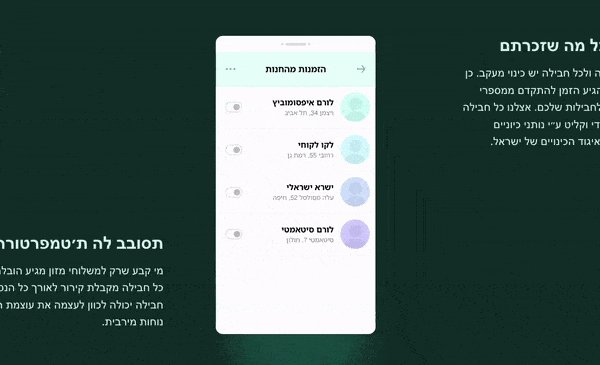
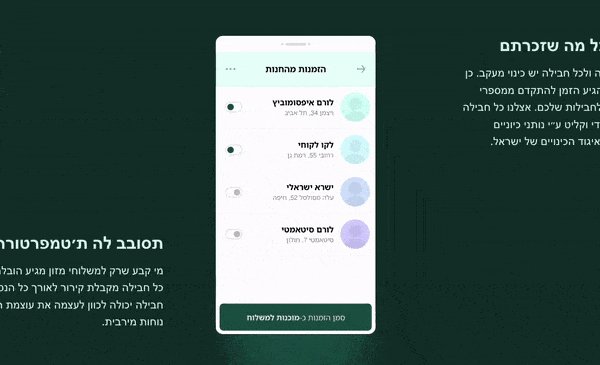
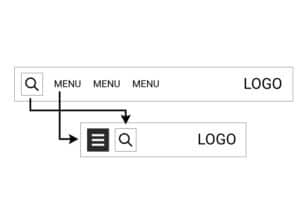
נתקלתם באתרים שיש להם הרבה קטגוריות בעמוד הבית וזה מסרבל?
קרוקובלוק יצרו פתרון מאוד יפה בצורת סליידר גלילה, הבעיה מתחילה כשיש הרבה אלמנטים לגלילה ואז זה נהיה ארוך ולא נגמר,
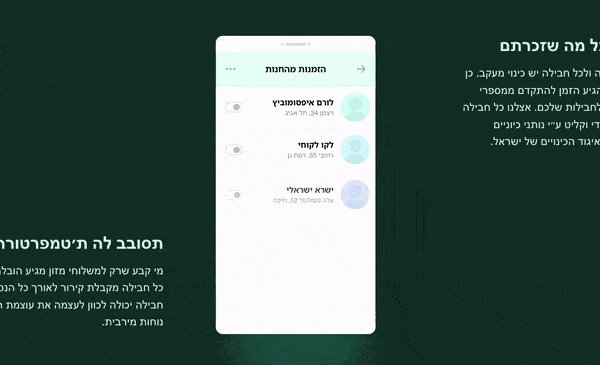
במדריך היום תלמדו ליצור גלילה כפולה בליסטינג של שתי שורות במובייל ובכך לקצר את הגלילה ולחשוף את התוכן למשתמש בדרך נוחה ומהירה.
שימו לב: גלילה כפולה מתאימה במידה והפריטים קטנים לדוגמא ליסטינג קטגוריות, בפריטים גדולים כדוגמת מוצרים החווית משתמש תפגע.

שלב 1 – הוספת ליסטינג גריד
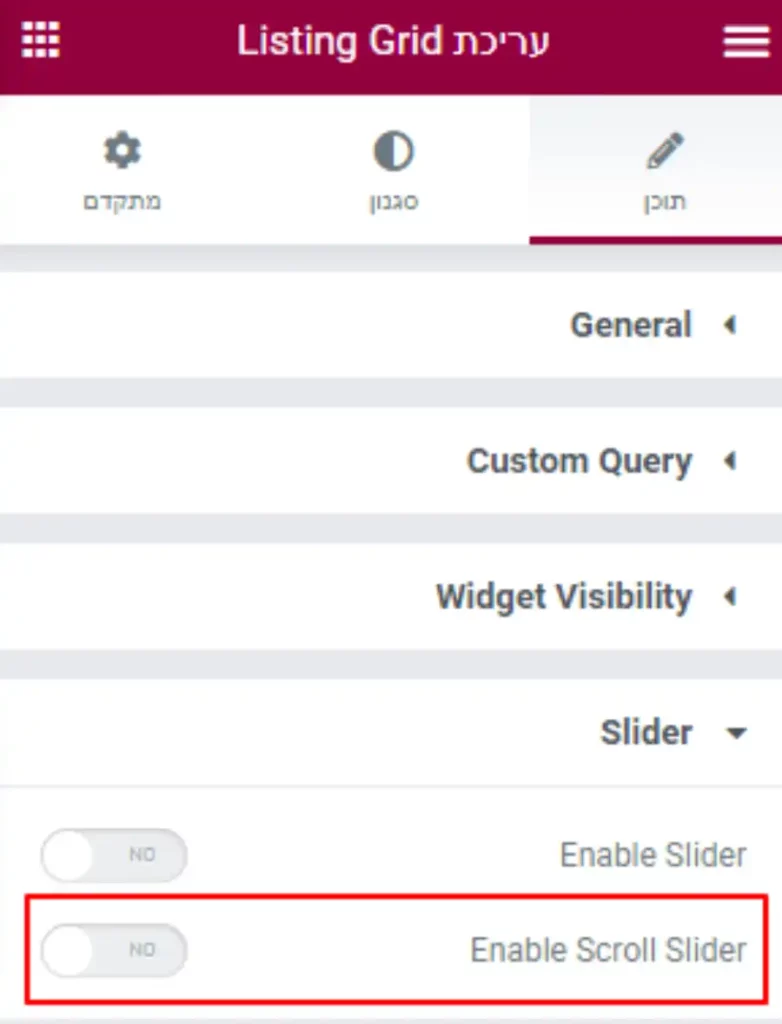
בשלב הראשון תגררו ליסטינג גריד ותאפשרו את האופציה הבאה:

