERVER["HTTPS"]) ) {
if ($_SERVER["HTTPS"] == "on") {$pageURL .= "s";}
}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return urldecode($pageURL);
}Code language: PHP (php)שלב 3 – הגדרות נוספות לטופס שלנו
עכשיו כשיש לנו שורטקוד שמחזיר את הURL של העמוד, אפשר להוסיף אותו לשדה בטופס שלנו.
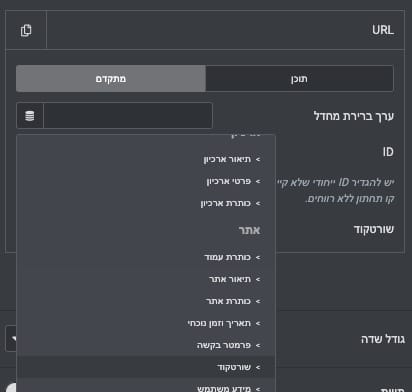
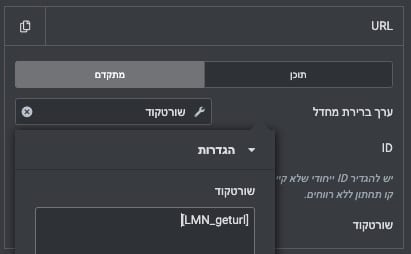
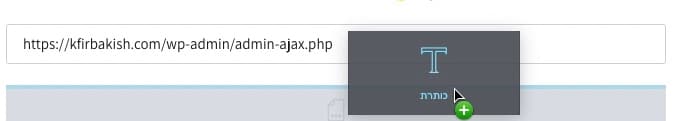
ב״ערך ברירת מחדל״ נלחץ על האייקון של התוכן דינמי ונבחר ״שורטקוד״

עכשיו נכניס את השורטקוד: [LMN_geturl]

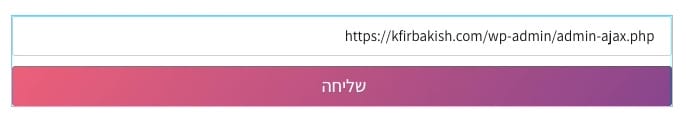
אם עשינו הכל נכון, אנחנו אמורים להיות פחות או יותר במצב הזה כרגע:

כלומר: יש לנו טופס עם שדה אחד ובתוך השדה הכתובת של העמוד הנוכחי (הצילום הוא מתוך העריכת אלמנטור אז זה בסדר שזאת הכתובת בשלב הזה).
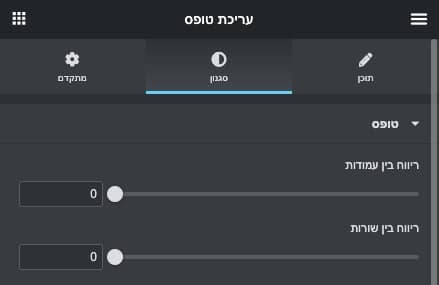
עכשיו נערוך קצת את העיצוב של הטופס שלנו ונבטל את הכפתור שליחה.
קוד CSS לטופס
selector input {
direction: ltr;
}
selector input:focus {
box-shadow: none;
}
#form-btn {
display: none;
}
selector, selector input {
cursor: pointer !important;
}Code language: CSS (css)בנוסף, ב״סגנון״ אפשר לשנות את הריווח בין עמודות ושורת ל-0.

ביטול כפתור שליחה
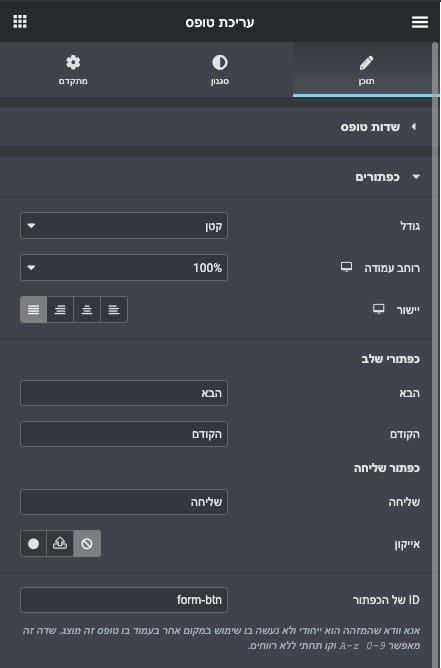
ב״תוכן״ > כפתורים״ נוסיף את הID של הכפתור: form-btn

