
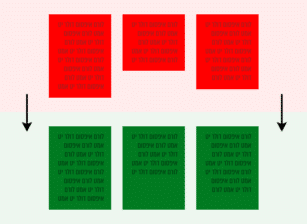
בברירת המחדל של אלמנטור כשפותחים תת-תפריט בתפרטי אנכי (או יותר נכון- תפריט בפריסה של ״תפריט נפתח״) הקישורים נמצאים כמעט באותו קו של התפריט עצמו וזה מקשה על זיהוי ההיררכיה (ראו תמונה מתחת לדוגמה)

הקוד הבא עוזר להבליט את הקישורים בתת-תפריט
.sub-menu li a {
padding-right: 50px !important;
border-right: 10px solid #eaeaea !important;
}
.sub-menu li a:before {
width: 8px;
height: 8px;
background-color: #1A315D;
content: " ";
position: absolute;
right: 25px;
transform: rotate(45deg);
}
Code language: CSS (css)
הקוד בעצם מרחיק שמאלה את הקישורים בתת תפריט ומוסיף לפניהם מעויין כזה.
אגב, אפשר לשנות את הצורה לעיגול ע״י הוספת השורה הבאה מתחת לשורה 13 בקוד למעלה:
border-radius: 100%;Code language: CSS (css)















תגובה אחת
אהבתי מאוד את המדריכים! מקווה להצליח ליישם
תודה