
במדריך הזה נראה איך אפשר להוסיף כפתור UNMUTE (ביטול השתקה) לסרטון רקע אזור באלמנטור.
שלב 1 – הוספת רקע סרטון
חשוב לוודא שהסרטון שאתם שמים ברקע מוטמע כקובץ MP4 (ולא כקישור ליוטיוב או וימאו), אחרת הקוד לא יעבוד.

בנוסף, תנו לאזור שבו נמצא הסרטון את הclass הבא:
herosection

שלב 2 – הוספת קוד JS
באזור שמתחת לסרטון (או בכל מקום אחר שתרצו להכניס את הקוד) הוסיפו וידג׳ט HTML ודביקו את הקוד הבא:
<script>
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton = document.querySelector('.js-audio-control');
var toggleSoundIcon = document.querySelector('.js-audio-control .elementor-icon i');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('sound-active');
toggleSoundIcon.classList.remove('fa-volume-up');
toggleSoundIcon.classList.add('fa-volume-mute');
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('sound-active');
toggleSoundIcon.classList.remove('fa-volume-mute');
toggleSoundIcon.classList.add('fa-volume-up');
} }); });
</script>Code language: HTML, XML (xml)שלב 3 – הוספת הכפתור
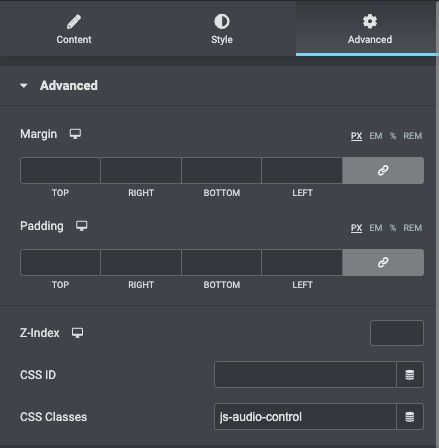
נוסיף וידג׳ט Icon Box של אלמנטור באזור של הסרטון, נבחר את האייקון כמו בתמונה, נוסיף כותרת ונגדיר קישור ״#״.

נגדיר לכפתור את הclass הבא:
js-audio-control

ונמקם אותו איפה שאנחנו רוצים

לכפתור נוסיף את הCSS הבא:
.elementor-icon-box-title {
transition: 0.2s all;
}
.sound-active .elementor-icon-box-title {
opacity: 0
}
selector:not(.sound-active) .elementor-icon {
animation: z 0.8s ease infinite alternate;
}
@keyframes z {
0%, 40%, 100%{
transform: scale(1);
}
20%{
transform: scale(1.2);
}
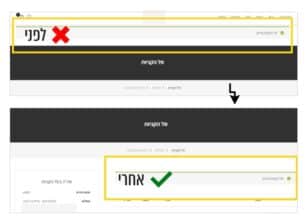
}Code language: CSS (css)והתוצאה…
כפתור (עם אנימציה) ״TAP TO UNMUTE״, בלחיצה עליו שומעים את הסאונד של הסרטון + הטקסט נעלם + האייקון משתנה לאייקון השתקה.

בהצלחה 🔈 😎


















2 תגובות
תודה על המדריך!
יש אפשרות לעשות הפעלה ועצירה לסרטון עצמו ולא וסאונד?
תודה רבה!