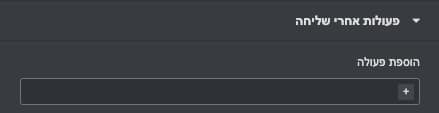
ונבטל את כל הפעולות אחרי שליחה

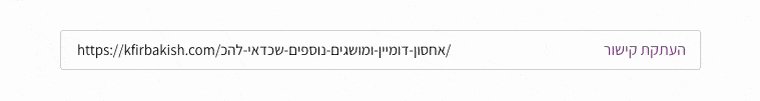
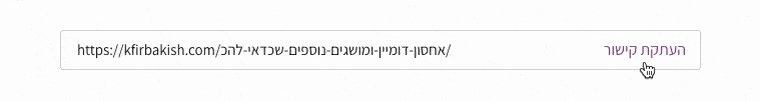
שלב 4 – הוספת טקסט לחיץ ״העתקת קישור״
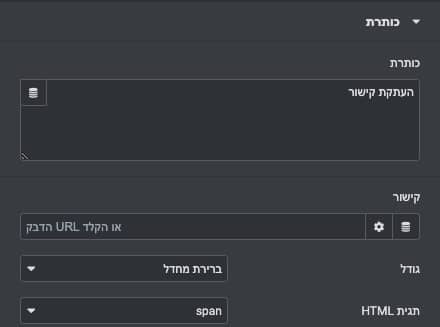
מתחת לטופס שיצרנו נוסיף וידג׳ט כותרת.

ב״תוכן״ נרשום בכותרת ״העתקת קישור״ (או טקסט אחר לבחירתנו)
ונשנה בHTML ל: span

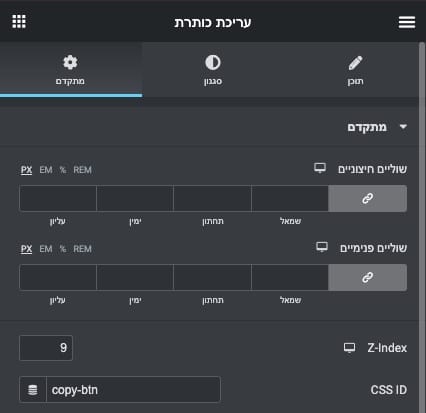
ב״מתקדם״ ניתן Z-index של 9
ונכניס CSS ID:
copy-btn

ובCSS מותאם של הוידג׳ט הזה נכניס את הקוד הבא:
selector {
cursor: pointer;
}
selector span {
transition: 0.2s;
}
selector:hover span {
color: #000 !important;
}Code language: CSS (css)עכשיו נמקם את הטקסט בתוך השדה שמעליו.
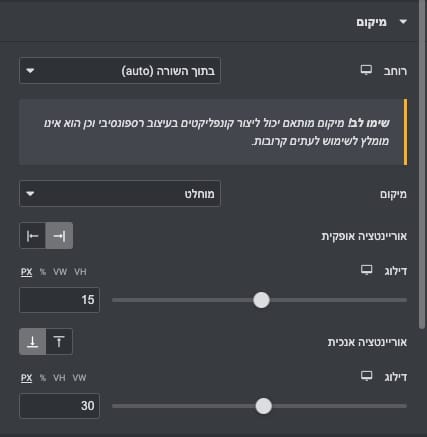
בשביל לעשות את זה נעבור ל״מתקדם״ > ״מיקום״
נבחר רוחב ״בתוך השורה״
ובמיקום נבחר ״מוחלט״ ונזיז את האוריינטציה בהתאם.