תבטלו את האופציה שזה יעבוד במחשב ותשאירו רק את הטבלאט והמובייל,
שימו לב שיפתח לכם אופציות להתאמת רוחב הפריט, אחרי הוספת הקוד זה לא יעבוד אבל אל דאגה אנחנו נטפל בזה בהמשך.
שלב 2 – התאמת הליסטינג עם קצת קוד
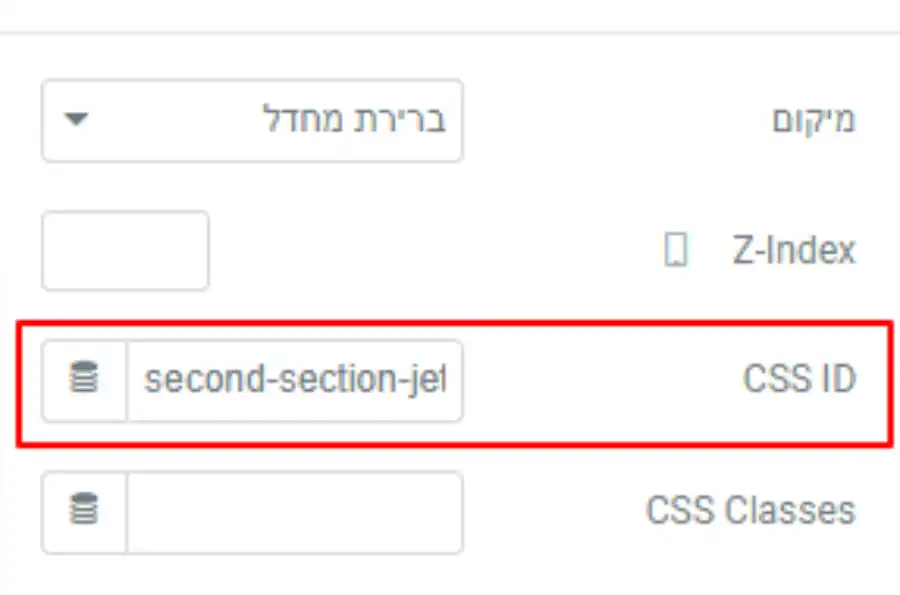
השלב הבא הוא להוסיף את ה – ID תחת טאב מתקדם:
second-section-jet

לאחר מכן תוסיפו את הקוד לcss מותאם:
@media (max-width:1024px){
#second-section-jet .jet-listing-grid__items {
display: grid !important;
grid-auto-flow: column;
grid-template-rows: 1fr 1fr;
overflow-x: auto;
}
#second-section-jet .jet-listing-grid__scroll-slider-mobile > .jet-listing-grid__items > .jet-listing-grid__item {
min-width: 200px;
}
}Code language: CSS (css)זוכרים שדיברנו על שרוחב בפריט ישבר?
אז בשורת הקוד הזאת תשחקו עם הפיקסלים עד שתגיעו לגודל הרצוי
min-width: 200px;
בחלק מהמקרים יתווסף פס גלילה, תוכלו לבטל את זה ע”י הקוד:
#second-section-jet .jet-listing-grid__items::-webkit-scrollbar {
display: none;
}Code language: CSS (css)וזהו, עכשיו שיפרנו את החווית משתמש באתר שלנו🙂

















8 תגובות
וואו מדריך ממש מגניב, זה כמו באפליקציות של הגדולים,
שאלה קטנה, האם יש אופציה לתת 3 שורות?
יפה מאד
תודה אחלה מאמר יצא לי פצצה
רק אייך אני מגביל את העמודות גובהה למעלה ולמטה מתגלגל לי מעט
היי מיכאל,
תחת הטאב סגנון תנסה להגדיל את המרווח ב – Vertical Gap.
מדריך מטורף, וגם האתר שלך, תודה רבה
כלי חשוב,
אני חושבת שגם במצב דסקטופ הוא יכול לשפר מאוד את חווית המשתמש לעיתים קרובות.
איך אני מצליחה לטפל בקוד כך שיעבוד היטב גם במצב דסקטופ עם 2 שורות נגללות?
פשוט להוריד את השורה הזאת
@media (max-width:1024px)
הי יש דרך לעשות את זה כליסטינג שיגלול כל הזמן בלופ ?