
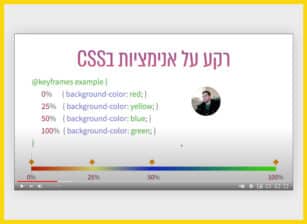
אנימציית CSS פשוטה של צלצול טלפון. האנימצייה יכולה לעזור למשוך את תשומת הלב של הגולש למספר הטלפון בעמוד.
אנימציית צלצול עבור אייקון רגיל (Font Awesome)
כדי להטמיע את האנימצייה נוסיף במקום הרצוי וידג׳ט ״תיבת אייקון״. ב״תוכן״ נכניס את הדברים הבאים:
- אייקון- אייקון של טלפון
- כותרת ותיאור- כאן נכניס את הכותרת שמעל הטלפון. (במקרה הזה- ״חייגו עכשיו״)
- תיאור- המספר טלפון עצמו
- קישור- מומלץ לשים קישור למספר טלפון (tel:0525555555)
לאחר מכן בעמודת עיצוב אפשר לסדר את הגדלים, צבעים וכו׳…
קוד CSS לתיבת אייקון
selector i {
animation: lmn-ring 2s infinite alternate;
}
@keyframes lmn-ring {
0% { transform: rotate(-30deg); }
5% { transform: rotate(-20deg); }
10% { transform: rotate(-40deg); }
25% { transform: rotate(0deg); }
100% { transform: rotate(0deg); }
}Code language: CSS (css)אנימציית צלצול עבור אייקון SVG
אם השתמשנו באייקון SVG שהעלנו לאתר (כלומר לא האייקון טלפון הרגיל של אלמנטור), זה הקוד שנצטרך להטמיע:
קוד CSS לתיבת אייקון (אייקון SVG)
selector svg {
animation: lmn-ring 2s infinite alternate;
}
@keyframes lmn-ring {
0% { transform: rotate(-30deg); }
5% { transform: rotate(-20deg); }
10% { transform: rotate(-40deg); }
25% { transform: rotate(0deg); }
100% { transform: rotate(0deg); }
}Code language: CSS (css)
פוסטים קשורים:
















2 תגובות
זה מטורף! השתמשתי בזה לאייקון אחר וזה פשוט מדליק! תודה
מהמם! נעזרתי המון
אפשר להוסיף גם אנימציה לאייקון בתוך כפתור?
תנקס