טיפ: אם השדה שאתם יוצרים לא נמצא בסוף או בתחילת עמודה יהיה לכם בעייתי למקם את הטקסט עם מיקום מוחלט. מה שאפשר לעשות זה להכניס אזור פינמי עם עמודה אחת ולהכניס לאזור הזה את הטופס + הטקסט שיצרנו. ככה מיקום הטקסט יהיה יחסי לאזור הפנימי ולכן יהיה נוח יותר לשימוש גם ברספונסיביות.
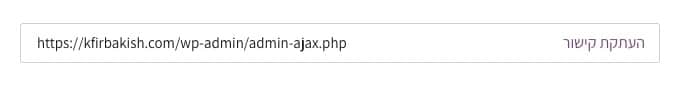
השדה URL שלנו אמור להראות בשלב הזה בערך ככה:

עכשיו נשאר לנו משהו ממש קטן וזניח להוסיף… את הפונקצינליות של העתקת הטקסט 🙂
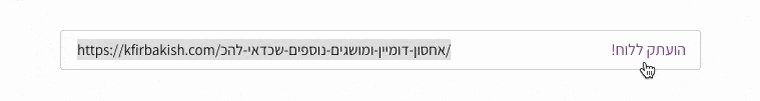
שלב 5 – קוד JS להעתקת הטקסט בלחיצה
כמעט סיימנו!
נשאר רק להוסיף וידג׳ט HTML ולהדביק שם את הקוד הבא:
<script>
function UrlFromInput() {
var copyText = document.getElementById("form-field-url");
copyText.select();
copyText.setSelectionRange(0, 99999);
document.execCommand("copy");
document.querySelector("#copy-btn span").innerHTML = "הועתק ללוח!";
}
document.getElementById("copy-btn").addEventListener("click", UrlFromInput);
document.getElementById("form-field-url").addEventListener("click", UrlFromInput);
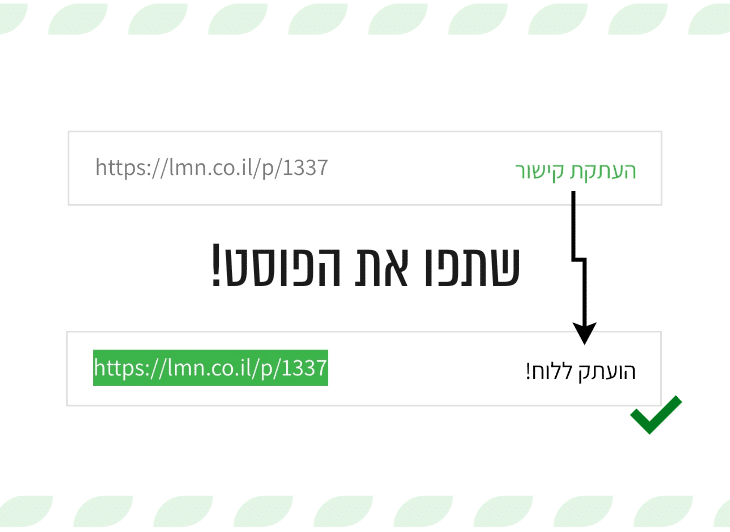
</script>Code language: HTML, XML (xml)והתוצאה…

מה שנשאר לכם לעשות עכשיו זה ללחוץ על הכפתור ״העתקת קישור״ שנמצא ממש כאן למטה ולשלוח לחברים וקולגות שאולי המדריך רלוונטי גם אליהם 🙂
















12 תגובות
מעולה! תודה!
❤️
הי כפיר.
תודה ממש .
אני עוקבת אחרי הפוסטים ומיישמת🥳.
רציתי לשאול בכללי, האם כדאי תמיד להשתמש בתבנית בת?
או שלא תמיד….
ממליץ להתשמש תמיד בתבנית בת, זה יכול לחסוך כאב ראש במקרה של עדכון התבנית הרגילה
אשמח לדעת באמת מהי תבנית בת
היי חיים, תודה רבה על מדריך מעולה!
עקבתי אחרי המדריך באדיקות, וזה לא עובד לי משום מה. אני מקבל שגיאה בקונסול:
Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
מה פספסתי?
מי זה חיים? 🤔
דבר איתי בפייסבוק אנסה לעזור 😉
Kfir Bakish
חח דיברתי בדיוק לפני ההודעה עם חיים 🤦♂️
איתך בפייסבוק. תודה!
שלום לכולם!
Hello all!
Hello.
Hello!